Maison >interface Web >tutoriel CSS >Comment utiliser le sélecteur de sélection ? Explication détaillée de l'utilisation du sélecteur de sélection
Comment utiliser le sélecteur de sélection ? Explication détaillée de l'utilisation du sélecteur de sélection
- 云罗郡主avant
- 2018-11-21 16:46:094271parcourir
Le contenu de cet article concerne comment utiliser le sélecteur de sélection ? Une explication détaillée de l'utilisation du sélecteur de sélection a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
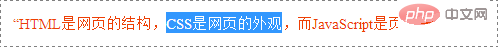
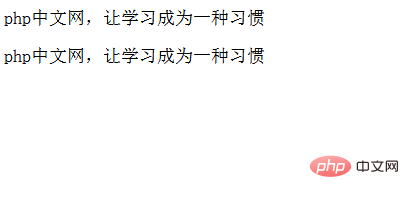
Par défaut, le texte de la page Web sélectionné avec la souris dans le navigateur est affiché avec "un fond bleu foncé, une police blanche". Mais parfois, nous ne voulons pas de l'effet d'affichage « fond bleu foncé, polices blanches ».

::selection selector
Le style par défaut lorsque le navigateur sélectionne du texte
En CSS3, on peut utiliser "::selection Selector " pour modifier l'affichage du texte de la page Web sélectionnée.
Notez que "::selection selector" est un double deux-points. En fait, les doubles-points sont souvent des « pseudo-éléments », tandis que les simples deux-points sont souvent des « pseudo-classes ».
Le code est le suivant :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
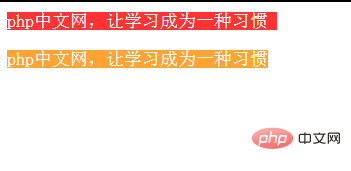
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>L'effet est le suivant :


Ce qui précède est la sélection Comment utiliser l'appareil ? Une introduction complète à l'utilisation détaillée du sélecteur de sélection. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

