Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet de cadre d'affichage des spécimens de papillons
Comment utiliser du CSS pur pour obtenir l'effet de cadre d'affichage des spécimens de papillons
- 不言original
- 2018-09-04 11:40:102381parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de cadre d'affichage des spécimens de papillons. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
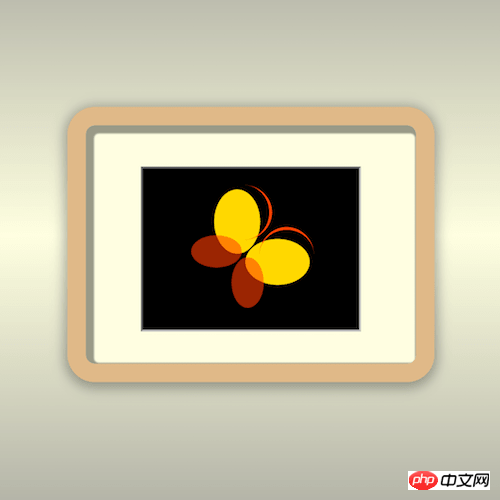
Aperçu de l'effet

Téléchargement du code source
Veuillez télécharger le code source complet du front-end quotidien série pratique de github Télécharger :
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définissez dom, le conteneur représente le papillon entier, car le papillon Il est symétrique, il est donc divisé en côtés gauche et droit, chaque côté comporte 3 sous-éléments :
<div> <div> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}
Définir la taille du papillon :
.butterfly {
position: relative;
width: 10em;
height: 10em;
}
Dessinez d'abord la moitié gauche :
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}
Utilisez le 1er sous-élément pour dessiner la partie supérieure de l'aile :
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}
Utilisez le 2ème sous-élément pour dessiner la partie inférieure de l'aile :
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}
Utilisez le troisième élément enfant pour dessiner les tentacules :
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}
Copiez la gauche moitié vers la moitié droite :
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}
Montez l'échantillon Allez dans le cadre d'affichage :
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}
Enfin, ajustez le déplacement provoqué par l'inclinaison du motif :
.butterfly {
transform: translateX(1em);
}
Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour réaliser l'effet d'animation de l'interface de démarrage de Windows
Comment utiliser du CSS pur pour réaliser l'effet d'animation unique -element Logo McDonald's (code source ci-joint)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour obtenir des effets d'animation popsicle (avec code)
- Comment utiliser du CSS pur pour obtenir l'effet d'un texte à rayures arc-en-ciel (avec code)
- Comment utiliser du CSS pur pour implémenter une grue en papier (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'animation des étapes de saut de balle (code source ci-joint)

