Maison >Applet WeChat >Développement de mini-programmes >Introduction à l'utilisation du composant bouton de l'applet WeChat
Introduction à l'utilisation du composant bouton de l'applet WeChat
- 不言original
- 2018-06-23 15:14:042939parcourir
Cet article présente principalement en détail l'utilisation du composant du mini-programme WeChat, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage le mini-bouton du programme WeChat avec tout le monde. utiliser le composant est pour votre référence. Le contenu spécifique est le suivant
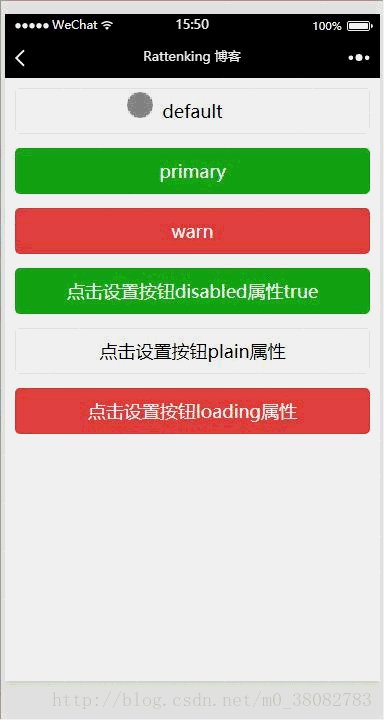
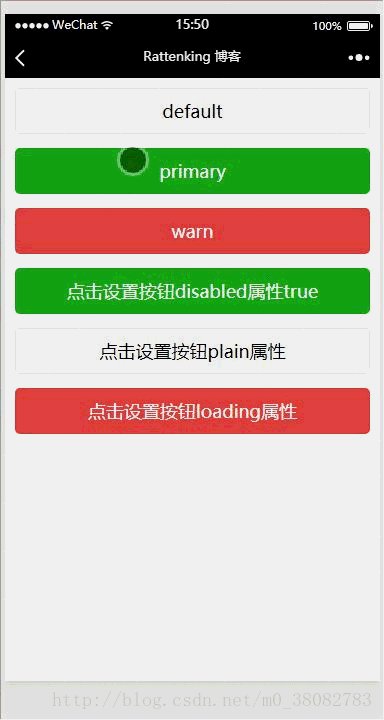
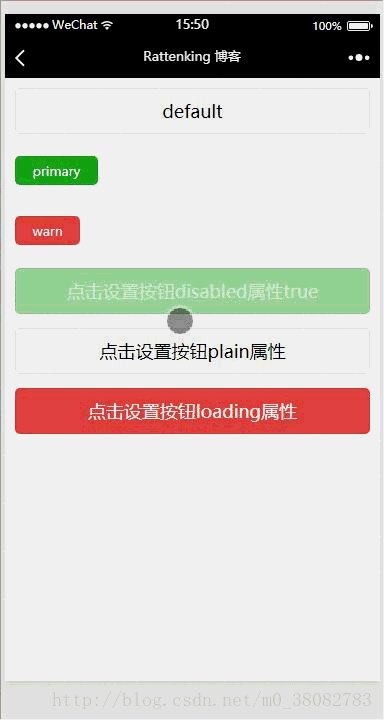
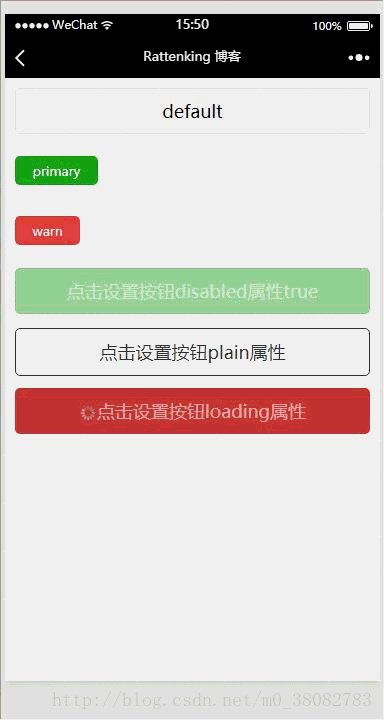
Rendu d'affichage

Attributs communs du composant de bouton
-
taille : par défaut, mini – la valeur par défaut est un bouton au niveau du bloc, mini est un petit bouton
type : primaire, par défaut, warn – le principal est soumis avec succès, la valeur par défaut est gris, avertir Couleur d'avertissement
plain: true, false—si le bouton est creux et la couleur d'arrière-plan est transparente
désactivé: true, false—s'il est désactivé
chargement : vrai, faux—s'il y a une icône de chargement avant le nom
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>
WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Mini programme WeChat
Comment utiliser la zone de texte
Applet WeChat
Introduction aux événements tactiles
Analyse de onLoad dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

