Maison >interface Web >Tutoriel H5 >Exemple de code de balise div en HTML5
Exemple de code de balise div en HTML5
- 不言original
- 2018-08-09 15:01:103487parcourir
这篇文章给大家介绍的内容是关于HTML5中div标签的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <link rel="stylesheet" href="CSS\17-p.css"> -->
<style>
/* 块元素的特点
1.默认宽度 父元素的百分百;一致
2.霸占一行
3.支持全部样式
*/
.box{
width: 100px;
height: 50px;
background-color: red;
}
span{
/* 1.行内元素排列一行,遇到边界 会自动换行 */
background-color: red;
/* 2.宽高有内容决定 不支持宽高 不支持margin上下 */
width: 200px;
height: 200px;
margin: 100px 20px;
/* 3.padding上下有问题 */
/* padding: 50px 20px; */
}
</style>
</head>
<body>
<p class="box"></p>
<p>段落</p>
<h1>标题标签</h1>
<!-- ol>li{有序$}*5 -->
<ol>
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
<li>有序4</li>
<li>有序5</li>
</ol>
<!-- ul>li{无序$}*3 -->
<ul>
<li>无序1</li>
<li>无序2</li>
<li>无序3</li>
</ul>
<!-- dl>dd{定义列表}*3 -->
<dl>
<dt>title</dt>
<dd>定义列表</dd>
<dd>定义列表</dd>
<dd>定义列表</dd>
</dl>
<form action="">
<label for="">标注</label>
<input type="text" name="" id="">
</form>
<span>行内元素</span>
<span>行内元素</span>
</body>
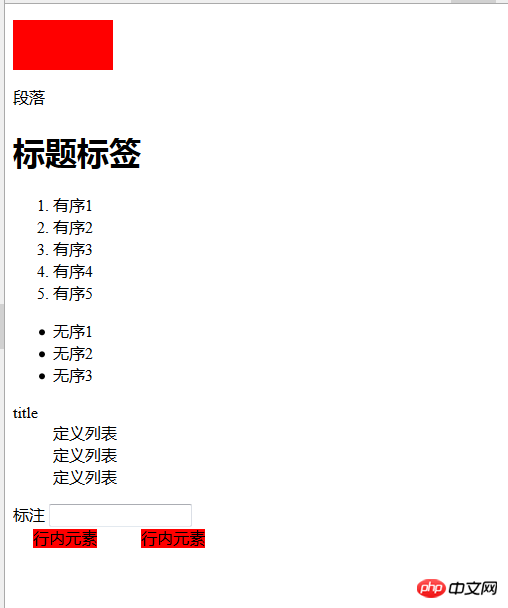
</html>运行效果如下:

相关推荐:
HTML5的option属性:如何使用option属性实现级联下拉列表
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Attributs HTML5 : exemples d'utilisation des attributs de formulaireArticle suivant:Attributs HTML5 : exemples d'utilisation des attributs de formulaire
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

