Maison >interface Web >Tutoriel H5 >Implémentation du système de gestion visuelle de la bibliothèque d'archives HTML5 WebGL3D
Implémentation du système de gestion visuelle de la bibliothèque d'archives HTML5 WebGL3D
- 不言original
- 2018-09-03 09:31:144498parcourir
Le contenu de cet article concerne la mise en œuvre du système de gestion de visualisation des livres d'archives HTML5 WebGL3D. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Le système de gestion de fichiers est une plate-forme complète de service de partage d'informations sur les ressources de fichiers qui standardise l'ensemble de la gestion des fichiers en établissant des normes unifiées, y compris la standardisation de la gestion des fichiers de chaque système d'entreprise. fonction de collecte de fichiers. Fournir une solution complète pour la gestion moderne des fichiers dans les entreprises et les institutions. Le système de gestion de fichiers peut être un système autonome pour fournir aux utilisateurs des fonctions complètes de gestion de fichiers et de requête réseau, ou il peut être intégré à la bureautique OA de l'unité et Gestion des processus de conception DPM, ou combinée avec le système de gestion de l'information MIS pour former un réseau de gestion de l'information moderne plus complet. Avec le développement rapide et les changements de la société, les archives traditionnelles ont également subi d’énormes changements dans leur forme interne, évoluant progressivement vers des archives modernes et intelligentes. Les archives intelligentes s'appuient sur la technologie moderne et combinent pleinement la technologie moderne de l'Internet des objets et la technologie du cloud computing pour créer des archives urbaines intelligentes complètes et atteindre l'objectif d'une gestion globale de la société moderne. Cet article se concentre sur la technologie H5 actuellement populaire et propose un ensemble de solutions WEB pour les archives intelligentes modernes.
Implémentation du code
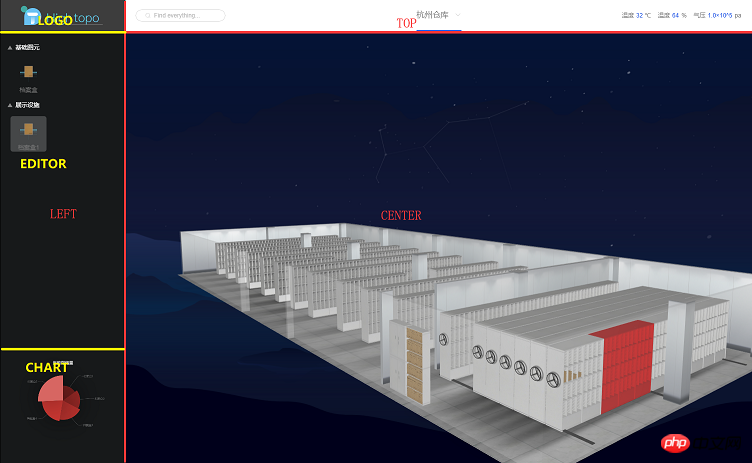
Construction de la scène
Dans cet exemple, les composants de l'interface utilisateur HT seront utilisés pour mettre en page l'utilisation ; Le layouter relatif RelativeLayout divise la page en trois parties : gauche, haut et centre. Utilisez le layouter vertical VBoxLayout pour diviser la partie LEFT en trois parties : logo, éditeur et graphique
 .
.
Graph3dView charge des scènes 3D
Graph3dView est un composant topologique du composant HT qui charge des modèles 3D. RelativeLayout est la solution d'interface utilisateur fournie par HT. Le composant UI fournit le composant HTView. implémenter la topologie et l'interface utilisateur.
// 初始化相对布局器
var relativeLayout = new ht.ui.RelativeLayout();
// 初始化 3D 拓扑
var g3dView = new ht.graph3d.Graph3dView();
// 初始化 HTVIEW 组件, 并将 3D 拓扑放入其中
var htView = new ht.ui.HTView(g3dView);
// 布局器加载 HTVIEW 组件
relativeLayout.addView(htView, {
width: 'match_parent', // 填满
height: 'match_parent', // 填满
marginTop: 64, // 为 TOP 留下空间
marginLeft: 250 // 为 LEFT 留下空间
});
Créez le modèle de portfolio à GAUCHE
La partie EDITOR à gauche utilise le composant de palette de HT (ht.widget.Palette) pour ajouter le portfolio à la palette et le définir être déplaçable :
var palette = new ht.widget.Palette();
// palette 面板是将图元都分在“组”里面,然后向“组”中添加图元即可
var group = new ht.Group();
// 设置分组为打开的状态
group.setExpanded(true);
// 设置组的说明
group.setName('基础图元');
palette.dm().add(group);
// 添加子图元
var childNode = new ht.Node();
childNode.setParent(group);
childNode.setName(name);
childNode.setImage(image);
childNode.s({
'draggable': true, // true 为可拖拽
'image.stretch': 'centerUniform' // 图片申展方式
});
palette.dm().add(childNode);
Pour faire glisser les primitives de la palette vers la scène 3D
Dans l'étape précédente, nous avons modifié les images dans la palette L'attribut élément est défini pour être déplaçable, et l'animation du glissement de l'élément peut être réalisée à ce moment. Cependant, vous ne pouvez pas faire glisser des éléments graphiques directement dans la scène 3D. L'idée d'implémentation est la suivante :
Obtenir les informations primitives graphiques déplacées lors du déplacement
-
Lors du glisser vers la position correspondante, la position pouvant être placée est affichée
Après le glisser, le modèle 3D correspondant est créé à la position correspondante
Le code correspondant est implémenté comme suit :
Obtenez des informations sur les éléments de l'image lors du glisser
g3dView.getView().addEventListener('dragover', function(e) {
e.preventDefault();
var paletteNode = palette.dm().sm().ld();// 获取 palette 上最后选中的节点
if (!paletteNode || !g3d.getDataAt(e)) return;
// 获取鼠标下的节点
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
}
});
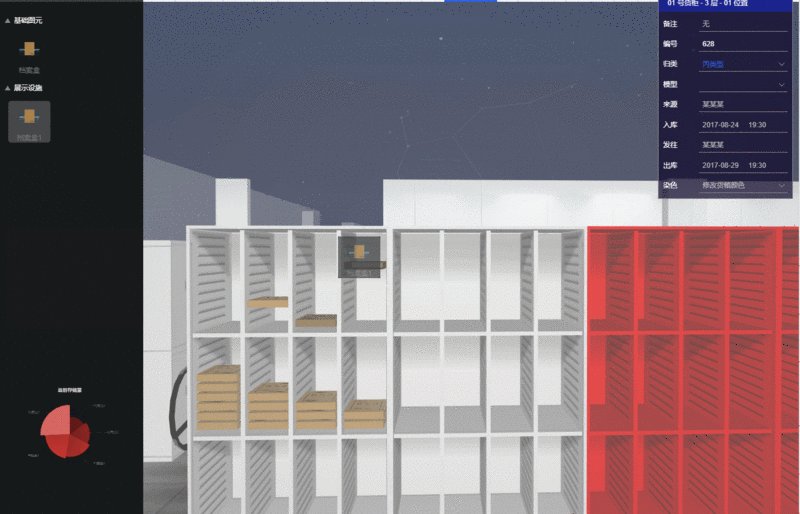
Créez un modèle 3D en le faisant glisser vers la position correspondante, c'est dans le processus de mise en œuvre réel. difficile d'obtenir le fichier avec précision Chaque position de coordonnées dans l'armoire où un sac de classement peut être placé est utilisée, donc dans cet exemple, la méthode prédéfinie est utilisée. Le principe spécifique est de créer d'abord un modèle de classeur normalement invisible et d'y placer tous les sacs de classement. Lors du déplacement, le modèle invisible coïncide avec le modèle à placer. À ce stade, il vous suffit de juger. Vous pouvez savoir si. un modèle 3D peut y être créé en vérifiant s'il existe un modèle prédéfini sous le point où se trouve la souris. L'effet est le suivant :

g3dView.getView().addEventListener('dragover', function(e) {
... // 旧逻辑省略
// 拖拽下来的时候设置 所有的 displayName 为 box 的节点 为可见 (这样拖拽才能获取到预置模型)
array.forEach(function(data) {
data.s('3d.visible', true);
});
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
// 将预置模型移动到拖拽的柜子坐标
shelf.p3(data.p3());
}
if(data.getDisplayName() === 'box') {
// 将对应坐标下预置的档案袋模型进行显示
// 该属性可修改模型的透明度,更多属性可参考 HT 风格手册
data.s('shape3d.opacity', 0.8);
}
...
})
g3dView.getView().addEventListener('drop', function(e) {
// 获取鼠标位置模型
var data = g3dView.getDataAt(e);
if(!data) return;
// 鼠标位置不是预置模型,直接跳过
if(data.getDisplayName() !== 'box') return;
data.s('shape3d.opacity', 0);
// 放手时候设置 所有的 displayName 为 box 的节点 不可见
array.forEach(function(data) {
data.s('3d.visible', false);
});
var node = new ht.Node();
node.s('shape3d', url); // 档案袋 3D 模型地址
node.r3([Math.PI/2, -Math.PI/2, 0]); // 旋转档案袋模型, 使其平放
node.p3(data.p3());
node.setParent(g3dView._focusData);
node.setHost(g3dView._focusData);
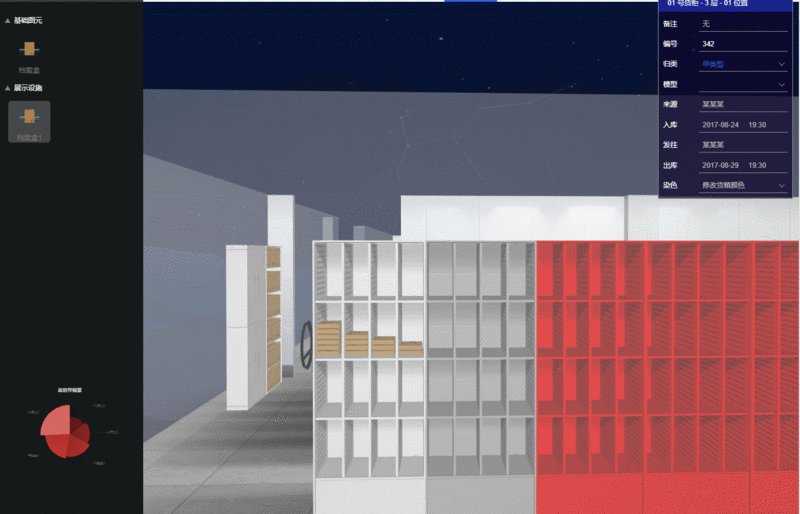
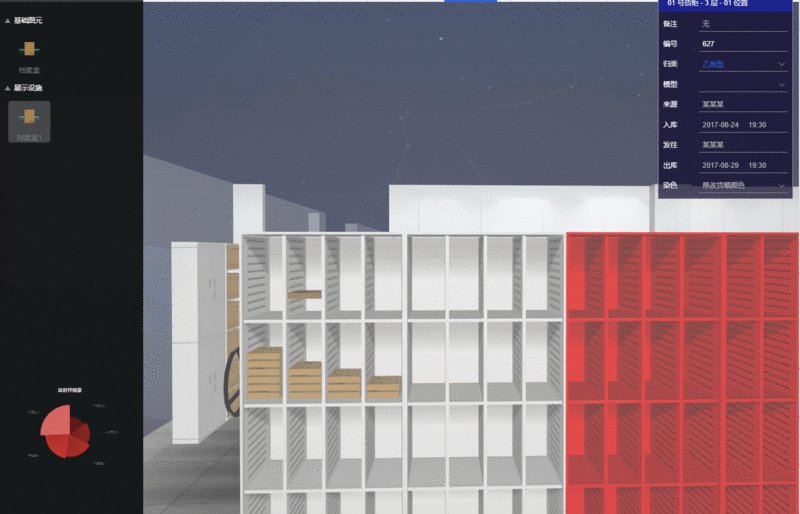
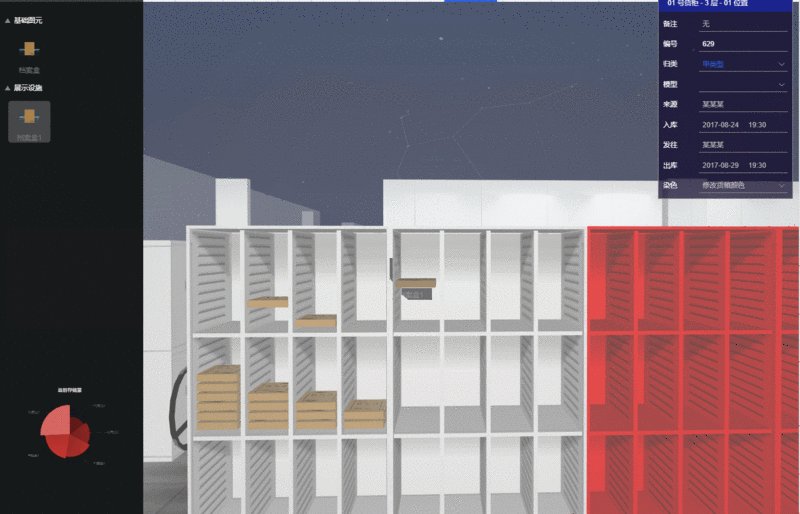
});Réalisation de l'effet de flou du classeur Ci-dessus, nous avons obtenu l'effet de faire glisser le sac de classement vers la scène 3D, mais nous pouvons constater que le modèle du sac de classement est beaucoup plus petit que le meuble dont nous avons besoin. placer le sac de classement dans la bonne position et ce n'est pas si simple. On peut donc à ce moment agrandir le classeur à exploiter vers le milieu, et brouiller les autres modèles.
// 3D 拓扑交互监听
g3dView.mi(function(e){
if(e.kind === 'doubleClickData') {
// 双击事件
var shape3d = e.data.s('shape3d'),
parentShape3d = e.data.getParent() && e.data.getParent().s('shape3d');
if (shape3d && shape3d.indexOf('档案柜') > -1) {
// 重点突出档案柜
showDetail(e.data);
}
else if (parentShape3d && parentShape3d.indexOf('档案柜') > -1) {
showDetail(e.data.getParent());
}
}
});
showDetail = function(data) {
// 保存进入虚化状态前 视角 与 中心点
eyeBack = ht.Default.clone(graph3dView.getEye());
centerBack = ht.Default.clone(graph3dView.getCenter());
// 设置相机指向配置
var opt = {};
opt.animation = true;
opt.ratio = 1;
opt.direction = [1, 0.5, 0];
opt.center = [data.getX(), 100, data.getY()];
graph3dView.flyTo(data, opt);
focusData = data;
data.s('select.brightness', 1);
dataModel.each(function (d) {
if (d === focusData || (!d.s('3d.selectable') && d.getTag() !== 'wall')
|| d.getParent() === focusData || d.getDisplayName() === 'box') return;
// 将拓扑中除了要操作的柜子 与柜子中档案袋 以及墙外 透明度都设置为 opacity (0~1)
// 保存设置前配置, 还原用
if (!opacityMap[d.getId()]) {
opacityMap[d.getId()] = {
'shape3d.opacity': d.s('shape3d.opacity'),
'shape3d.transparent': d.s('shape3d.transparent'),
'all.opacity': d.s('all.opacity'),
'all.transparent': d.s('all.transparent'),
'left.opacity': d.s('left.opacity'),
'left.transparent': d.s('left.transparent'),
'right.opacity': d.s('right.opacity'),
'right.transparent': d.s('right.transparent'),
'front.opacity': d.s('front.opacity'),
'front.transparent': d.s('front.transparent'),
'back.opacity': d.s('back.opacity'),
'back.transparent': d.s('back.transparent'),
'top.opacity': d.s('top.opacity'),
'top.transparent': d.s('top.transparent'),
'bottom.opacity': d.s('bottom.opacity'),
'bottom.transparent': d.s('bottom.transparent'),
'3d.selectable': d.s('3d.selectable')
}
}
// 透明度设置为 opacity
d.s({
'shape3d.opacity': opacity,
'shape3d.transparent': true,
'all.opacity': opacity,
'all.transparent': true,
'left.opacity': opacity,
'left.transparent': true,
'right.opacity': opacity,
'right.transparent': true,
'front.opacity': opacity,
'front.transparent': true,
'back.opacity': opacity,
'back.transparent': true,
'top.opacity': opacity,
'top.transparent': true,
'bottom.opacity': opacity,
'bottom.transparent': true,
'3d.selectable': false
});
});
}Quittez le mode flou pour surveiller les modifications sélectionnées de la topologie 3D afin d'obtenir
g3dView.dm().ms(function(e) {
var lastData = g3dView.sm().ld();
// 判断是否进行虚化
if(focusData) {
if(lastData === focusData || (lastData && lastData.getParetn() === focusData)) return;
g3dView.setEye(eyeBack);
g3dView.setCenter(centerBack);
// 还原模型的原透明度
g3dView.dm().each(function (d) {
if (d === focusData) return;
d.s(opacityMap[d.getId()]);
});
focusData.s('select.brightness', 0.7);
focusData = null;
eyeBack = null;
centerBack = null;
}
});Mise en œuvre de la fonction de requête rapideUne requête rapide est fournie dans le Plug-in de requête du composant HT QuickFinder, cette fois nous utiliserons ce plug-in pour implémenter une simple requête de numéro de fichier
// 初始化 输入框
var textField = new ht.ui.TextField;
textField.setIcon("imgs/search.json");
textField.setIconPosition("left");
// 初始化查询器,条件:id
var finder = new ht.QuickFinder(library.view.dm, "id");
// 输入框点击查询按钮时触发
textField.on('p:value', function(e) {
var dm = library.view.dm;
var value = e.newValue;
var datas = finder.find(value);
// 查询到对应的图元时,我们将第一个结果进行选中
if (datas && datas.size() > 0) {
library.view.dm.sm().ss(datas.get(0));
}
});RésuméAprès la mise en œuvre des fonctions ci-dessus, un smart de base un système de gestion de fichiers a été créé. Bien entendu, en tant que système de gestion intelligent, ces éléments sont loin d'être suffisants. Par exemple, la surveillance dynamique des dossiers, la surveillance des personnes se déplaçant dans la salle des archives, la surveillance vidéo, la surveillance de la température, l'alarme en cas de catastrophe et d'autres modules sont autant de domaines qui peuvent être utilisés. amélioré par la suite. Nous mettons ici simplement à votre disposition une solution 3D basée sur HTML5 WEBGL. Avec le même principe, des bâtiments intelligents, des salles informatiques intelligentes et des villes intelligentes peuvent également être réalisés sur cette base. Questions connexes sur l'administrateur de vérification du système de gestion de bibliothèque
HTML se combine avec l'Internet industriel pour réaliser un contrôle intelligent des avions (avec code)
HTML5 combiné avec Internet+ pour réaliser un tunnel 3D (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

