Maison >interface Web >tutoriel CSS >Comment définir la couleur de la police du texte CSS
Comment définir la couleur de la police du texte CSS
- 不言original
- 2018-06-11 15:57:092917parcourir
Cet article présente principalement la méthode de définition de la couleur de la police du texte CSS (couleur CSS). Les amis qui en ont besoin peuvent s'y référer
1. Comprendre la couleur CSS (couleur CSS)<.>
Ce que nous voulons présenter ici, c'est ce qui est inclus dans les paramètres de couleur des pages Web ; les règles et réglementations relatives aux couleurs des pages Web ; 1. Les couleurs couramment utilisées incluent : la couleur de la police, la couleur du lien hypertexte, la couleur de l'arrière-plan de la page Web, la couleur de la bordure2. Spécifications de couleur et réglementations en matière de couleur : les pages Web utilisent les couleurs du mode RVB
L'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l'utilisation de la couleur est d'être distinctive, dynamique (en particulier utilisée dans les hyperliens) et belle. En même temps, la couleur est également l'un des éléments d'expression de style de diverses pages Web.
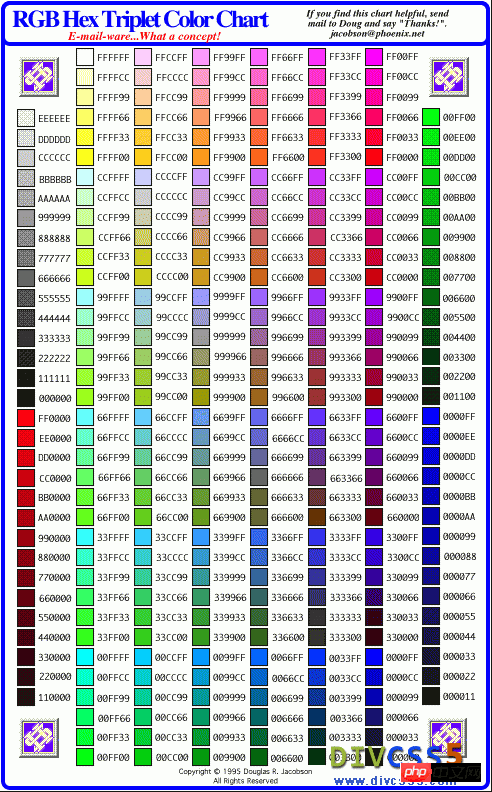
Comparaison des couleurs html traditionnelles et des couleurs css selon les normes w3c et des couleurs d'application CSS
Syntaxe des couleurs CSS :
Ajouter directement après la couleur dans le style CSS RVB valeurs de couleur (#FFFFFF, #000000, #F00)color:#000000;Les valeurs de couleur RVB sont déterminées lors de la mise en page réelle et peuvent être obtenues à l'aide de l'outil de sélection Photoshop (PS en abrégé).
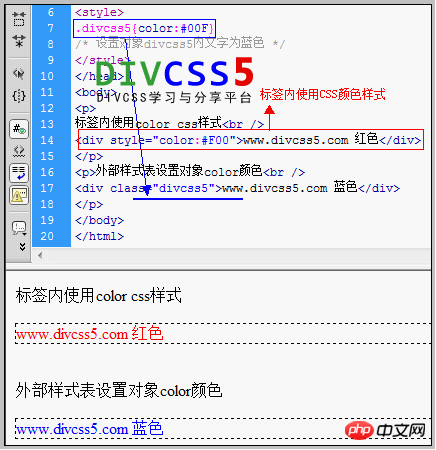
1 Utilisez le style de couleur dans la balise p
3a584e368d041c0cdb94f39264122b39www.jb51.net94b3e26ee717c64999d7867364b1b4a3
2. Utiliser le code CSS de style de couleur dans le sélecteur CSS :
.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */3, exemple complet de style de couleur p+CSS :
Code CSS :
Code HTML :.pcss5{color:#00F}
/* 设置对象pcss5内文字为蓝色 */4. Exemple de diagramme de structure : <p> 标签内使用color css样式 <p style="color:#F00">www.jb51.net 红色</p> </p> <p>外部样式表设置对象color颜色 <p class="pcss5">www.jb51.net 蓝色</p> </p>
Ce qui précède utilise le style de couleur dans la balise et le style de couleur dans le code CSS. 
Si la couleur du texte du HTML et du CSS traditionnels est la même, utilisez simplement "color:" + "RGB color". value", si la couleur est noire. Ajoutez simplement "color:#000;" au sélecteur d'attribut CSS correspondant.
5. Différences dans les paramètres de couleur d'arrière-plan des pages WebDéfinissez traditionnellement la couleur d'arrière-plan en utilisant "bgcolor=color value", tandis qu'en CSS, "background:" + color valeur . Par exemple : définissez l'arrière-plan sur noir, paramètres HTML traditionnels, c'est-à-dire ajoutez "bgcolor="#000"" dans la balise pour obtenir une couleur d'arrière-plan noire. Si elle est dans le W3C, ce sera toujours "background:#000". " dans le sélecteur CSS correspondant. accompli.
6. Différence dans la définition de la couleur de la bordureTraditionnel "bordercolor=value", "border-color:" + valeur de couleur en CSS. Par exemple : en HTML traditionnel, ajoutez simplement "bordercolor="#000"" directement à la balise table. Dans le CSS actuel, définissez "border-color:#000;" pour rendre la couleur de la bordure noire. Style (en pointillés, implémenté).
Connaissances approfondies sur la valeur de couleur p+CSS :
Une valeur de couleur est un mot-clé ou un nombre dans la spécification RVB.
Les 16 mots-clés sont tirés de la palette VGA de Windows : Aqua, Noir, Bleu, Fuchsia, Gris, Vert, Gris, Marron, Marine, Olive, Violet, Rouge, Argent, cyan, blanc, jaune.
1 #rrggbb (par exemple, #00cc00) (il est fortement recommandé de l'utiliser pour représenter les valeurs de couleur)
2. #RGB (par exemple, #0c0)3. RGB(十中,x,x) x est un entier inclusif compris entre 0 et 255 (par exemple RGB(0,204,0 ))
4. RVB (Y%, Y%, Y%), où y est une quantité inclusive comprise entre 0,0 et 100,0 (telle que RVB (0%, 80%, 0%))
Bien sûr, les logiciels de développement Web généraux ont des sélecteurs de valeurs de couleur : 
Comment obtenir la valeur de couleur CSS dans le Sélecteur de couleurs CSS  dans le logiciel de développement web DW ?
dans le logiciel de développement web DW ?
Nous ne nous souvenons pas de la valeur de couleur, et comment déterminer exactement la même valeur de couleur que l'œuvre d'art ? En fait, c'est très simple. Habituellement, nous obtenons la valeur de couleur précise grâce à l'outil de reconnaissance des couleurs du logiciel PS. Bien entendu, nous pouvons également utiliser d'autres outils de reconnaissance de couleurs spécialisés pour obtenir la valeur de couleur précise.
9. Résumé du style de couleur p css
Utilisez le style CSS pour définir le style de couleur du contenu de l'objet Nous pouvons utiliser des objets de classe CSS nommés pour définir son style de couleur et le définir directement dans le fichier. style de couleur de la balise html. Ci-dessus, nous avons également présenté et mis en pratique ces deux méthodes de définition de la couleur du contenu du texte en détail.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Code JS et CSS pour implémenter des effets de fond dégradéCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

