Maison >interface Web >tutoriel CSS >Comment dessiner un joli panda géant avec CSS ? (exemple de code)
Comment dessiner un joli panda géant avec CSS ? (exemple de code)
- 青灯夜游avant
- 2018-11-10 17:53:374763parcourir
Le contenu de cet article est de présenter la méthode de dessin d'un joli panda géant avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
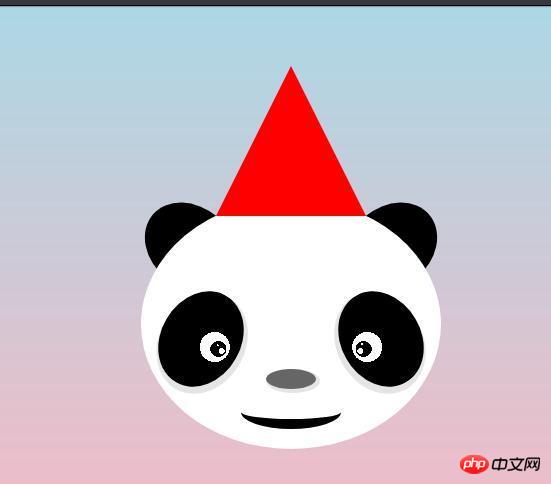
Le panda géant avec des cernes est très mignon Aujourd'hui, je vais utiliser CSS pour réaliser le mignon panda géant suivant (l'effet est le suivant) :

<p> <span></span> <span></span> <span></span> <span> <span></span> <span></span> <span></span> <span></span> </span> </p>Détails du code :
1 . Chapeau de production
Utilisez la bordure pour faire un triangle, et utilisez des pseudo classes pour faire la boule sur le chapeau.hat {
position: absolute;
border-bottom: 150px solid red;
border-left: 75px solid transparent;
border-right: 75px solid transparent;
left: 75px;
z-index: 2;
}
.hat::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
left: -15px;
top: -8px;
}
Faire un visage de panda hahaha.
.face {
position: absolute;
width: 300px;
height: 250px;
background-color: #fff;
border-radius: 50%;
top: 133px;
}
3. Créez les yeux
Utilisez un dégradé radial pour créer les yeux. La rotation des deux yeux étant symétrique, des variables sont utilisées. pour contrôler la rotation, et des ombres sont ajoutées pour rendre les yeux plus réalistes.eyes {
position: absolute;
width: 100px;
height: 80px;
border-radius: 50%;
transform: rotate(calc(-60deg * var(--n)));
}
.eyesLeft {
left: 10px;
top: 100px;
--n: 1;
background: radial-gradient(circle at 53% 72%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: -3px 3px 0 3px rgba(0, 0, 0, .1);
}
.eyesRight {
right: 10px;
top: 100px;
--n: -1;
background: radial-gradient(circle at 45% 74%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: 3px 3px 0 3px rgba(0, 0, 0, .1);
}
4 Faites le nez
Le nez n'est qu'un ovale + une ombre..nose {
position: absolute;
width: 50px;
height: 20px;
background-color: #666;
border-radius: 50%;
left: calc((300px - 50px)/2);
box-shadow: 2px 2px 0 2px rgba(0, 0, 0, .1);
bottom: 60px;
}
5. Faire la bouche
Faire la couleur de fond avec un rectangle arrondi transparent + bordure noire, retirer la bordure supérieure .mouth {
position: absolute;
width: 100px;
height: 20px;
background-color: transparent;
border-bottom: 10px solid #000;
border-radius: 77% 77% 77%/60% 60% 90% 90%;
bottom: 20px;
left: calc((300px - 100px)/2);
}
Six : Faites deux oreilles
Ellipse noire, largeur > hauteur .ear {
position: absolute;
width: 100px;
height: 80px;
background-color: #000;
border-radius: 50%;
top: 141px;
transform: rotate(calc(40deg * var(--e)));
}
.earL {
--e: 1;
left: 0;
}
.earR {
--e: -1;
right: 0;
}Résumé : Ce qui précède est tout le contenu de cet article, j'espère que ce sera le cas être utile à l’apprentissage de chacun. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment obtenir un effet de histogramme en utilisant du CSS pur ? (exemple de code)Article suivant:Comment obtenir un effet de histogramme en utilisant du CSS pur ? (exemple de code)
Articles Liés
Voir plus- Processus de mise en page CSS Float et mise en page clichée à trois colonnes
- Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
- Comment définir la couleur de la police du texte CSS
- Comment utiliser CSS pour couvrir une autre image lorsque la souris entre et sort ? (exemple)
- qu'est-ce que le CSS après

