Maison >interface Web >tutoriel CSS >Comment obtenir l'effet d'un texte sur une seule ligne et sur plusieurs lignes dépassant l'omission d'affichage en CSS
Comment obtenir l'effet d'un texte sur une seule ligne et sur plusieurs lignes dépassant l'omission d'affichage en CSS
- 云罗郡主original
- 2018-11-21 15:06:493321parcourir
Le contenu de cet article explique comment obtenir l'effet d'omission d'affichage d'un texte sur une seule ligne et sur plusieurs lignes à l'aide de CSS. Il a une certaine valeur de référence. J'espère que cela sera utile. toi.
Texte sur une seule ligne omis

.ellipsis-line {
border: 1px solid #f70505;
padding: 8px;
width: 400px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
}Syntaxe :
text-overflow:clip/ellipsis;
Par défaut : clip
S'applique à : Tous les éléments
clip : Lorsque le texte dans l'objet déborde, la marque d'omission (...) n'est pas affichée, mais la partie débordée est rognée.
points de suspension : affiche des points de suspension (…) lorsque le texte à l'intérieur de l'objet déborde.
Lors de son utilisation, on constate parfois que l'effet de marque d'omission n'apparaît pas. Après les tests, il s'avère que lors de l'utilisation des points de suspension, il doit être combiné avec overflow:white-space:nowrap; : valeur spécifique, ces trois styles sont efficaces lorsqu'ils sont utilisés ensemble.
Le texte multiligne est omis
Utilisez directement l'attribut css-webkit-line-clamp:n; set
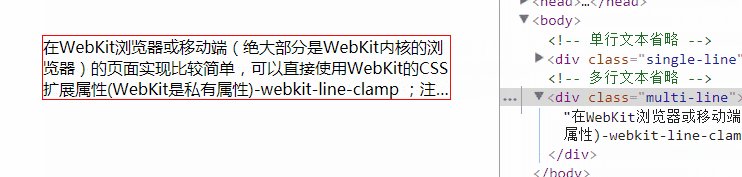
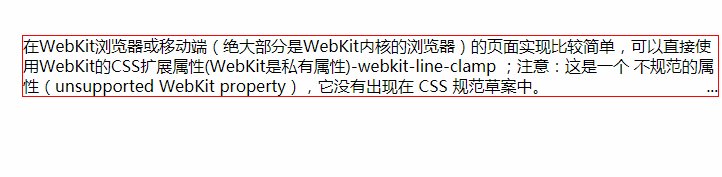
dans le navigateur WebKit ou le terminal mobile (principalement le navigateur du noyau WebKit ) l'implémentation de la page est relativement simple, vous pouvez utiliser directement l'attribut étendu CSS de WebKit (WebKit est un attribut privé) -webkit-line-clamp ; Remarque : il s'agit d'un attribut non pris en charge (propriété WebKit non prise en charge), il n'apparaît pas dans le brouillon de la spécification CSS .
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Propriétés couramment combinées :
display: -webkit-box; doit être combiné pour afficher l'objet sous forme de modèle de boîte flexible.
-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
text-overflow: ellipsis;, peut être utilisé dans le cas d'un texte multiligne, en utilisant les points de suspension "..." pour masquer le texte qui dépasse la plage.
Cet attribut ne convient qu'aux navigateurs WebKit ou aux navigateurs mobiles (principalement basés sur WebKit)
.multi-line {
border: 1px solid #f70505;
width: 400px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
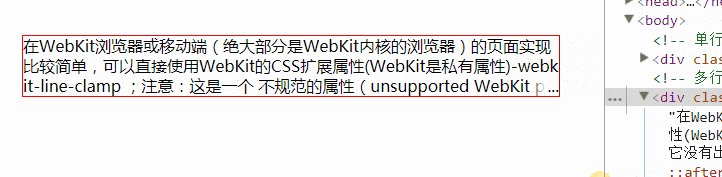
}L'effet est tel qu'indiqué dans la figure :

D'un point de vue effet, ses avantages sont :
1. Troncature responsive, ajustée selon différentes largeurs
2 Les ellipses ne seront affichées que lorsque le. le texte dépasse la plage. Sinon, les points de suspension ne s'affichent pas
3. Le navigateur l'implémente nativement, donc la position des points de suspension s'affiche juste
Cependant, l'inconvénient est également très direct, étant donné que -webkit-line-clamp est un attribut irrégulier, il n'apparaît pas dans le projet de spécification CSS. En d'autres termes, seuls les navigateurs dotés du noyau Webkit prennent en charge cet attribut. Les navigateurs tels que Firefox et IE ne prennent pas en charge cet attribut et la compatibilité des navigateurs n'est pas bonne.
Scénarios d'utilisation : principalement utilisé pour les pages mobiles, car les navigateurs des appareils mobiles sont davantage basés sur le noyau du webkit. En plus d'une mauvaise compatibilité, l'effet de troncature est bon.
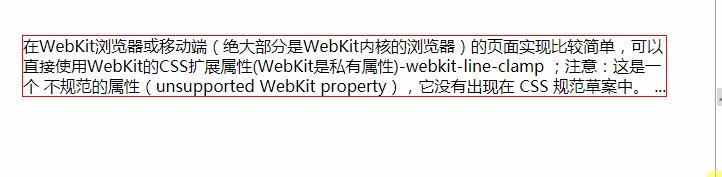
Utiliser des éléments de positionnement et de pseudo-classe
p{
position: relative;
width:400px;
line-height: 20px;
max-height: 60px;
overflow: hidden;
}
p::after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}L'effet est le suivant :

Convient aux scénarios : Il y a Il y a beaucoup de contenu textuel, alors déterminez le contenu du texte qui dépassera certainement le conteneur, c'est donc un bon choix de choisir cette méthode. Cependant, des points de suspension apparaîtront également lorsque le texte ne dépasse pas la ligne. Cette méthode peut être optimisée avec js.
Remarque :
Définissez la hauteur sur un multiple entier de la hauteur de la ligne pour éviter que du texte en excès ne soit exposé.
Ajoutez un arrière-plan dégradé à p::after pour éviter que seulement la moitié du texte soit affichée.
Étant donné que ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : ...) ; avec ie8, vous devez remplacer ::after par:after .
Combiné avec js pour optimiser le code
css:
p {
position: relative;
width: 400px;
line-height: 20px;
overflow: hidden;
}
.p-after:after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(left, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}js :
$(function(){
//获取文本的行高,并获取文本的高度,假设我们规定的行数是五行,那么对超过行数的部分进行限制高度,并加上省略号
$('p')。each(function(i, obj){
var lineHeight = parseInt($(this)。css("line-height"));
var height = parseInt($(this)。height());
if((height / lineHeight) >3 ){
$(this)。addClass("p-after")
$(this)。css("height","60px");
}else{
$(this)。removeClass("p-after");
}
});
})Utilisez des plug-ins tiers ou écrivez votre propre script pour contrôler
Il existe de nombreuses introductions sur Internet sur l'utilisation de JavaScript pour éviter le débordement de texte sur plusieurs lignes, certaines utilisent des plug-ins et d'autres utilisent des fichiers JavaScript auto-encapsulés. Cependant, je pense qu'il est préférable d'utiliser des js écrits par vous-même. .
//div
<div class="box">北京时间11月18日,苏州太湖马拉松女子比赛中,中国选手何引丽最终获得亚军,落后冠军5秒。但是赛后,何引丽在社交媒体上道歉,称自己最后时刻跑累了,没有拿稳国旗,这究竟是怎么回事?</div>
//css
.box {
width: 400px;
height: 40px;
border: 1px solid #f70505;
line-height: 20px;
}
//js
<script type="text/javascript">
$(function() {
var content_arr = []; //定义一个空数组
$('.box')。each(function() { //遍历box内容
var content = $.trim($(this)。text()); //去掉前后文空格
content_arr.push(content); //内容放进数组
})
for (var i = 0; i < content_arr.length; i++) { //遍历循环数组
if (content_arr[i].length >= 50) { //如果数组长度(也就是文本长度)大于等于50(数字可自己定义)
content = content_arr[i].substr(0, 50) + '…'; //添加省略号并放进box文字内容后面
$(".box")。eq(i)。text(content);
} else {Ce qui précède est une introduction complète à la façon dont CSS peut obtenir du texte sur une seule ligne et sur plusieurs lignes au-delà de l'effet d'omission d'affichage. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

