Maison >interface Web >Tutoriel H5 >Attributs HTML5 : exemples d'utilisation des attributs de formulaire
Attributs HTML5 : exemples d'utilisation des attributs de formulaire
- 不言original
- 2018-08-09 14:57:122785parcourir
Cet article vous présente les attributs HTML5 : exemples d'utilisation des attributs de formulaire. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
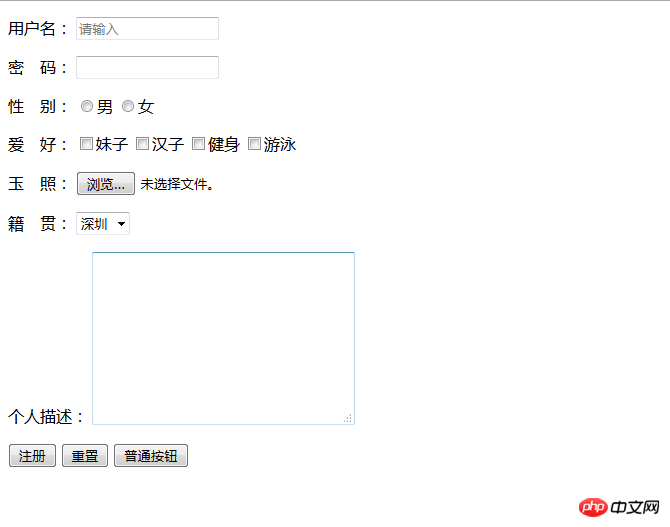
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <!-- 表单 action:提交的网址 默认是当前的网址; 自定义 method: 默认:get / post --> <form action="" method="post"> <p> <!-- 1.用户名 --> <label for="">用户名:</label> <input id="xx" type="text" placeholder="请输入" name="username"> </p> <p> <!-- 2.密码 --> <label for="">密 码:</label> <input type="password" name="pwd"> </p> <p> <!-- 3.性别 --> <label for="">性 别:</label> <input type="radio" name="sex" value="0">男 <input type="radio" name="sex" value="1">女 </p> <p> <!-- 4.爱好 --> <label for="">爱 好:</label> <input type="checkbox" name="like" value="0">妹子 <input type="checkbox" name="like" value="1">汉子 <input type="checkbox" name="like" value="2">健身 <input type="checkbox" name="like" value="3">游泳 </p> <p> <!-- 5.上传文件 --> <label for="">玉 照:</label> <input type="file" name="file"> </p> <p> <!-- 6.下拉列表 --> <label for="">籍 贯:</label> <select name="address" id=""> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广东</option> <option value="3" selected="selected">深圳</option> </select> </p> <p> <!-- 7.文本域 --> <label for="">个人描述:</label> <textarea name="info" id="" cols="30" rows="10"></textarea> </p> <p> <!-- 8.注册 --> <input type="submit" value="注册"> <!-- 9.重置 --> <input type="reset"> <!-- 10.隐藏域 --> <input type="hidden" name="isVIP" value="yes"> <!-- 11.普通按钮 --> <input type="button" value="普通按钮"> </p> </form> </body> </html>
L'effet de l'opération est le suivant :

Articles connexes recommandés :
vidéo html5 (vidéo) et audio (Utilisation de l'attribut dans l'audio) balises
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Utilisation des attributs dans les balises vidéo (vidéo) et audio (audio) de html5Article suivant:Utilisation des attributs dans les balises vidéo (vidéo) et audio (audio) de html5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

