Maison >interface Web >tutoriel CSS >Pouvez-vous écrire des bordures transparentes en CSS ? Comment rendre la bordure transparente en CSS
Pouvez-vous écrire des bordures transparentes en CSS ? Comment rendre la bordure transparente en CSS
- 云罗郡主original
- 2018-11-21 14:06:4810207parcourir
Lorsque de nombreuses personnes créent des sites Web, elles rencontrent parfois le besoin d'écrire des bordures transparentes, mais de nombreux novices ne savent pas s'ils peuvent écrire des bordures transparentes en CSS ? Parlons de comment rendre la bordure transparente avec CSS ?
1 : Les bordures transparentes peuvent-elles être écrites en CSS ?
Les bordures transparentes peuvent être écrites en CSS La clé est de savoir comment écrire, comment écrire ? En attendant quelques questions, la transparence est également considérée comme un attribut de couleur, mais il n'y a pas de telle valeur dans l'attribut color, mais nous pouvons utiliser div pour obtenir des bordures transparentes.
2 : Comment rendre la bordure transparente avec CSS
Utilisez RGBA, les trois pourcentages de rouge, vert et bleu sont tous à 200, a est un paramètre, qui peut être défini entre 0 et Un nombre compris entre 1, mais ne doit jamais être une valeur négative. La syntaxe est la suivante :
.div {background: rgba(200,200,200,0.75);}Ensuite, nous ajoutons des styles au div. Tout d'abord, définissons le haut, le bas, bordures gauche et droite, et définissez les quatre paramètres de bordure en même temps. La même hauteur et la même largeur, le code est le suivant :
div
{
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
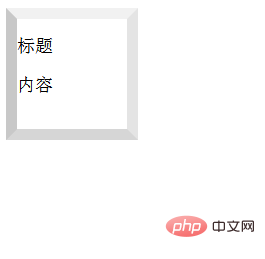
}Effet d'affichage :

Nous pouvons ajuster la transparence de la bordure en modifiant les paramètres, plus le paramètre a est grand, plus la couleur est foncée et la valeur de a est 0, ce qui signifie qu'elle est transparente.
Ce qui précède est de savoir comment écrire des bordures transparentes en CSS ? Une introduction complète à la façon de rendre les bordures transparentes en CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

