Maison >interface Web >Tutoriel H5 >Comment la composition graphique HTML5 Canvas est-elle implémentée ? Code ci-joint
Comment la composition graphique HTML5 Canvas est-elle implémentée ? Code ci-joint
- 云罗郡主avant
- 2018-10-20 15:56:023409parcourir
Ce que cet article vous apporte, c'est comment implémenter la combinaison graphique HTML5 Canvas ? Le code est joint, qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Lorsque vous dessinez des graphiques complexes dans Canvas, les graphiques se chevauchent souvent. Canvas appelle le croisement de graphiques une combinaison.
Définissez la méthode de combinaison graphique via l'attribut globalCompositeOperation de l'objet contextuel. La valeur de cet attribut et sa signification sont indiquées dans le tableau 4-5. Parmi eux, source fait référence au graphique nouvellement dessiné et destination fait référence au graphique d'origine. La valeur par défaut est source-over.
| 操作 | 含义 |
|---|---|
| source-atop (S atop D) | 在两个图像都是非透明的地方,显示源图像。在目标图像是非透明但源图像是透明的地方,显示目标图像。其他地方透明显示。 |
| source-in (S in D) | 在源图像和目标图像均透明的地方,显示源图像。其他地方透明显示。 |
| source-out (S out D) | 在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| source-over (S over D, default) | 在源图像为非透明的地方,显示源图像。其他地方显示目标图像。 |
| destination-atop (S atop D) | 在源图像和目标图像均为非透明的地方,显示目标图像。在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。 |
| destination-in (S in D) | 在源图像和目标图像均为非透明的地方,显示目标图像。其他地方透明显示。 |
| destination -out (S out D) | 在目标图像为非透明且源图像为透明的地方,显示目标图像。其他地方透明显示。 |
| destination -over (S over D) | 在目标图像为非透明的地方,显示目标图像。其他地方显示目标图像。 |
| lighter (S plus D) | 显示源图像和目标图像之和。 |
| xor (S xor D) | 源图像和目标图像取异或操作。 |
| copy (D is ignored) | 显示源图像,不显示目标图像。 |
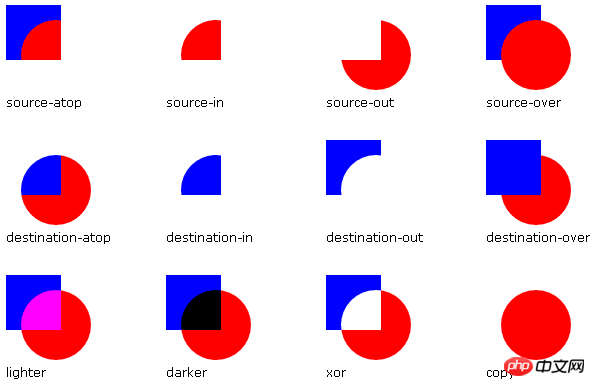
La figure suivante montre l'effet du graphique source et du graphique cible sous différentes valeurs de l'attribut globalCompositeOperation. Parmi eux, le cercle rouge représente le graphique source (S) et le rectangle bleu représente le graphique cible (D).

L'image ci-dessus est l'effet dans la version 41.0.2272.118 du navigateur Google Chrome. Cependant, la gestion des opérations de combinaison reste très délicate car les cinq principaux navigateurs, tels que Chrome, Firefox, Safari, Opera et IE9, gèrent les combinaisons différemment. Si vous souhaitez utiliser la composition graphique, vous devez vérifier la prise en charge actuelle de chaque navigateur.
Étant donné que l'attribut globalCompositeOperation est global, vous devez faire attention à sauvegarder et restaurer l'état lors de son utilisation.
Ce qui précède explique comment implémenter la combinaison graphique HTML5 Canvas ? Vous trouverez ci-joint une introduction complète au code. Si vous souhaitez en savoir plus sur le Tutoriel vidéo HTML5, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

