Maison >interface Web >tutoriel CSS >Comment générer plusieurs lignes de dt et dd côte à côte en CSS
Comment générer plusieurs lignes de dt et dd côte à côte en CSS
- 不言original
- 2018-11-24 11:27:015581parcourir
Comment utiliser CSS pour générer plusieurs lignes de dt et dd côte à côte. La balise dl·dt·dd est un élément appelé liste de définitions. Cet article vous expliquera comment générer plusieurs lignes. côte à côte en CSS Les méthodes dt et dd.
Étant donné que l'attribut compact de l'élément dt et de l'élément dd est obsolète en HTML5 sans le modifier, il doit être ajusté en CSS.
Comment implémenter dt et dd côte à côte
Utilisez la méthode de description de
- >
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
Ainsi, écrivez le titre et le contenu en continu. Si vous souhaitez organiser [titre] et [contenu] horizontalement, vous ne pouvez pas l'écrire comme un tableau, ni même. si vous utilisez float, il n'y a pas de place pour écrire clearfix. Dans ce cas, en utilisant "float: left;" et "margin - left", une approche côte à côte peut être obtenue. Donne float: left; où la partie de Si vous faites cela, même si le contenu devient plusieurs lignes, l'apparence ne sera pas endommagée.Regardons un exemple
Supposons que vous écriviez des informations de mise à jour pour un site Web. Commençons par écrire du HTML. Ensuite, écrivez CSS, donnez float-left à , écrivez margin-left dans (il semble qu'environ 80 px soit mieux ici.),
HTML
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
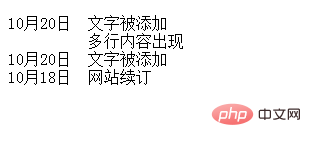
CSSdt{ float: left; } dd{ margin-left: 80px; }L'effet est le suivant : L'alignement horizontal est également obtenu
Cet article se termine ici. Pour plus de contenu connexe, vous pouvez faire attention à la colonne
Tutoriel vidéo CSS du site Web php chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!