Maison >interface Web >tutoriel CSS >Partage de résumé sur la conversion 2D en CSS
Partage de résumé sur la conversion 2D en CSS
- 黄舟original
- 2017-08-11 13:25:171933parcourir
La forme de transformation 2D en CSS est la suivante :
选择器{
transform:转换函数(参数,参数);
}où transformation ( est transformation, pas transfrom ) définit la conversion 2D ou 3D des éléments ;
Les fonctions de conversion 2D sont divisées en cinq catégories :
translate() définit la fonction de déplacement ; sont respectivement C'est la distance de décalage par rapport à l'axe x et à l'axe y. L'unité est le pixel. Le format est : traduire (30px, 30px) il indique le décalage de 30 pixels par rapport à l'axe x et y- ; axis. Il peut s'agir d'une valeur négative, indiquant un décalage inverse
-
rotate() Définir la fonction de rotation définir l'élément à tourner dans le sens des aiguilles d'une montre d'une valeur donnée ; angle, les valeurs négatives sont autorisées, l'élément tournera dans le sens inverse des aiguilles d'une montre, l'unité est l'angle deg (degré), sous la forme rotation (30deg) ; l'élément pivote de 30 degrés dans le sens des aiguilles d'une montre et une valeur négative indique une sélection dans le sens inverse des aiguilles d'une montre ; >
- scale() définit la fonction de mise à l'échelle, en fonction des paramètres de largeur (axe X) et de hauteur (axe Y) donnés, l'élément sera mis à l'échelle, l'unité est un multiple, la forme est à l'échelle (2, 2) ; cela signifie que l'élément sera agrandi sur l'axe x et l'axe y selon la taille d'origine ; il peut s'agir d'un nombre négatif, indiquant une rotation
.
- skew() définit la fonction de retournement et retourne en fonction des paramètres donnés (axe X, axe Y), l'unité est l'angle deg, la forme est inclinaison ( 30px,30px); cela signifie que l'élément sera dévié de 30 degrés dans la direction des axes x et y ; cela peut être un nombre négatif, indiquant une déviation inverse ;
matrix() combine toutes les méthodes de transformation 2D pour déplacer, faire pivoter, mettre à l'échelle et retourner des éléments. Remarque : il n'y a pas de perspective définie (effet de perspective) et aucun effet de déflexion attendu.
Exemple :
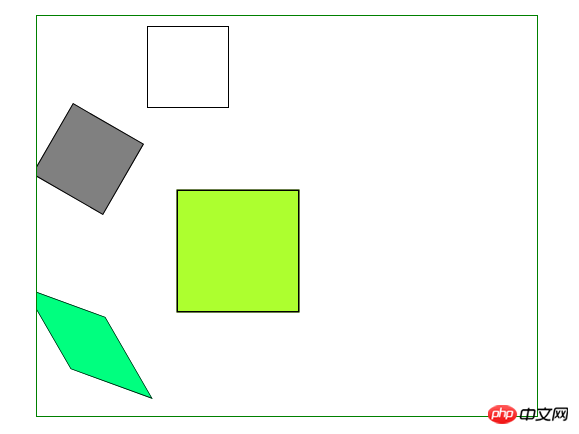
Page d'analyse du navigateur :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>演示2D转换</title>
<style type="text/css">
#fr{
width: 500px;
height: 400px;
border: 1px solid green;
margin: 20px auto;
overflow: hidden;
}
.ch{
width: 80px;
height: 80px;
border: 1px solid black;
margin: 10px;
}
#fr p:first-child{
transform: translate(100px,0px);
-moz-transform: translate(100px,0px);
-webkit-transform: translate(100px,0px);
-o-transform: translate(100px,0px);
-ms-transform: translate(100px,0px);
}
#fr p:nth-child(2){
background-color: gray;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
#fr p:nth-child(3){
background-color: greenyellow;
transform: scale(1.5,1.5) translate(100px) }
#fr p:last-child{
transform: skew(30deg,20deg);
background-color: springgreen;
}
</style>
</head>
<body>
<p id="fr">
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
</p>
</p>
</body></html>Le premier rectangle p est déplacé de 100px par rapport à la position d'origine (axe X) ; Le deuxième rectangle p est pivoté de 30 degrés par rapport à son centre  Le troisième rectangle A p ; a été déplacé de 100 pixels par rapport à sa position d'origine et a été agrandi 1,5 fois dans les directions des axes x et y
Le troisième rectangle A p ; a été déplacé de 100 pixels par rapport à sa position d'origine et a été agrandi 1,5 fois dans les directions des axes x et y
Le quatrième rectangle p a été inversé respectivement dans les directions des axes x et y ; .30 degrés, 20 degrés ;
Le déplacement, la rotation et le retournement des fonctions ici, chaque fonction a sa propre position relative par défaut, qui est également conforme à notre cognition perceptuelle. Pour modifier la position du point de base de l'élément
pivoté, vous pouvez utiliser la fonction transform-origin pour le définir
formulaire : transform-origin:20% 40% (notez qu'il existe pas de parenthèses ou "," Split); indique que la position de déviation relative se déplace de 20 % et 40 % le long de l'axe x et de l'axe y en fonction du mouvement de position précédent. La page w3c le démontre très bien
La position par défaut est pivotée en fonction du centre de l'élément, qui est la position par défaut transform-origin: 50
% 50%;Si vous souhaitez faire pivoter autour du coin supérieur gauche de l'élément, utilisez les paramètres transform-origin : 0% 0%, le coin inférieur droit transform-origin : 100% 100%, et ainsi de suite. -origin : en haut à gauche ; transform-origin : en bas à droite ;
Un problème de compatibilité des navigateurs : les nouvelles versions des navigateurs semblent prendre en charge la transformation 2D définie par transform. Afin d'éviter les problèmes de compatibilité avec les anciennes versions des navigateurs (Chrome et Safari nécessitent le préfixe -webkit-), vous devez. effectuez un traitement de compatibilité du navigateur, car vous ne savez jamais quel âge a le navigateur utilisé par les visiteurs du site Web ! Navigateur ie : -ms-transform :Navigateur Chrome et Safari : -webkit-transform :
Navigateur Opera : -o-transform :
Navigateur Firefox : -moz-transform :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

