Maison >interface Web >tutoriel CSS >Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
- 黄舟original
- 2017-05-26 13:40:202598parcourir
L'idée générale est la suivante : générer deux demi-cercles par détourage pour afficher une barre de progression statique, puis générer des effets dynamiques en faisant pivoter le changement d'angle.
Passons d'abord en revue deux points de connaissances de base
(1) Un attribut peu courant du CSS :
clip: rect(top, right, bottom, left);
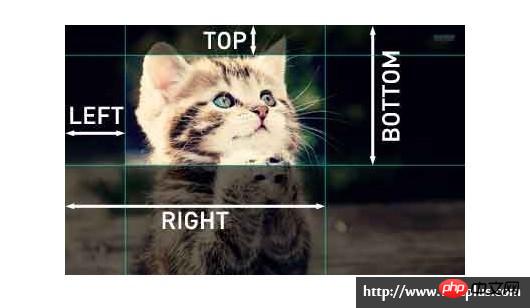
Cet attribut spécifie un rectangle recadré, les décalages spécifiés par top et bas sont calculés à partir du bord supérieur de la boîte d'éléments, et les décalages spécifiés par droite et gauche sont calculés à partir du bord gauche de la boîte d'éléments (ce qui doit être noté ici est la méthode de calcul du bas et de la droite). Regardez l'image super claire ci-dessous (J'ai déplacé l'image directement depuis w3cplus, ce n'est pas illégal d'avoir un filigrane, non ?) :

Il convient de noter que l'attribut clip ne peut fonctionner que lorsque l'élément est défini avec l'attribut "position:absolute" ou "position:fixed". le clip ne fonctionne pas sur les paramètres "position:relative" et "position:static".
Concernant le clip,
(2) Autre propriété du CSS :
transform: rotate(deg);
Faites pivoter un certain angle dans le sens des aiguilles d'une montre.
Exercice d'échauffement : Dessinons un demi-cercle droit
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
}L'effet est le suivant :

À l'heure actuelle, l'élément pie-right est entièrement recouvert par l'élément right.
Ensuite, faisons-le pivoter :
.right {
transform: rotate(30deg);
}L'effet après rotation est le suivant :

Maintenant, comme vous pouvez le voir, lors d'une rotation de 30 degrés, la partie rouge exposée correspond à la progression souhaitée. C'est la couleur de l'élément de droite. La couleur de l'élément de droite dans la partie bleue représente le progrès que nous n'avons pas encore atteint.
Démarrage officiel
L'implémentation de la barre de progression circulaire signifie que nous avons besoin de deux demi-cercles à gauche et à droite, donc la structure html doit être modifiée :
//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
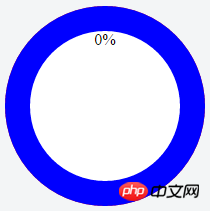
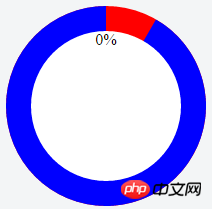
}Le l'effet est similaire :

La progression est de 0 en ce moment, faisons-la pivoter, faisons-la d'abord pivoter de 30 degrés
.right{
transform: rotate(30deg);
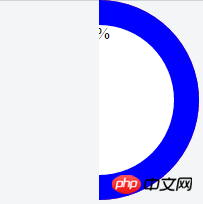
}Donc ça devient Cela se passe comme ceci : [N'oubliez pas que la partie rouge représente la progression actuelle. 】

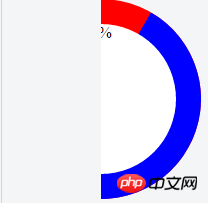
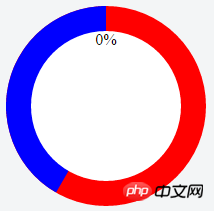
Ensuite, faites-le pivoter de 210 degrés pour voir l'effet [210 degrés signifie que le côté droit est complètement tourné et le côté gauche est tourné de 30 degrés ] :
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}ressemble à ceci :

Enfin, lorsque la valeur de progression augmente de manière dynamique, la progression peut être réalisée en changeant l'angle de rotation via js La barre a changé dynamiquement.
Chaque fois que la valeur de progression augmente de 1, l'angle augmente de 3,6 degrés. Il convient également de noter que lorsque la progression est inférieure à 50 %, la barre de progression de gauche ne change pas. la barre de progression de gauche commence à changer.
Nous pouvons écrire une fonction :
function changeProcess(value) {
var num = value * 3.6;
if(num < 180) {
$('.right').css('transform', 'rotate(' + num + 'deg)');
} else {
$('.right').css('transform', 'rotate(180deg)');
$('.left').css('transform', 'rotate(' + (num-180) + 'deg)');
}
}Lorsque la valeur de progression change, appelez simplement cette fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

