Maison >interface Web >tutoriel CSS >Comment supprimer les espaces causés par les sauts de ligne CSS en ligne
Comment supprimer les espaces causés par les sauts de ligne CSS en ligne
- 不言original
- 2018-11-24 10:39:464057parcourir
Il y a un problème avec l'utilisation d'éléments en ligne et d'éléments de bloc en ligne, c'est-à-dire que des espaces seront formés lors de l'affichage des sauts de ligne qui existent dans le code source. Cet article vous présentera comment procéder. éliminer CSS La nouvelle ligne en bloc en ligne provoque l'écart.
La raison des lacunes lors de l'utilisation du bloc en ligne
le bloc en ligne peut être traité comme des éléments en ligne, peut être simplement disposé horizontalement et peut donner une largeur horizontale et verticale largeur etc Il s’agit d’une configuration très pratique, elle peut donc être utilisée de nombreuses façons.
Mais en même temps, nous rencontrons souvent le soi-disant problème d'écart lors de l'utilisation du bloc en ligne
HTML
<div class="container"> <div class="inline-contents"></div> <div class="inline-contents"></div> <div class="inline-contents"></div> </div>
. L'effet de CSS
.container {
display: block;
border: 1px #000 solid;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
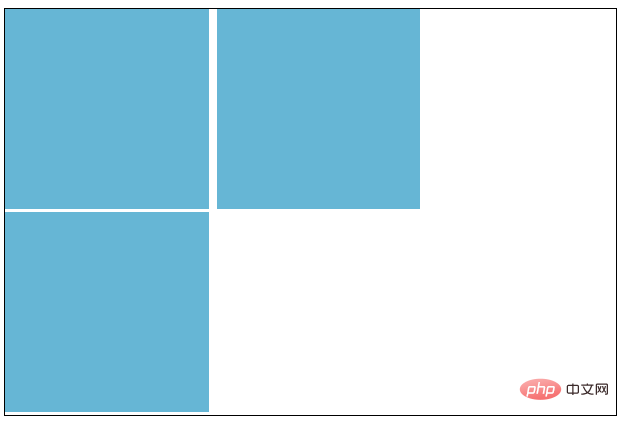
}est le suivant :

D'après l'image ci-dessus, nous pouvons clairement voir qu'aucune valeur n'est définie sur le à droite et en bas, mais il y a des espaces
Par conséquent, les trois cases de largeur : 33,3333% (soit moins de 1/3) doivent être disposées horizontalement, mais la dernière case est sur un. nouvelle ligne.
Même si box-sizing est défini cette fois, margin et padding sont définis sur 0, il n'y a aucun changement.
inline - le bloc comme côté des éléments en ligne n'est pas seulement une question de "disposition horizontale", mais peut également affecter des valeurs telles que la taille de la police et la hauteur de la ligne.
Comment éliminer les espaces dans le bloc en ligne
Les espaces qui peuvent apparaître ci-dessous sont les paramètres par défaut pour les lettres, la ligne de base est celle indiquée, vous pouvez donc utiliser propriétés à essayer Laissez un petit espace ci-dessous.

(Donc, si vous appliquez vertical-align:bottom; à .inline-contents, cela ne fera que résoudre le problème d'écart ci-dessous.) À côté de
L'écart est dû aux changements de ligne entre , il peut donc être résolu en les supprimant tous, mais le code semblera très compliqué. Bien que vous puissiez écrire des commentaires entre
Pourquoi dites-vous qu'il s'agit d'un élément parent ? Parce que l'élément avec l'ensemble de blocs en ligne a lui-même les caractéristiques de "caractère".
Regardons un exemple
HTML
<div class="container">
<div class="inline-contents">aaa
</div>
<div class="inline-contents">aaa<br>
aaa
</div>
<div class="inline-contents">aaa</div>
</div>CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
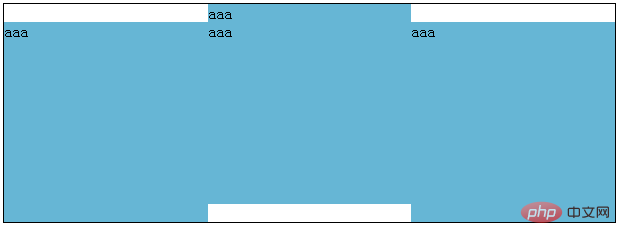
}en bloc en ligne Lors de la saisie de texte dans le nouveau bloc inlin, il suffit que la taille de la police soit définie dans le nouveau bloc inlin.
Cependant, cela se produira si le nombre de lignes de texte dans chaque case est différent.

Dans ce cas, résolvez le problème en ajoutant vertical-align: bottom; et font-size à inline-block.
CSS
.container {
display: block;
border: 1px #000 solid;
font-size: 0;
}
.inline-contents {
width: 33.3333%;
height: 200px;
display: inline-block;
background-color: #66b6d5;
font-size: 16px;
vertical-align: bottom;
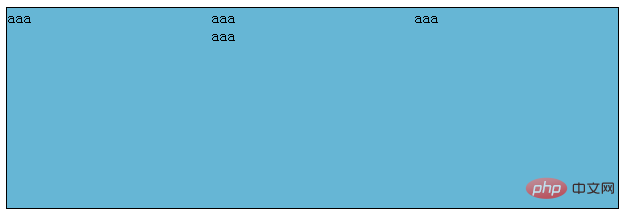
}L'effet est le suivant :

Cet article se termine ici, plus excitant Pour le contenu, vous pouvez faire attention à la colonne Tutoriel vidéo CSS du site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur float et inline-block
- Méthode CSS pour résoudre l'écart causé par display:inline-block layout;
- Explication détaillée de la façon de résoudre l'écart causé par display:inline-block dans la mise en page CSS
- À propos de l'affichage sous ie7 : tutoriel d'exemple de bloc en ligne
- css : utilisation et différences des blocs, des blocs en ligne et des blocs en ligne
- La différence entre display:inline-block et float en CSS lors de la disposition des éléments dans une rangée
- À propos des pièges rencontrés par le bloc en ligne CSS3

