Maison >interface Web >tutoriel CSS >Comment CSS3 implémente-t-il la conversion 2D ? Implémentation de transformation 2D (exemple de code)
Comment CSS3 implémente-t-il la conversion 2D ? Implémentation de transformation 2D (exemple de code)
- 青灯夜游avant
- 2018-10-27 15:59:433135parcourir
Le contenu de cet article est de présenter comment implémenter la conversion 2D en CSS3 ? Implémentation de transformation 2D (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
transform
Se référer au manuel W3
L'attribut transform applique une transformation de la 2D ou de la 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
1. Format :
transform: none|transform-functions;
1. >
1), faire pivoter- faire pivoter
transform: rotate(45deg);/*其中deg是单位, 代表多少度*/2), traduire
- traduire
transform: translate(100px, 0px); /*第一个参数:水平方向第二个参数:垂直方向*/3), zoom
- échelle
transform: scale(1.5); /*transform: scale(0.5, 0.5);*/ /* 第一个参数:水平方向 第二个参数:垂直方向 注意点: 如果取值是1, 代表不变 如果取值大于1, 代表需要放大 如果取值小于1, 代表需要缩小 如果水平和垂直缩放都一样, 那么可以简写为一个参数 */4), conversion complète au format continu
transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5); /* 注意点: 1.如果需要进行多个转换, 那么用空格隔开 2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的 */
transform: rotateZ(45deg); transform: rotateX(45deg); transform: rotateY(45deg);transform-origin
L'attribut transform-origin est utilisé pour changer la position de l'élément transformé
Les éléments de transformation 2D modifient les axes X et Y de l'élément. L'élément de conversion 3D peut également changer son axe Z 1 Format :transform-origin: left top;2. Valeur :
- Par défaut, tous les éléments pivotent en utilisant leur propre point central comme référence. Nous pouvons modifier son point de référence en déformant l'attribut du point central
/*具体像素*/ transform-origin: 200px 0px; /*百分比*/ transform-origin: 50% 50%; /*特殊关键字*/ transform-origin: left top;
perspective
L'attribut perspective définit la distance de l'élément 3D à la vue, en pixels. Cet attribut permet de changer la vue de l'élément 3D pour visualiser le. Élément 3DLorsque l'attribut perspective est défini pour un élément, ses éléments enfants obtiennent l'effet de perspective, pas l'élément lui-même
Format :
perspective: number|none; /* number 元素距离视图的距离,以像素计 none 默认值。与0相同。不设置透视 */
- Exemple complet 1
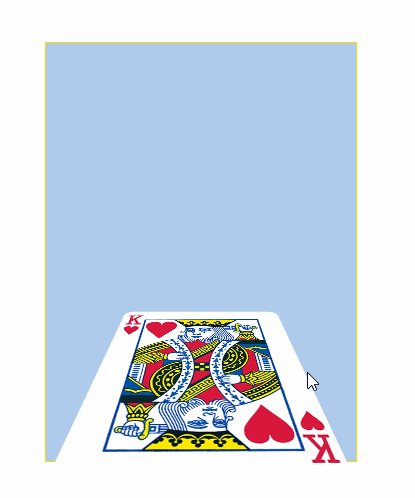
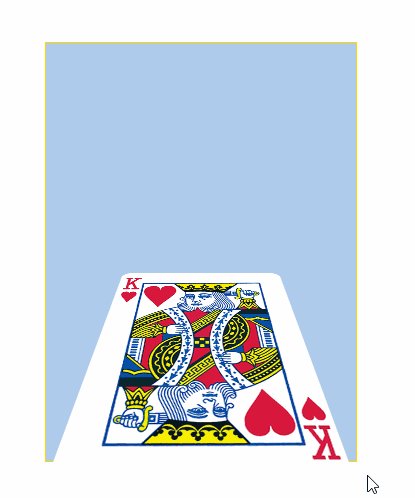
Pratique de poker de conversion de module 2D
76c82f278ac045591c9159d381de2c57ee6f7fadafad2ae7f411683c59a92b2093f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a72D模块转换扑克练习6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
}
p{
width: 310px;
height: 418px;
border: 1px solid gold;
margin: 100px auto;
background-color: #afcced;
perspective: 400px;
}
p img{
transition: transform 1.2s;
transform-origin: center bottom;
}
p:hover img{
transform: rotateX(80deg);
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86de388a4556c0f65e1904146cc1a846bee
f08f3e4a6743d92c58d098522cd24d8b94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
 Exemple complet deux (mur de photos )
Exemple complet deux (mur de photos )
Module de conversion 2D-mur de photos
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

