Maison >interface Web >Tutoriel H5 >Qu'est-ce que le numéro d'entrée HTML5 ? Introduction détaillée du type d'entrée HTML5 (diagramme de dépendance interne)
Qu'est-ce que le numéro d'entrée HTML5 ? Introduction détaillée du type d'entrée HTML5 (diagramme de dépendance interne)
- 寻∝梦original
- 2018-08-16 17:40:296574parcourir
Qu'est-ce que le numéro d'entrée HTML5 ? Introduction détaillée au type d'entrée HTML5. Cet article explique en détail ce qu'est le numéro d'entrée HTML5, comment l'utiliser, ainsi qu'une introduction au type d'entrée HTML5 et une description des valeurs d'attribut
Quels sont les types d'entrée du type d'entrée HTML5 ? :
Ce chapitre fournit une introduction complète à ces nouveaux types d'entrée :
e-mail
url
numéro
plage
Sélecteurs de dates (date, mois, semaine, heure, dateheure, datetime-local)
recherche
couleur
Type d'entrée HTML5 - nombre :
Le type numérique est utilisé pour les champs de saisie qui doivent contenir des valeurs numériques.
Le nouveau type de saisie numérique en HTML5 appellera le clavier numérique lorsque la zone de saisie devient active, augmentant ainsi l'expérience. Cependant, sur certaines machines Android, il est toujours possible de changer de saisie de caractères, et les utilisateurs peuvent accidentellement saisir des caractères non numériques tels que « + » et « - ». Après le test, le type de nombre ignorera automatiquement les caractères alphabétiques et autres caractères non numériques, à l'exception des deux caractères "+", "-" et "." qui peuvent être saisis, car ces deux symboles sont des nombres positifs et négatifs et points décimaux.
Un autre point du type numérique est que si le contenu de la zone de saisie n'est pas un nombre pur (positif ou négatif) et que le contenu contient des caractères, la valeur de l'élément dom correspondant sera vide ( "" ).
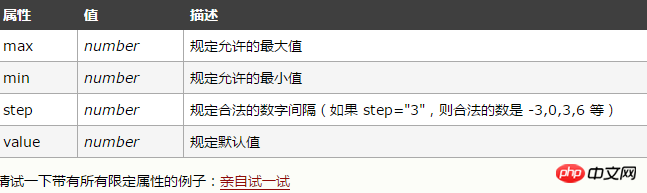
Vous pouvez également définir des limites sur les nombres acceptés :
Exemple :
Points :
Veuillez utiliser les attributs suivants pour spécifier la limite du type de numéro :

Conseil : dans iPhone, Safari prend en charge le type de saisie numérique et modifie le clavier à écran tactile pour l'adapter (pour afficher les chiffres).
Attribut HTML 5 type (style) :
Voici un exemple :
Formulaire avec différents types d'entrée :
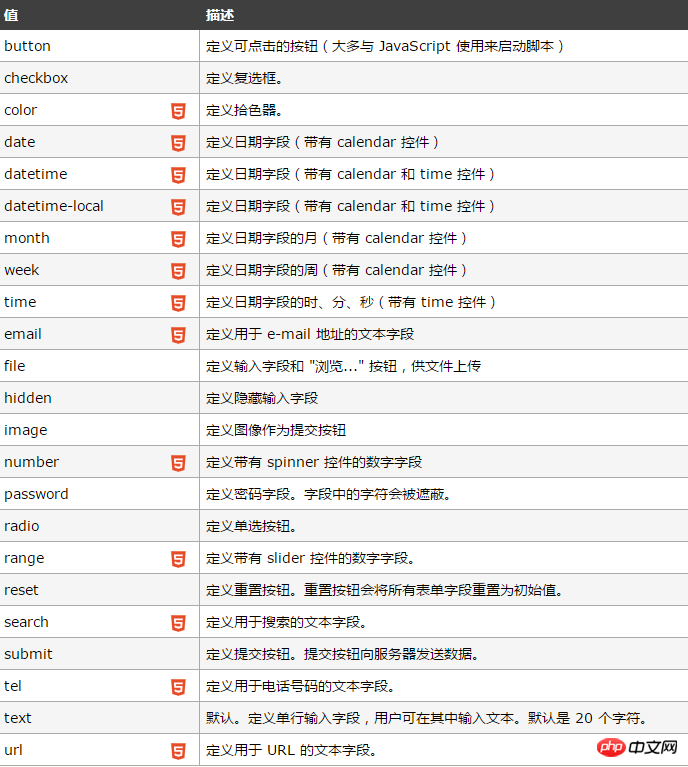
<form action="demo_form.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <input type="submit" value="Submit" /> </form>Définition et utilisation : L'attribut type spécifie le type de l'élément d'entrée. Remarque : Cet attribut n'est pas obligatoire, mais nous pensons que vous devriez toujours l'utiliser. Syntaxe : Valeur de l'attribut :

Quels sont les nouveaux éléments structurels du HTML5 ? Utilisation de nouveaux éléments structurels en HTML5 (recommandé)
A quoi sert l'attribut lang en HTML ? À quoi sert l’attribut lang en HTML ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

