Maison >Applet WeChat >Développement de mini-programmes >Comment implémenter une barre de progression circulaire en temps réel dans l'applet WeChat
Comment implémenter une barre de progression circulaire en temps réel dans l'applet WeChat
- 不言original
- 2018-06-23 15:12:124407parcourir
Cet article vous présente principalement la méthode d'utilisation de l'applet WeChat pour réaliser une barre de progression circulaire en temps réel. L'article donne un exemple de code détaillé. Je pense qu'il a une certaine valeur de référence pour que tous les amis qui en ont besoin puissent le lire ensemble. Jetez un oeil.
Avant-propos
Afin de réaliser un bouton d'enregistrement au travail récemment, j'ai étudié l'implémentation d'une barre de progression circulaire en temps réel dans un petit programme. Voici l'article Cet article vous donnera une introduction détaillée à la méthode d'implémentation et des exemples. Sans plus tarder, jetons un œil aux rendus d'abord.
Le rendu est le suivant

État initial

Cliquez sur le bouton du milieu pour commencer à dessiner

Processus de dessin

Fin du dessin
Idée de mise en œuvre
Créez deux balises de toile, dessinez d'abord l'arrière-plan du cercle gris clair inférieur, puis dessinez la barre de progression rouge supérieure.
Code WXML
<view class="wrap"> <view class="circle-box"> <canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir"> </canvas> <canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle"> </canvas> <view class="draw_btn" bindtap="drawCircle">开始动态绘制</view> </view> </view>
Code WXSS
Remarque spéciale : Il est préférable d'utiliser
z-index:-5 pour la toile inférieure
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}
Code JS
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
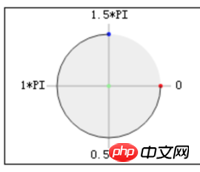
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})
Points à noter
1. Pour le dessin du canevas du mini programme, veuillez regarder le dessin du document officiel du mini programme WeChat2 Le chemin pour commencer à dessiner peut être sélectionné en fonction. sur la variable startAngle dans le code JS. Commencez à dessiner
Mini programme WeChat
Mise en place du geste de surveillance glissant pour changer de page
Applet WeChat
Mise à l'échelle de l'image
Développement du programme WeChat Mini Exécution du programme WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

