Maison >interface Web >tutoriel HTML >Module de conversion 2D en HTML et CSS
Module de conversion 2D en HTML et CSS
- php中世界最好的语言original
- 2018-03-13 11:36:141946parcourir
Cette fois je vous présente le module de conversion 2D en HTML et CSS. Quelles sont les précautions pour le module de conversion 2D en HTML et CSS Voici un cas pratique, jetons un oeil.
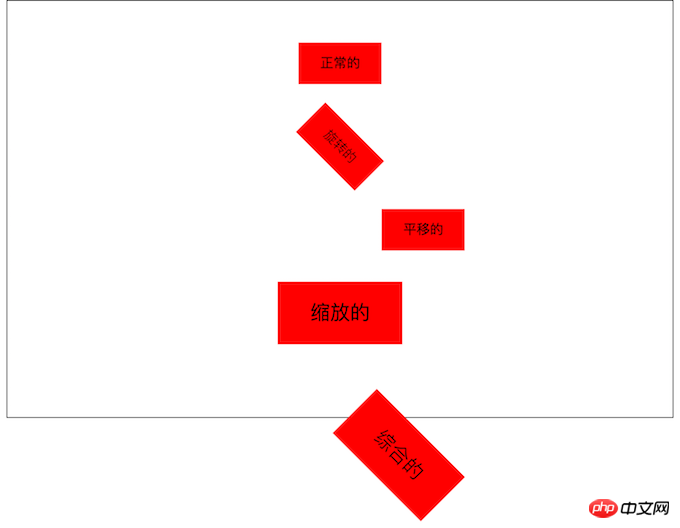
1. Module de conversion 2D
Module de conversion 2D
/*où deg est l'unité, représentant le nombre de degrés*/
transform: rotate(45deg); /*
Premier paramètre : Direction horizontale
Deuxième paramètre : Direction verticale
*/transform: translation(100px, 0px);/*
Premier paramètre : Direction horizontale
Non. Direction verticale
Notes :
Si la valeur est 1, cela signifie aucun changement
Si la valeur est supérieure à 1, cela signifie qu'elle doit être agrandie
Si la valeur est inférieure à 1, cela signifie qu'il doit être réduit
Si les mises à l'échelle horizontale et verticale sont les mêmes, alors il peut être abrégé en paramètre
*//*transform: scale(0.5, 0.5);*/transform: scale(1.5 );/*
Remarque :
1. Si plusieurs transformations sont nécessaires, séparez-les par des espaces
2 Le module de conversion 2D modifiera le système de coordonnées de l'élément, donc la translation après rotation n'est pas une translation horizontale.
*/transform : rotate(45deg) translation(100px, 0px);
Module de conversion 2D

2. Module de conversion 2D - Point central de déformation
Par défaut, tous les éléments tournent en utilisant leur propre point central comme référence Nous pouvons modifier son point de référence via l'attribut de point central de déformation
<.>/* 第一个参数:水平方向 第二个参数:垂直方向 注意点 取值有三种形式 具体像素 百分比 特殊关键字 */ /*transform-origin: 200px 0px;*/ /*transform-origin: 50% 50%;*/ /*transform-origin: 0% 0%;*/ /*transform-origin: center center;*/ transform-origin: left top;

<html lang="en"> <head>
<meta charset="UTF-8">
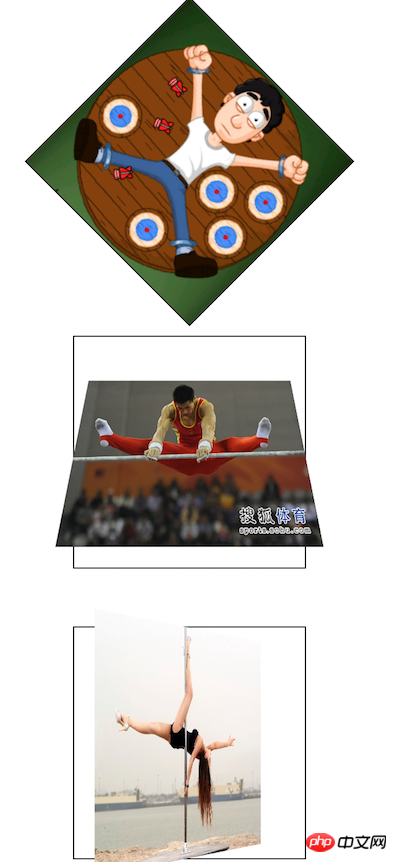
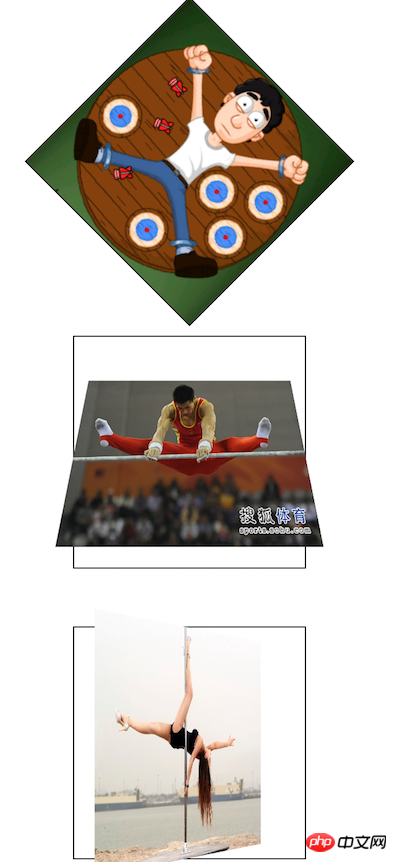
<title>95-2D转换模块-旋转轴向</title>
<style>
*{ margin: 0; padding: 0; }
ul{ width: 800px; height: 500px; margin: 0 auto; }
ul li{ list-style: none; width: 200px; height: 200px; margin: 0 auto; margin-top: 50px; border: 1px solid #000;
/* 1.什么是透视 近大远小
2.注意点 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面 */
perspective: 500px; } ul li img{ width: 200px; height: 200px;
/*perspective: 500px;*/
} ul li:nth-child(1){
/*默认情况下所有元素都是围绕Z轴进行旋转*/
transform: rotateZ(45deg); } ul li:nth-child(2) img{ transform: rotateX(45deg); } ul li:nth-child(3) img{ /* 总结: 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可 */ transform: rotateY(45deg); } </style> </head> <body> <ul> <li></li> <li></li> <li></li> </ul> </body> </html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>96-2D转换模块-练习</title>
<style>
*{ margin: 0; padding: 0; }
p{ width: 310px; height: 438px; border: 1px solid #000;
background-color: skyblue; margin: 100px auto; perspective: 500px; }
p img{ transform-origin: center bottom; transition: transform 1s; }
p:hover img{ transform: rotateX(80deg); }
</style> </head> <body> <p>  </p>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>97-2D转换模块-相片墙</title>
<style>
*{ margin: 0; padding: 0; }
ul{ height: 400px; border: 1px solid #000;
background-color: skyblue; margin-top: 100px;
text-align: center; }
ul li{ list-style: none;
width: 150px; height: 200px;
background-color: red; display: inline-block;
//转换成行内块级元素,用于水平排版
margin-top: 100px; transition: all 1s;
position: relative; box-shadow: 0 0 10px; }
ul li:nth-child(1){ transform: rotate(30deg); }
ul li:nth-child(2){ transform: rotate(-40deg); }
ul li:nth-child(3){ transform: rotate(10deg); }
ul li:nth-child(4){ transform: rotate(45deg); }
ul li img{ width: 150px; height: 200px;
border: 5px solid #fff; box-sizing: border-box;
}
ul li:hover{ /*transform: rotate(0deg);*/
/*transform: none;*/ transform: scale(1.5);
//之前的旋转被层叠掉, 只执行放大
z-index: 998;
//显示在最上面
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Je crois que vous maîtrisez le poker. méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à d'autres sujets connexes sur l'article du site Web chinois php ! Lecture recommandée :
La mise en page des pages Web et les flottants de compensation
La mise en page des pages Web et les flottants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

