Maison >interface Web >tutoriel CSS >Comment implémenter une barre de progression circulaire en CSS3 ? Implémentation d'une barre de progression circulaire en CSS3
Comment implémenter une barre de progression circulaire en CSS3 ? Implémentation d'une barre de progression circulaire en CSS3
- 不言original
- 2018-10-20 10:34:0011801parcourir
On peut souvent voir des barres de progression, mais comment les mettre en œuvre ? Dans notre article précédent (Comment implémenter une barre de progression en css3 ? Une introduction à la méthode d'implémentation de la barre de progression en css3), nous avons brièvement évoqué la méthode d'implémentation d'une barre de progression longue en css3. L'article d'aujourd'hui vous présentera la méthode d'implémentation de la barre de progression circulaire CSS3. Les amis intéressés peuvent y jeter un œil.
Nous savons tous qu'il est très simple de créer une forme de beignet statique, tout comme ce qui suit
<!DOCTYPE html>
<html>
<head>
<style>
.circle{
width: 160px;
height: 160px;
border:20px solid orange;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>L'effet circulaire CSS3 est le suivant :

Mais la barre de progression circulaire est un effet dynamique, il y a donc beaucoup de choses à considérer. Tout d'abord, jetons un coup d'œil aux idées d'implémentation de la barre de progression circulaire CSS :
Nous pouvons diviser l'anneau entier en parties gauche et droite ; les demi-cercles gauche et droit sont tournés. Par exemple, laissez d'abord le demi-cercle droit tourner, puis connectez-vous au demi-cercle gauche, puis faites pivoter le demi-cercle gauche de cette façon. , la rotation de l'ensemble de l'anneau peut être réalisée, ce qui est une barre de progression circulaire. Jetons un coup d'œil à la méthode d'implémentation spécifique de la barre de progression circulaire CSS3. Regardons d'abord l'implémentation du demi-cercle droit en CSS3<div class="right">
<div class="rightcircle"></div>
</div>.right{
position: relative;
width: 100px;
height: 200px;
overflow: hidden;
}
.rightcircle{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
right: 0;
border-top:20px solid lightblue;
border-right:20px solid lightblue;
-webkit-transform : rotate(45deg);
-moz-transform : rotate(45deg);
-o-transform : rotate(45deg);
transform : rotate(45deg); /* 旋转45度 */
}
/* 这里仅考虑webkit内核的情况,您可以写完整了 */
.rightcircle{
-webkit-animation-name: circle_right; /* 动画名称 */
-webkit-animation-duration: 5s; /* 完成一个动画需要的时间 */
-webkit-animation-timing-function: linear; /* 动画播放的方式,linear是匀速变化 */
-webkit-animation-iteration-count: infinite; /* 动画播放的次数,infinite是无限次数 */
}
@-webkit-keyframes circle_right{
0%{
transform : rotate(-135deg);
}
100%{
transform : rotate(45deg);
}
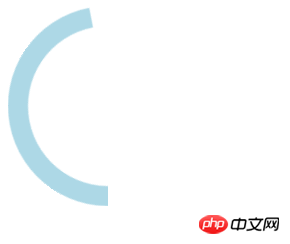
}L'effet du demi-cercle droit en CSS3 est le suivant :

.right{
position: relative;
width: 100px;
height: 200px;
overflow: hidden;
}
.rightcircle{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
bottom:0;
left: 0;
border-bottom:20px solid lightblue;
border-left:20px solid lightblue;
-webkit-transform : rotate(45deg);
-moz-transform : rotate(45deg);
-o-transform : rotate(45deg);
transform : rotate(45deg); /* 旋转45度 */
}
/* 这里仅考虑webkit内核的情况,您可以写完整了 */
.rightcircle{
-webkit-animation-name: circle_right; /* 动画名称 */
-webkit-animation-duration: 5s; /* 完成一个动画需要的时间 */
-webkit-animation-timing-function: linear; /* 动画播放的方式,linear是匀速变化 */
-webkit-animation-iteration-count: infinite; /* 动画播放的次数,infinite是无限次数 */
}
@-webkit-keyframes circle_right{
0%{
transform : rotate(-135deg);
}
100%{
transform : rotate(45deg);
}
}L'effet demi-cercle gauche CSS3 est le suivant :
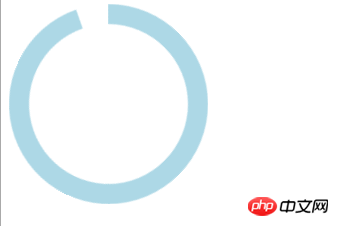
 Les deux demi-cercles sont réalisés. , il vous suffit alors de raccorder les deux demi-cercles ensemble pour obtenir l'effet de la barre de progression circulaire CSS3
Les deux demi-cercles sont réalisés. , il vous suffit alors de raccorder les deux demi-cercles ensemble pour obtenir l'effet de la barre de progression circulaire CSS3
Le code CSS3 pour implémenter la circulaire. la barre de progression est la suivante :
<div class="circle_process">
<div class="wrapper right">
<div class="circle rightcircle"></div>
</div>
<div class="wrapper left">
<div class="circle leftcircle" id="leftcircle"></div>
</div>
</div> L'effet de la barre de progression circulaire en CSS3 est le suivant : .circle_process{
position: relative;
width: 199px;
height : 200px;
}
.circle_process .wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.circle_process .right{
right:0;
}
.circle_process .left{
left:0;
}
.circle_process .circle{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
transform : rotate(-135deg);
}
.circle_process .rightcircle{
border-top:20px solid lightblue;
border-right:20px solid lightblue;
right:0;
-webkit-animation: circle_right 5s linear infinite;
}
.circle_process .leftcircle{
border-bottom:20px solid lightblue;
border-left:20px solid lightblue;
left:0;
-webkit-animation: circle_left 5s linear infinite;
}
@-webkit-keyframes circle_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circle_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}
 Cet article se termine ici . Pour un contenu plus passionnant, vous pouvez suivre le site Web chinois php ! ! !
Cet article se termine ici . Pour un contenu plus passionnant, vous pouvez suivre le site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer une barre de progression circulaire dans l'applet WeChat
- Comment implémenter une barre de progression circulaire en temps réel dans l'applet WeChat
- Comment implémenter une barre de progression circulaire en utilisant CSS3
- Quel est l'attribut clip en CSS ? clip:rect() crée une animation de barre de progression circulaire (exemple de code)

