Maison >interface Web >tutoriel CSS >Comment faire une transformation 2D via CSS3
Comment faire une transformation 2D via CSS3
- jackloveoriginal
- 2018-06-11 17:50:062852parcourir
La transformation est un effet qui modifie la forme, la taille et la position d'un élément. CSS3 inclut la transformation 2D et la transformation 3D. Ici, nous n'acceptons que la transformation 2D !
1. méthode translation ()
Grâce à la méthode translation(), l'élément est déplacé à partir de sa position actuelle Déplacer, convertir selon les paramètres de position donnés
Implémentation du code :

Effet réel :

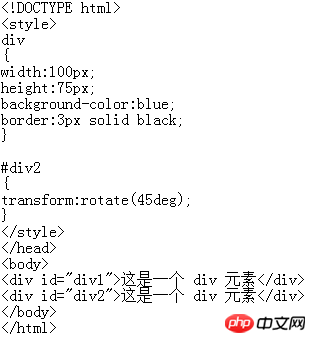
2.méthode rotate()
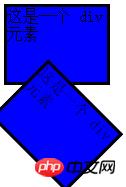
Grâce à la méthode rotate(), l'élément pivote dans le sens des aiguilles d'une montre d'un angle donné.
Mise en œuvre du code :

Effet réel :

Méthode 3.scale()
Grâce à la méthode scale(), la taille de l'élément augmentera ou diminuera
Implémentation du code :

Effet réel :

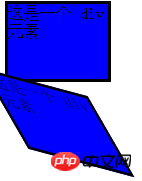
Méthode 4.skew()
Grâce à la méthode skew(), éléments Retourner un angle donné
Implémentation du code :

Effet réel :

Cet article explique comment effectuer une conversion 2D via CSS3. Pour plus de contenu connexe, veuillez prêter attention à. le site Web chinois php.
Recommandations associées :
Explication détaillée des variables et de la portée JavaScript
Explication détaillée des paramètres de la méthode $.ajax()
Explication de l'objet mathématique Contenu lié aux mathématiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

