Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir un effet de boîte à bulles de chat vocal
Comment utiliser du CSS pur pour obtenir un effet de boîte à bulles de chat vocal
- 藏色散人original
- 2018-11-24 11:26:166318parcourir
Comment obtenir l'effet de boîte à bulles de chat vocal avec du CSS pur : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps et enfin implémentez-le en définissant des attributs CSS tels que "-moz-border- ; radius" au div. Utilisez simplement l'effet de boîte à bulles de chat vocal.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Cet article présente principalement comment utiliser le CSS pur pour obtenir l'effet de boîte à bulles de chat vocal .
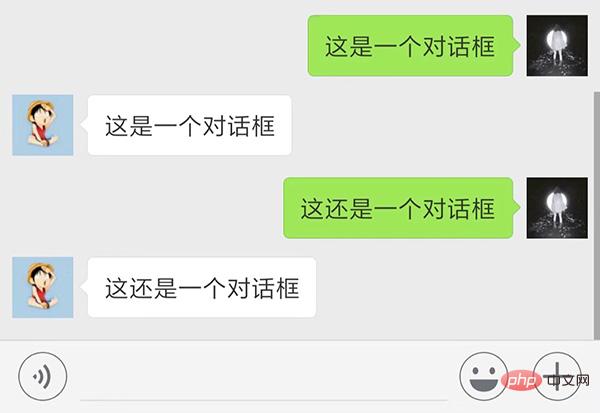
L'effet bulle de chat vocal est un effet de boîte de dialogue très courant et populaire dans notre vie quotidienne ou sur les sites de réseaux sociaux.
Par exemple, l'interface de dialogue de chat de WeChat et QQ.

Donc pour les novices, il peut être difficile d'obtenir cet effet. En fait, il existe de nombreuses façons d’obtenir cet effet de bulle, mais nous pouvons utiliser la méthode CSS la plus simple pour y parvenir.
Nous allons maintenant vous présenter une méthode simple pour obtenir l'effet bulle en utilisant du CSS pur.
L'exemple de code CSS est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>css实现语音气泡示例</title>
<style type="text/css">
#speech-bubble {
width: 120px;
height: 80px;
background: #5ac4ed;
position: absolute;
left:100px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#speech-bubble:before {
content:"";
position: absolute;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid #5ac4ed;
border-bottom: 13px solid transparent;
margin: 13px 0 0 -25px;
}
</style>
</head>
<body>
<div id="speech-bubble"></div>
</body>
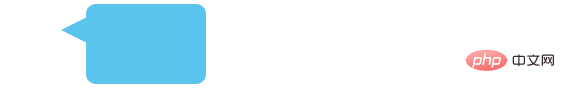
</html>L'effet est le suivant :

Dans le code ci-dessus est obligatoire. Ce à quoi tout le monde fait attention, c'est la mise en œuvre de la forme triangulaire devant la frontière. Le principe de l'implémentation du triangle est également très simple. Il suffit de définir la largeur et la hauteur de l'élément sur 0 pixel, puis de définir la bordure de l'élément. Ici, nous définissons les bordures supérieure et inférieure sur 13 pixels et les affichons de manière transparente, la bordure droite sur 26 pixels et la couleur doit être la même que la couleur du div à droite.
De cette façon, l'effet triangle peut être obtenu et la même bulle complète peut être obtenue. La couleur et la taille peuvent être définies selon vos propres préférences.
Introduction à l'attribut associé :
border L'attribut vous permet de spécifier le style, la largeur et la couleur de la bordure de l'élément. Le sélecteur
:before insère le contenu avant le contenu de l'élément sélectionné.
Tutoriel de référence recommandé : "Tutoriel CSS"
Cet article concerne l'utilisation du css pur pour implémenter l'effet de la boîte à bulles de chat vocal, également C'est très facile à comprendre, j'espère que cela sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

