Maison >interface Web >Tutoriel H5 >Comment HTML5 et les applications natives interagissent-elles ?
Comment HTML5 et les applications natives interagissent-elles ?
- 不言avant
- 2018-10-22 16:55:229013parcourir
Le contenu de cet article concerne la manière dont HTML5 et les applications natives interagissent ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Le principe d'interaction entre h5 et l'application native
Désormais, les applications Web mobiles doivent souvent interagir et communiquer avec des applications natives (exécutées en vue Web), telles que jssdk de WeChat appelle certaines fonctions d'application natives via l'objet window.wx. Examinons donc cette fois les principes d’interaction entre h5 et les applications natives.
L'interaction entre h5 et l'application native est essentiellement constituée de deux types d'appels :
l'application appelle le code h5
code h5 application appelant
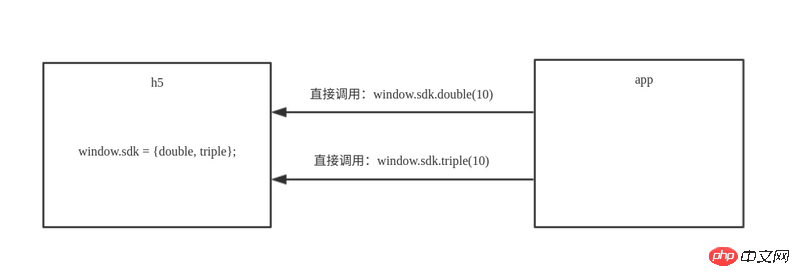
1. application appelant le code h5
Parce que l'application est l'hôte et peut accéder directement à h5, donc cet appel est relativement simple. , qui consiste à exposer certains objets globaux (y compris les méthodes) dans h5, puis à appeler ces objets dans l'application native. &roid

ios
window.sdk = {
double = value => value * 2,
triple = value => value * 3,
};2. Code h5 pour appeler l'applicationComme h5 ne peut pas accéder directement à l'application hôte, cet appel est relativement compliqué. Il existe deux manières courantes d'appeler cela :
webview.evaluateJavascript('window.sdk.double(10)', new ValueCallback<string>() {
@Override
public void onReceiveValue(String s) {
// 20
}
});</string>
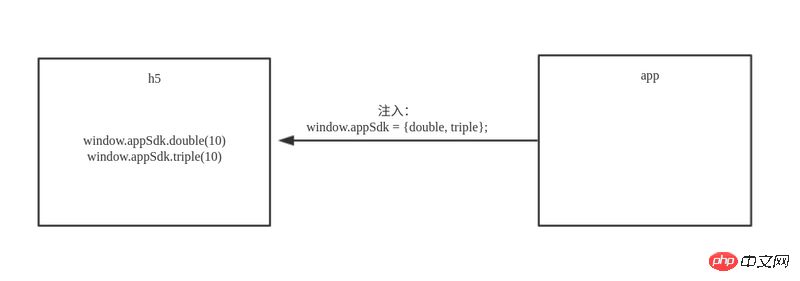
L'application injecte un objet js global dans h5, puis accède directement à cet objet dans h5
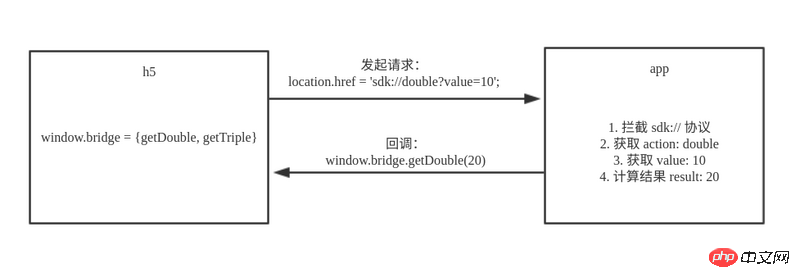
H5 lance une demande de protocole personnalisé Une fois que l'application a intercepté la demande, l'application appelle la fonction de rappel dans h5NSString *func = @"window.sdk.double(10)"; NSString *str = [webview stringByEvaluatingJavaScriptFromString:func]; // 20
2.1 De l'application à h5 Injecting. un objet js global
Cette méthode a un mécanisme de communication simple et est plus facile à comprendre, et il n'y a rien de nouveau pour h5, c'est donc une méthode plus recommandée. Mais cette méthode peut présenter des risques de sécurité. Découvrez en détail les vulnérabilités d’utilisation d’Android WebView que vous ne connaissez pas.
- android
ios

javascript
webview.addJavascriptInterface(new Object() {
@JavascriptInterface
public int double(value) {
return value * 2;
}
@JavascriptInterface
public int triple(value) {
return value * 3;
}
}, "appSdk");2.2 Lancement d'une requête de protocole personnalisé par h5Cette méthode est un peu plus compliquée car elle nécessite un protocole personnalisé, ce qui est relativement nouveau pour de nombreux développeurs front-end. Cette méthode n’est donc généralement pas recommandée et peut être utilisée en complément de la première méthode. Les étapes suivantes sont grossièrement requises :
NSString *scripts = @"window.appSdk = {double: value => value * 2, triple: value => value * 3}";
[webview stringByEvaluatingJavaScriptFromString:scripts];
Le protocole est personnalisé par l'application, comme sdk://action?params
Définissez la fonction de rappel dans h5, telle que window.bridge = {getDouble: value => {}, getTriple: value => {}}window.appSdk.double(10); // 20
Initié par h5 Une requête de protocole personnalisé, telle que location.href = 'sdk://double?value=10' Une fois que l'application a intercepté cette requête, elle effectue l'opération correspondante et obtient la valeur de retour
- La fonction de rappel dans h5 est appelée par l'application, comme window.bridge.getDouble(20);
javascript

ios
window.bridge = {
getDouble: value => {
// 20
},
getTriple: value => {
// more
}
};
location.href = 'sdk://double?value=10';
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

