Maison >interface Web >tutoriel CSS >modèle de boîte en CSS
modèle de boîte en CSS
- 巴扎黑original
- 2017-08-09 17:20:462153parcourir
 1. Présentation du modèle de boîte CSS
1. Présentation du modèle de boîte CSS
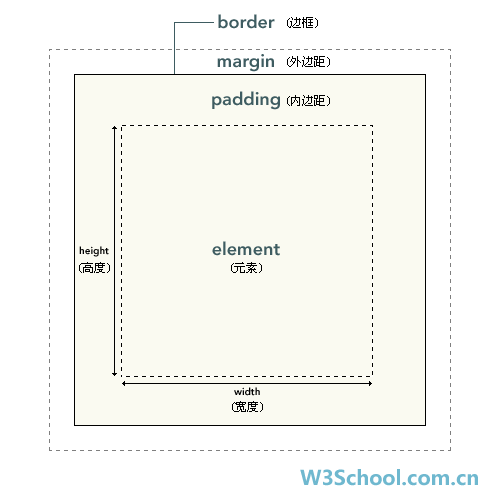
Essentiellement, chaque élément en CSS est entouré d'une boîte. Cette boîte spécifie la gestion de l'élément box, qui s'étend vers l'extérieur à partir du centre pour inclure la taille de la boîte (largeur et hauteur : largeur et hauteur), le remplissage, la bordure et la marge. Le diagramme schématique du modèle de boîte CSS est le suivant :

![modèle de boîte en CSS]() 2. La description spécifique du modèle de boîte CSS :
2. La description spécifique du modèle de boîte CSS :
Comme le montre le diagramme schématique, la zone spécifiée par la largeur et la hauteur dans le modèle est la zone qui peut être utilisée par le contenu réel. Ensuite, le contenu est directement entouré d'un remplissage
et de l'arrière-plan ; de l'élément de boîte peut être affiché dans la zone de remplissage. Couleur ou image d'arrière-plan ; bordure de bord (boader) bordant la marge intérieure ; à l'extérieur de la bordure est la marge extérieure (marge). La couleur ou l'image d'arrière-plan de la boîte n'est pas visible dans la marge extérieure et aucun élément n'apparaîtra derrière elle, mais laisse le contenu de l'élément parent visible.
![modèle de boîte en CSS]() 3. Test du modèle de boîte CSS :
3. Test du modèle de boîte CSS :
![modèle de boîte en CSS]() 1. Code HTML de base :
1. Code HTML de base :
Paramétrage simple d'un bloc DIV sur la page. , utilisez-le comme objet boîte pour les tests et ajoutez une image de 200 x 200 pixels comme contenu du bloc DIV.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

