Maison >interface Web >Tutoriel H5 >Comment implémenter la fonction cliquer pour copier dans les pages html5 (code complet)
Comment implémenter la fonction cliquer pour copier dans les pages html5 (code complet)
- 不言original
- 2018-09-01 13:44:1424195parcourir
Le contenu de cet article explique comment implémenter la fonction cliquer pour copier (code complet) dans les pages HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Dans le travail réel, nous rencontrons parfois une telle demande. Il y a un lien sur la page. Il n'est pas nécessaire de sélectionner le contenu du lien. Il vous suffit de cliquer sur le bouton Copier pour copier le contenu du lien vers le site. presse-papiers. Ceci peut être réalisé en utilisant le plug-in Presse-papiers. Ce qui suit est une démo simple.
Tout d'abord, vous pouvez installer le plug-in via npm install clipboard --save-dev
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2>从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2>从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
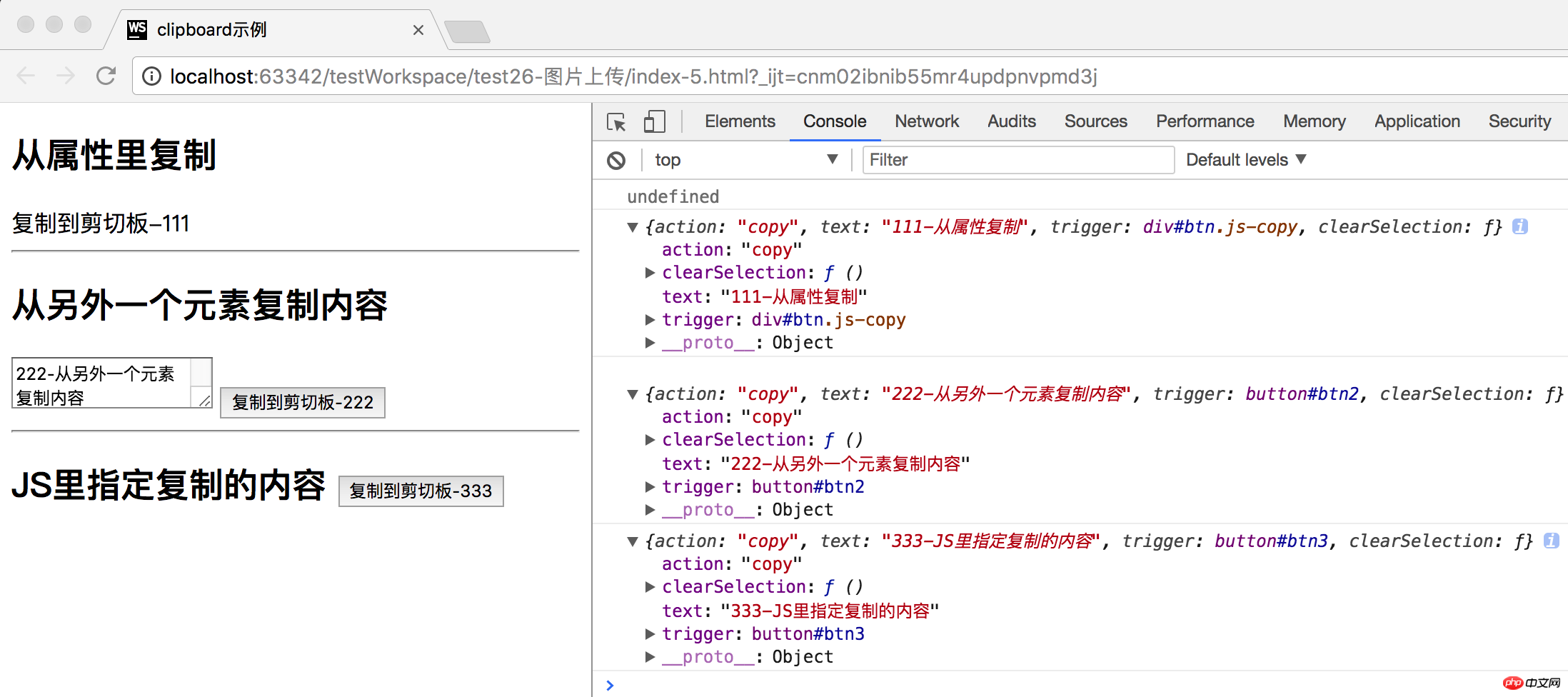
</html>Rendu :
Après avoir cliqué sur le bouton de copie, le rappel de réussite La fonction produira un objet contenant des informations telles que le contenu copié. À ce stade, vous pouvez utiliser la touche de raccourci Coller à d'autres endroits où vous saisissez du texte pour coller le contenu du presse-papiers à l'endroit dont vous avez besoin.

Recommandations associées :
Implémentation de la fonction de copie par glisser-déposer HTML5
html5 Clic de page et page coulissante gauche et droite scroll_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

