Maison >interface Web >Tutoriel H5 >A quoi sert le type de source html5 ? Introduction détaillée de la balise source HTML5
A quoi sert le type de source html5 ? Introduction détaillée de la balise source HTML5
- 寻∝梦original
- 2018-08-16 17:40:577204parcourir
A quoi sert le type de source html5 ? Quel est le contenu de la balise source html5 ? Cet article décrit principalement les propriétés spécifiques et l'utilisation du type de source HTML5, et présente également en détail la définition et l'application de la balise source HTML5 (avec des exemples).
HTML5
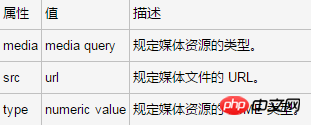
Utiliser l'attribut de type :
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5type :
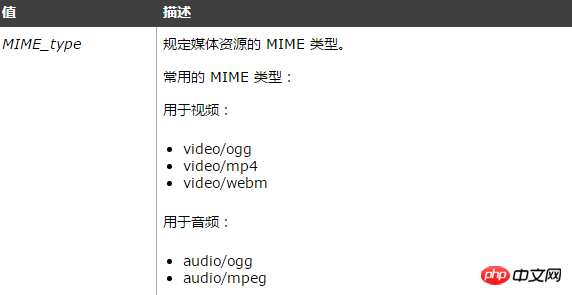
<source type="MIME_type">
HTML5

HTML5
L'attribut type spécifie le type MIME de la ressource multimédia.
Différences entre HTML 4.01 et HTML 5 : La balise
Prise en charge des navigateurs :
Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge l'attribut type.
Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge la balise
Exemple de balise HTML5
Lecteur audio avec deux fichiers sources. Le navigateur doit sélectionner les fichiers qu'il prend en charge (le cas échéant) :
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
La balise source HTML5 est un élément multimédia (tel que
Exemple d'application :
Lecteur audio avec deux fichiers sources. Le navigateur doit choisir les fichiers qu'il prend en charge (le cas échéant) : 
Ce qui précède est la balise source HTML5 introduite par l'éditeur : les éléments multimédias définissent les ressources multimédias. J'espère que cela sera utile à tout le monde si vous en avez. questions Si vous avez des questions, laissez-moi un message À quoi sert l'attribut lang en HTML ? À quoi sert l’attribut lang en HTML ? <audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

