Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet d'animation de goutte d'eau des boutons dans Material Design
Comment utiliser du CSS pur pour obtenir l'effet d'animation de goutte d'eau des boutons dans Material Design
- 不言avant
- 2018-10-19 16:57:003954parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet d'animation de goutte d'eau des boutons dans Material Design. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
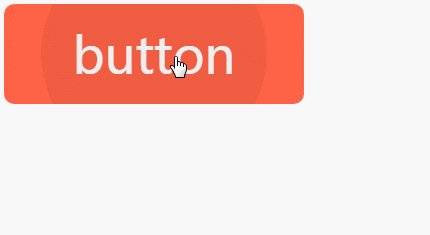
Il faudrait souvent voir ce genre d'effet spécial, c'est très cool, n'est-ce pas

C'est le plus ? courants dans les effets spéciaux de Google Material Design, il existe de nombreuses bibliothèques js prêtes à l'emploi sur le marché pour simuler cet effet spécial. Mais il est souvent nécessaire d'introduire beaucoup de js et de css. En fait, dans les projets existants, vous souhaiterez peut-être simplement ajouter un tel bouton pour améliorer l'expérience utilisateur. Ces bibliothèques js semblent en même temps un peu trop volumineuses. parce qu'ils sont implémentés en js, beaucoup font également attention aux problèmes de chargement.
Alors, existe-t-il un moyen d'utiliser le CSS pour obtenir cet effet spécial ?
L'idée
est en fait une animation Un cercle parfait passe de petit à grand. .Utilisez le dans css3 L'animation est facile à mettre en œuvre
Exemple de code
@keyframes ripple{
from {
transform: scale(0);
opacity: 1;
}
to {
transform: scale(1);
opacity: 0;
}
}
Habituellement, utiliser js pour l'implémenter est très simple, c'est-à-dire ajoutez un class à l'élément cliqué, puis une fois l'animation terminée, supprimez l'exemple de code class
var btn = document.getElementById('btn');
btn.addeventlistener('click',function(){
addClass(btn,'animate')
},false)
btn.addeventlistener('transitionend',function(){//监听css3动画结束
removeClass(btn,'animate')
},false)
Alors, comment déclencher. l'animation via CSS ?
Les pseudo-classes qui interagissent avec la souris dans l'implémentation CSS de
css incluent principalement
hoverlorsque la souris passe:activeSouris vers le bas:focusMise au point de la souris:checkedSouris sélectionné
Dans de nombreux cas, les effets dans nos pages sont obtenus via hover Mettez la souris dessus pour déclencher un effet et laissez restaurer. dessus et partez immédiatement, l'animation se terminera immédiatement.
Essayons d’abord.
Structure
Voici la structure et le style de la page que nous avons écrits
<style>
.btn{
display: block;
width: 300px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius: 10px;
}
</style>
<a>button</a>
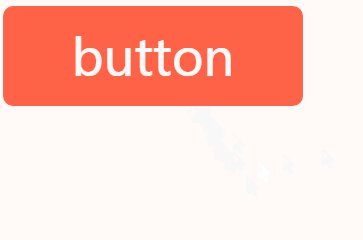
C'est très simple, juste un style de bouton ordinaire

Ensuite, nous ajoutons le cercle parfait dont nous avons besoin dans le bouton.
On utilise des pseudo éléments pour y parvenir
.btn:after{
content: '';
position: absolute;
width: 100%;
padding-top: 100%;
background: transparent;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%)
}
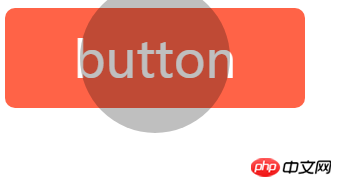
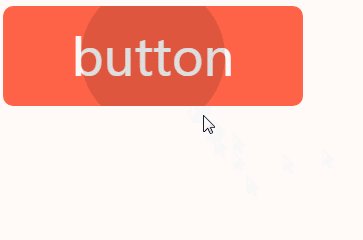
On supprime le trop-plein : caché au dessus et on rétrécit un peu le cercle pour voir l'effet

Ensuite, on écrit une animation zoom
@keyframes ripple{
from {
transform:translate(-50%,-50%) scale(0);
/**由于我们默认写了变换属性,所以这里要补上translate(-50%,-50%),不然就会被替换了**/
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
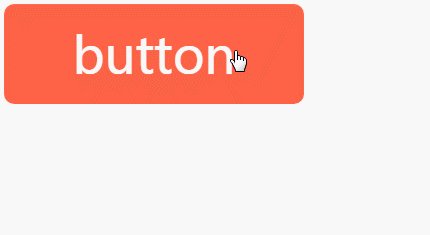
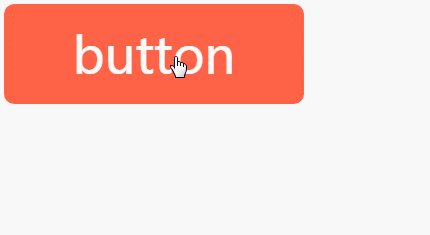
survolez une petite expérience interactive
L'essayer après avoir passé la souris ?
.btn:hover:after{
animation: ripple 1s;
}

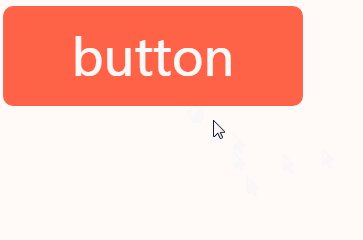
L'effet est toujours bon, mais si la souris part trop vite, le cercle qui vient d'être agrandi rétrécira immédiatement, ce qui c'est un peu illégal et
Mais ce n'est pas l'effet que nous souhaitons. Ce que nous voulons, c'est cliquer une fois pour déclencher une fois, au lieu de simplement le mettre en place et il ne se déclenchera plus jamais.
Essai actif
Dans le travail quotidien, active est beaucoup utilisé, généralement pour l'effet clic, alors essayons-le ?
.btn:active:after{
animation: ripple 1s;
}

L'effet est également insatisfaisant, un peu similaire au sens de Maintenez la souris enfoncée, vous devez garder en appuyant sur la souris pour un déclenchement complet, par exemple, dans l'exemple ci-dessus, l'implémentation en cours de l'animation est 1s, alors vous devez cliquer sur ce bouton et continuer 1s pour voir l'effet d'animation complet. Sinon, tout comme. la souris part au-dessus, l'animation sera immédiatement rétractée
expérience de focus
Si vous devez faire en sorte qu'un élément soit focus, vous pouvez spécifier un tabindexattribut
<a>button</a>
.btn:focus:after{
animation: ripple 1s;
}

foucs peut également être déclenché, mais une fois déclenché, il ne peut être déclenché à nouveau qu'après avoir perdu la concentration. La performance réelle de l'opération est celle d'après. en cliquant une fois, cliquez à nouveau sur l'espace
N'y a-t-il pas d'autre moyen ?
Bien sûr qu'il y en a encore, la dernière est définitivement la solution, haha
coché
checked ne peut pas être déclenché directement, il est déclenché après l'élément de formulaire est sélectionné. , pour cette raison, nous devons transformer la structure de la page
<label> <input><span>button</span> </label>
Ici nous l'avons remplacé par lable et inclus la balise input[type=checkbox], principalement pour déclencher la sélection input. lorsque le bouton est cliqué.
Ajoutez un peu de style
.btn>span:after{
/**换一下选择器**/
}
.btn>input[type=checkbox]{
display: none
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple 1s;
}
这样也能触发动画,但问题是,当再次点击的时候就成了非选中状态了,怎么触发动画呢?
其实可以用:not来实现
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple 1s;
}
乍一看好像挺聪明的,仔细一想,正反两个都写了动画,不就跟:checked没关系了?还不如直接
.btn>input[type=checkbox]+span:after{
animation: ripple 1s;
}
无限轮回中...
这个问题困扰了我好久,不过皇天不负有心人,后来试着在两种状态下触发不同的动画是可以分别触发的,如下
.btn>input[type=checkbox]:checked+span:after{
animation: ripple1 1s;
}
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple2 1s;
}
这个应该很好理解吧。
那么,重点来了,现在把动画ripple1和ripple2里面的动画过程都改成一样,也是可以分别触发的,也就是说,只要动画名称不一样,css都会当成不同的动画来处理
这样就简单了,我们只需要默认一个状态,选中一个状态,然后分别触发名称不同的动画就行了~
.btn>input[type=checkbox]+span:after{
animation: ripple-in 1s;
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple-out 1s;
}
@keyframes ripple-in{
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
@keyframes ripple-out{/*仅仅名称不同*/
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
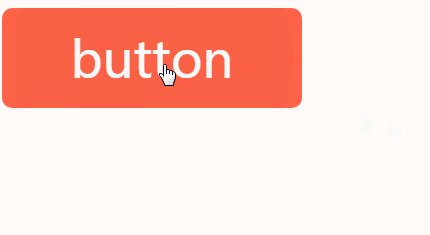
效果就如文章一开始所示,完美
完整demo如下
https://codepen.io/xboxyan/pe...
一些不足
由于上述动画样式在默认情况下就会被触发,所以页面加载进来就会看到按钮上的水滴动画运动一次,不过也不是特别明显,还可以接受。
其次,实际效果肯定是希望鼠标点击哪里,就以该点为中心扩散,我们css肯定是做不到这点的,只能从中心扩散,这也只能妥协了。这里提供一个思路,可以使用css的变量,每次点击的时候吧相应的值存在style里面,这样css中也能用上。
希望能用css今后挖掘出更多有趣的效果^
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
- Comment utiliser du CSS pur pour obtenir l'effet de cadre d'affichage des spécimens de papillons
- Comment utiliser du CSS pur pour animer le mouvement du soleil, de la terre et de la lune
- Comment utiliser du CSS pur pour obtenir l'effet d'une montgolfière (code source ci-joint)
- Comment utiliser du CSS pur pour implémenter un contrôle à bascule de style hublot d'avion

