Maison >interface Web >Tutoriel H5 >Apprentissage du canevas et code d'implémentation du filtre
Apprentissage du canevas et code d'implémentation du filtre
- 青灯夜游avant
- 2018-10-09 16:02:092154parcourir
Cet article présente principalement l'apprentissage du canevas et le code d'implémentation des filtres.En utilisant le canevas, le personnel front-end peut facilement effectuer un traitement d'image.Il a une certaine valeur de référence.J'espère qu'il vous sera utile. aide.
Dans cette ère de prolifération des produits numériques, prendre des photos est devenu un élément indispensable de la vie. Que ce soit à la maison, en sortie ou sur de longues distances, vous prendrez toujours de belles photos. Mais les photos prises directement par l’appareil photo présentent souvent un certain écart entre elles et nos attentes psychologiques. Alors comment réduire cet écart ? La réponse est les images P de beauté, donc diverses caméras de beauté apparaissent partout dans le monde, et les images P sont devenues une compétence portable.
En fait, la soi-disant beauté n'est que l'utilisation de nombreux filtres, et les filtres utilisent certains algorithmes pour manipuler les pixels de l'image afin d'obtenir des effets d'image spéciaux. Les amis qui ont utilisé Photoshop savent qu'il existe de nombreux filtres dans PS. Ci-dessous, nous utiliserons la technologie js Canvas pour obtenir plusieurs effets de filtre.
J'ai récemment appris le point culminant du HTML5 - canvas . Grâce à Canvas, le personnel front-end peut facilement effectuer un traitement d'image. Il existe de nombreuses API. Cette fois, j'étudie principalement les API couramment utilisées et complète les deux codes suivants :
Implémentation du filtre de décoloration
Implémentation le filtre Couleur négative (couleur inversée)
1 Connaissez-vous la toile ?
1.1 Qu'est-ce que la toile ?
Cet élément HTML est conçu pour les graphiques vectoriels côté client. Il n'a pas de comportement propre, mais expose une API de dessin au client JavaScript afin que le script puisse dessiner ce qu'il veut sur un canevas.
1.2 Quelle est la différence entre canvas, svg et vml ? Une différence importante entre le balisage
5ba626b379994d53f7acf72a64f9b697 et SVG et VML est que 5ba626b379994d53f7acf72a64f9b697 possède une API de dessin basée sur JavaScript, tandis que SVG et VML utilisent un document XML pour décrire le dessin.
2 apprentissage du dessin sur toile
La plupart des API de dessin sur toile ne sont pas définies sur l'élément 5ba626b379994d53f7acf72a64f9b697 lui-même, mais sont définies via l'élément canvas La méthode getContext() obtient un objet "environnement de dessin". La largeur et la hauteur par défaut de l'élément 5ba626b379994d53f7acf72a64f9b697 lui-même sont respectivement de 300 px et 150 px.
La toile 2.1 dessine un rectangle
// 处理canvas元素
var c = document.querySelector("#my-canvas");
c.width = 150;
c.height = 70;
// 获取 指定canvas标签 上的context对象
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000"; // 颜色
ctx.fillRect(0, 0, 150, 75); // 形状La toile 2.2 dessine le chemin
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0); // 开始坐标
ctx.lineTo(200, 100); // 结束坐标
ctx.stroke(); // 立即绘制La toile 2.3 dessine Cercle
Pour l'interface ctx.arc(), les 5 paramètres sont : (x,y,r,start,stop). Parmi eux, x et y sont les coordonnées du centre du cercle et r est le rayon.
Les unités de start et stop sont des radians. Pas de longueur, pas de °.
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();2.4 texte de dessin sur toile
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);3 apprentissage du traitement d'image sur toile
3.1 Interfaces API communes
Il existe principalement 4 API pour le traitement d'images :
Dessiner des images : drawImage(img,x,y,width,height) ou drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
Obtenir une image data : getImageData(x,y,width,height)
Réécrire les données de l'image : putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
Exporter l'image : toDataURL([type, encoderOptions])
Pour une description plus détaillée de l'API et des paramètres, veuillez consulter : Canvas Explication de Paramètres de l'API de traitement d'image
3.2 Dessiner des images
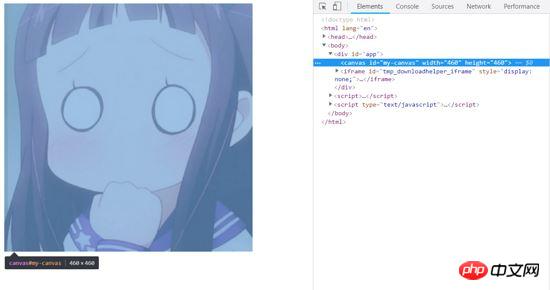
Sur la base de ces API, nous pouvons dessiner nos images dans l'élément canvas. Supposons que notre image soit ./img/photo.jpg .
<script>
window.onload = function () {
var img = new Image() // 声明新的Image对象
img.src = "./img/photo.jpg"
// 图片加载后
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
// 根据image大小,指定canvas大小
canvas.width = img.width
canvas.height = img.height
// 绘制图像
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
}
}
</script>Comme le montre la figure ci-dessous, l'image est dessinée dans le canevas :

4 Implémentez le filtre
Ici on emprunte principalement la fonction getImageData, qui renvoie la valeur RGBA de chaque pixel. À l'aide de formules de traitement d'image, vous pouvez manipuler les pixels pour effectuer les opérations mathématiques correspondantes.
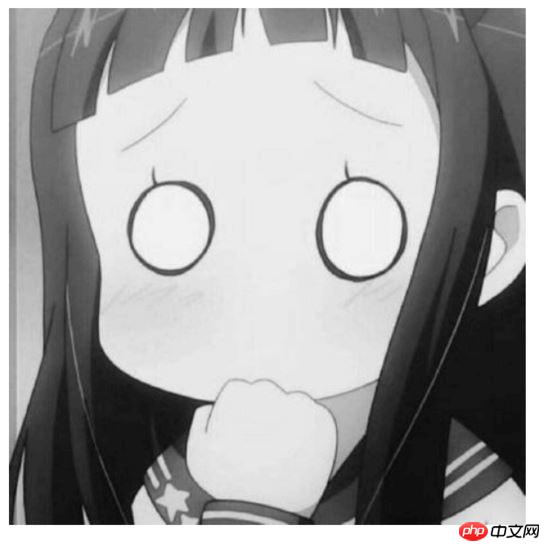
4.1 Effet de suppression des couleurs
L'effet de suppression des couleurs est équivalent aux photos en noir et blanc prises par les anciens appareils photo. En fonction de la sensibilité de l'œil humain, les gens ont donné la formule suivante :
gray = red * 0.3 + green * 0.59 + blue * 0.11
Le code est le suivant :
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
var gray = 0.3 * red + 0.59 * green + 0.11 * blue; // 计算gray
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = gray;
imgData.data[i * 4 + 1] = gray;
imgData.data[i * 4 + 2] = gray;
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
</script>L'effet est le suivant montré dans la figure ci-dessous :

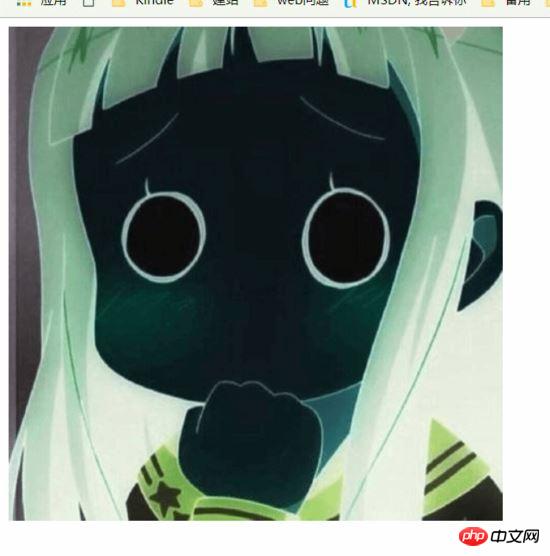
4.2 Effet de couleur négatif
L'effet de couleur négatif consiste à soustraire la valeur actuelle du maximum valeur. La valeur numérique maximale théorique en RVB obtenue par getImageData est : 255. La formule est donc la suivante :
new_val = 255 - val
Le code est le suivant :
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = 255 - imgData.data[i * 4];
imgData.data[i * 4 + 1] = 255 - imgData.data[i * 4 + 1];
imgData.data[i * 4 + 2] = 255 - imgData.data[i * 4 + 2];
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
</script>Le rendu est le suivant :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

