Maison >interface Web >Tutoriel H5 >Explication détaillée du postMessage html5 pour résoudre le problème de la communication interdomaine
Explication détaillée du postMessage html5 pour résoudre le problème de la communication interdomaine
- 青灯夜游avant
- 2018-10-09 16:09:252094parcourir
Cet article présente principalement des informations pertinentes qui expliquent en détail comment html5 postMessage résout le problème de la communication entre domaines. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet article présente l'explication détaillée du postMessage html5 pour résoudre le problème de la communication inter-domaines et la partage avec tout le monde. Les détails sont les suivants :
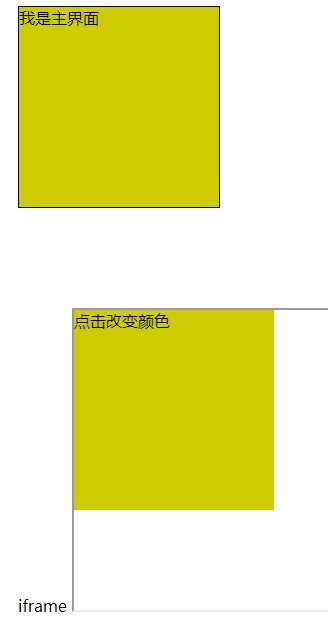
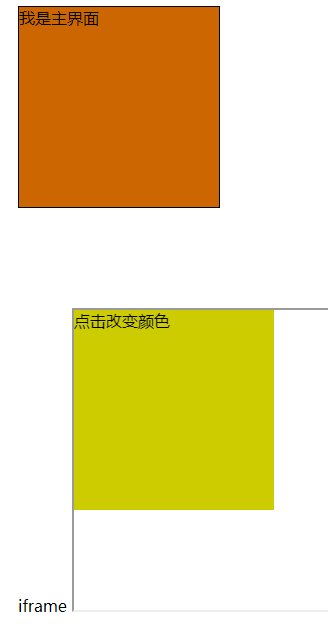
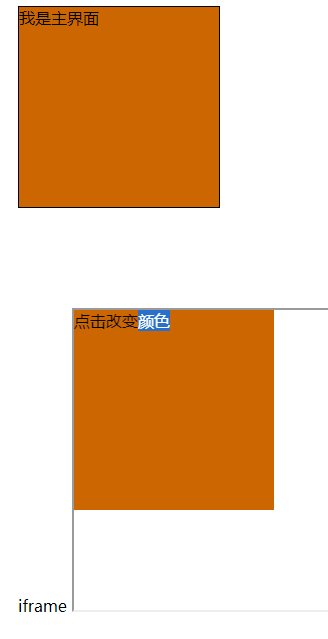
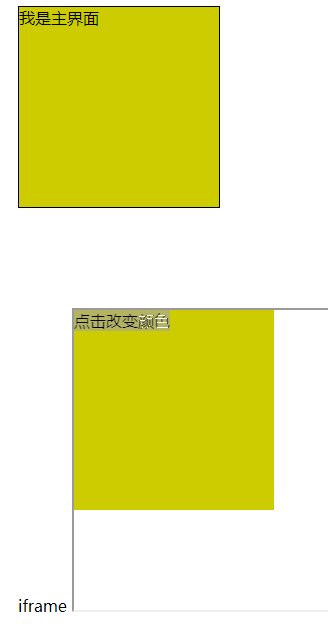
Rendu :

otherWindow.postMessage(message, targetOrigin, [transfer]);otherWindow : une référence à d'autres fenêtres. , tel que l'attribut contentWindow d'IFRAME, exécution, window L'objet window renvoyé par open. message : Données à envoyer vers d'autres fenêtres. targetOrigin : Utilisez l'attribut origin de la fenêtre pour spécifier quelles fenêtres peuvent recevoir des événements de message. Sa valeur peut être le caractère "*" (indiquant illimité) ou une URL de transfert : est une chaîne de Transférable qui est. transmis en même temps que l'objet du message. La propriété de ces objets sera transférée au destinataire du message, et l'expéditeur n'en conservera plus la propriété. element.addEventListener(event,fn,useCaption); L'événement à trois paramètres tel que la fonction de rappel click mouseenter mouseleave useCaption est utilisé pour décrire s'il faut faire une bulle ou capturer. La valeur par défaut est false, ce qui signifie une livraison à bulles. Lorsque la valeur est vraie, elle est capturée et transmise. Méthode de mise en œuvreInterface principale main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html>Interface iframe<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère que cela pourra vous aider tout le monde apprend Aide. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

