Maison >interface Web >tutoriel CSS >Comment ajouter une image à la bordure en CSS ? css définir l'image de bordure
Comment ajouter une image à la bordure en CSS ? css définir l'image de bordure
- 青灯夜游original
- 2018-11-29 16:12:266150parcourir
Aujourd'hui, je vais vous présenter comment utiliser CSS pour ajouter une image à la bordure d'un élément. En CSS, vous pouvez ajouter une image à la bordure d'un élément en définissant l'attribut border-image ou ses attributs associés. Jetons un coup d'œil au contenu spécifique de cet article.

Une brève introduction à l'attribut border-image
En CSS, nous pouvons définir border-image pour définir l'image à utiliser pour la bordure, au lieu d'utiliser l'attribut border-style pour donner le style de bordure et utiliser l'image comme calque d'arrière-plan supplémentaire pour l'élément ;
Remarque : l'attribut border-image est un attribut abrégé, qui peut être divisé en :
attribut border-image-source, attribut border-image-slice, border Attribut -image -width, attribut border-image-outset et attribut border-image-repeat.
Lorsque vous souhaitez définir une bordure d'image sur un élément, l'attribut border-image est défini en plusieurs étapes.
Tout d'abord , utilisez l'attribut border-image-slice pour couper l'image spécifiée dans l'attribut border-image-source en neuf images, à savoir quatre images de coin, quatre images de bord et une image du milieu. image :
Image de bordure découpée en neuf images. La taille de chaque image est déterminée par la valeur donnée par l'attribut border-image-slice. Il n’est pas nécessaire qu’ils soient de taille égale.
Ensuite, suivez les étapes suivantes pour mettre à l'échelle, positionner et assembler les neuf images obtenues dans leurs zones d'image limites correspondantes :
1 Selon l'échelle. image en utilisant la valeur spécifiée par la propriété border-image-width.
Les images des bords supérieur et inférieur sont mises à l'échelle verticalement pour s'adapter au décalage de largeur spécifié correspondant.
Les coins droit et inférieur gauche sont mis à l'échelle verticalement pour s'adapter aux décalages de largeur droit et gauche spécifiés correspondants.
Ajustez l'échelle des images de coin pour qu'elles s'adaptent à la largeur spécifiée sur le bord auquel elles appartiennent.
De plus, la largeur de l'image du milieu est mise à l'échelle du même facteur que l'image du haut, sauf si ce facteur est zéro ou l'infini, auquel cas le facteur d'échelle du bas est remplacé, sinon, la largeur n'est pas mis à l'échelle. Met à l'échelle la hauteur de l'image du milieu selon le même facteur que l'image de gauche, sauf si sa hauteur est nulle ou infinie, auquel cas le facteur d'échelle de l'image de droite est remplacé, sinon la hauteur n'est pas mise à l'échelle.
2. Redimensionnez l'image en fonction de la valeur spécifiée à l'aide de l'attribut border-image-repeat.
Si le premier mot-clé de l'attribut border-image-repeat est stretch, les images des bords supérieur et inférieur et l'image du milieu sont étirées pour s'adapter à la largeur de la zone de l'image de bordure. Leur hauteur ne change pas.
Si le premier mot-clé est rond, les images du haut, du milieu et du bas sont redimensionnées en largeur afin que la totalité d'entre elles s'adapte exactement au milieu de la zone d'image englobante.
Si le premier mot-clé est répétition ou espace, les images du haut, du milieu et du bas ne sont plus mises à l'échelle, leur hauteur ne sera donc mise à l'échelle qu'à partir de la première étape ci-dessus.
Si le deuxième mot-clé est étirer, arrondir, répéter ou espacer, appliquez la même mise à l'échelle aux images gauche, centrale et droite correspondantes, affectant ainsi la hauteur des images sauf dans la première étape, elles ; ne sont pas mis à l'échelle en largeur.
3. Maintenant, les images sont mises à l'échelle et positionnées. Le positionnement des images est également lié à l'attribut border-image-repeat.
Si le premier mot-clé est répéter, les images du haut, du milieu et du bas sont centrées horizontalement dans leurs zones respectives. Sinon, les images sont placées sur le bord gauche de la partie respective de la zone d'image englobante.
Si le deuxième mot-clé est répéter, les images de gauche, du centre et de droite sont centrées verticalement dans leurs zones respectives. Sinon, les images sont placées sur le bord supérieur de la partie respective de la zone d'image englobante.
4. Après avoir mis à l'échelle et positionné les images, mosaïquez-les (répétez) autant de fois que nécessaire pour remplir leurs zones respectives, en fonction de la valeur de l'attribut border-image-repeat.
Si la valeur est répéter, les images sont répétées pour remplir autant que possible leurs zones respectives. Si la valeur est espace, toutes les tuiles partielles sont supprimées et un espace supplémentaire est alloué avant, après et entre les tuiles.
Toutes les images sont dessinées au même niveau d'empilement que les bordures normales : immédiatement devant le calque d'arrière-plan ; par conséquent, l'image de bordure sera toujours au-dessus de toute image d'arrière-plan.
Nous pouvons utiliser l'attribut border-image-outset pour étendre l'image de bordure au-delà de la zone de bordure de l'élément.
Utilisation de l'attribut border-image
Syntaxe de base :
border-image: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
Initiale : none 100% / 1 / 0 stretch , qui est la concaténation de la valeur initiale de l'attribut longhand
S'applique à : tous les éléments, sauf lorsque la valeur de l'attribut border-collapse de l'élément de table interne est cliff .
Instructions :
1. border-image-source : Spécifiez l'image à utiliser pour la bordure
Exemple :
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
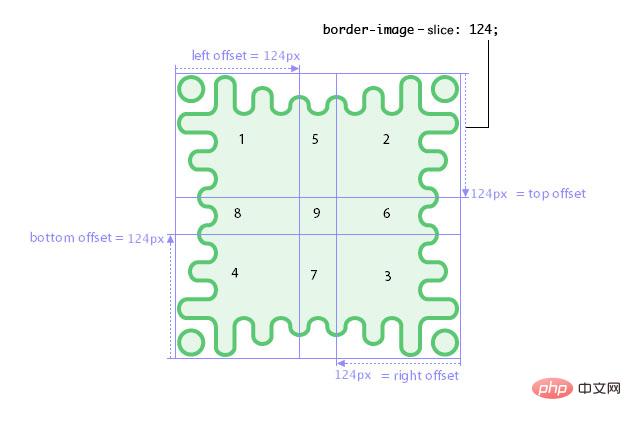
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
示例一:
需要用到图片:

html代码:
<div class="container">
<div class="element element-1">
<p><strong>php完全自学手册</strong></p>
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p>
</div>
</div>css代码:
.container {
margin: 40px auto 0;
width: 90%;
}
.element {
padding: 30px;
margin: 30px auto;
}
.element-1 {
background-color: white;
/* fallback for browsers that don't support border images */
border: 10px solid grey;
-webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat;
-o-border-image: url(img/1.png) 20 / 30px / 0 repeat;
border-image: url(img/1.png) 20 / 30px / 0 repeat;
}效果图:
示例二:
需要用到的图片:

HTML代码:
<div class="container">
<div class="element element-2">
<p><strong>Bootstrap 中文手册</strong></p>
<p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程:http://www.php.cn/course/list/15.html</p>
</div>
</div>css代码:
.element-2 {
border: double orange 1em;
-webkit-border-image: url(img/2.png) 27 round stretch;
-o-border-image: url(img/2.png) 27 round stretch;
border-image: url(img/2.png) 27 round stretch;
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



