Maison >interface Web >tutoriel CSS >La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud
La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud
- 不言original
- 2018-08-09 13:49:312810parcourir
Cet article vous présente la mise en page flexible pour réaliser la mise en page de l'interface du lecteur NetEase Cloud. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
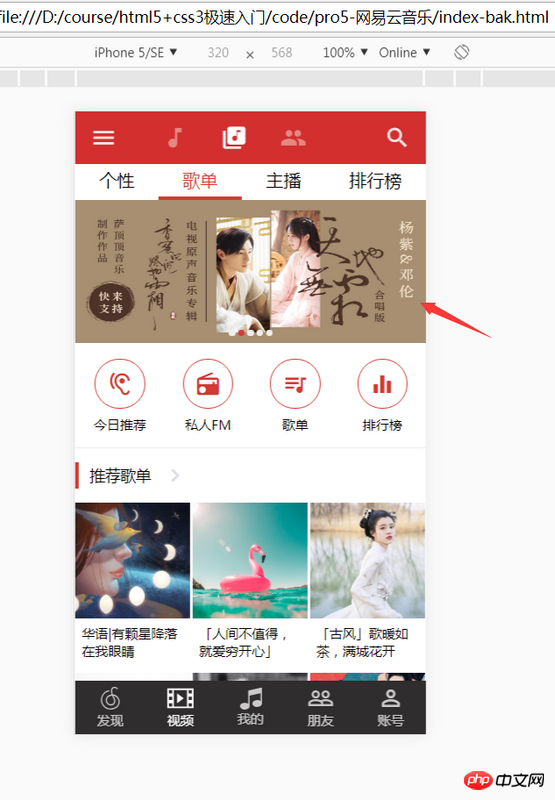
Aujourd'hui, nous allons approfondir les détails du projet et parler des obstacles que tout découpeur graphique ne peut pas contourner. C'est également une tâche régulière à laquelle jser doit faire face - "NetEase Cloud Music Highly Realistic Responsive Carousel Graphics" Réalisation de ".Les photos du carrousel sont aussi importantes pour le travail de chacun que les préparatifs de votre premier voyage chez votre petite amie. Elles sont importantes et ne peuvent être ignorées. Malheureusement, la plupart des gens écrivent des images de carrousel comme s’ils rencontraient leurs parents pour la première fois et avaient peu d’expérience.
Beaucoup de gens veulent écrire eux-mêmes un ensemble de carrousels, puis continuer à les améliorer dans de futurs travaux, et enfin créer leur propre bibliothèque de plug-ins. Malheureusement, la plupart des gens qui ont cette idée ne le découvrent que quand. ils agissent. Réaliser cela est encore plus difficile que de tenir la promesse « d'acheter un appartement quand on se marie ». En fin de compte, je n'ai eu d'autre choix que de devenir porteur de plug-ins en raison de la pression du projet et de mon propre niveau de compétence.
Cependant, il y a trois problèmes avec le porteur du plug-in. Premièrement, cette chose n'est d'aucune utilité pour la croissance technique d'une personne. Deuxièmement, et c'est aussi le point clé, le plug-in ne fonctionne pas complètement. répondre aux exigences du projet, et je ne suis pas capable de faire du développement secondaire. Lorsque je rencontre des choses étranges, le bug ne peut que se résigner à son sort et continuer le lent voyage pour trouver un plug-in plus approprié. Enfin, certains plugins sont lourds et volumineux, mais tout ce dont vous avez besoin est la fonctionnalité de carrousel la plus basique. Feriez-vous des dumplings juste pour avoir une assiette de vinaigre ? Je ne pense pas. Alors pourquoi utilisez-vous des centaines de plug-ins K ou même M dans le projet juste pour utiliser un carrousel ?
Beaucoup de gens peuvent dire que c'est parce qu'ils ne savent pas écrire. Eh bien, aujourd'hui, nous allons en implémenter un. Vous constaterez que le monde de js est si simple et beau avec l'effort de trouver un plug. -ins, vous pouvez développer un plug-in 8 A.

Regardez, tout le monde sait ce qu'est une image de carrousel, regardez de plus près ce que vous devez faire dans la première étape, dites au moins Je le fais glisser. Quelque chose doit pouvoir bouger, même si c'est un carré rouge. Ici, nous devons parler de glisser. Le glisser ne change rien de plus que les valeurs de gauche et du haut (seuls les extraterrestres modifient les valeurs de droite et du bas. Nous, les Terriens, utilisons généralement la gauche et le haut. Ne me demandez pas pourquoi d'abord, laissez-le). bougez dans une direction.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
<p></p>
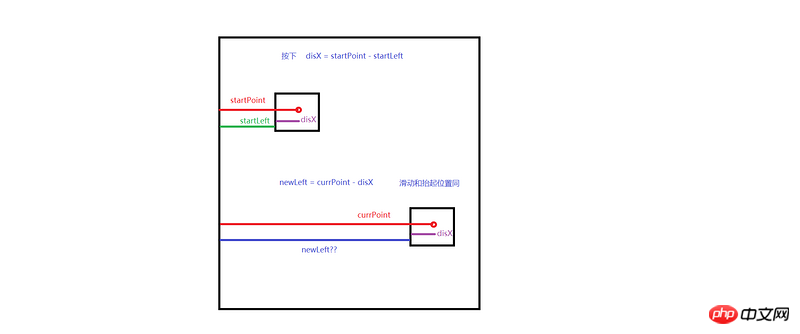
Regardez bien, ce n'est rien de plus que d'utiliser des événements mobiles. Vous pouvez le comprendre en quelques minutes. Le problème est que beaucoup d'élèves diront, professeur, je ne comprends pas ici, qu'est-ce que c'est. 🎜>
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';
Qu'est-ce que c'est ?
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.addEventListener("touchmove", doUp,false);
op.addEventListener("touchend", doUp,false);En fait, c'est le contenu principal. En termes simples, c'est une image, une image très simple Vous pouvez la comprendre en un coup d'œil.

nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/0.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/0.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
</p>

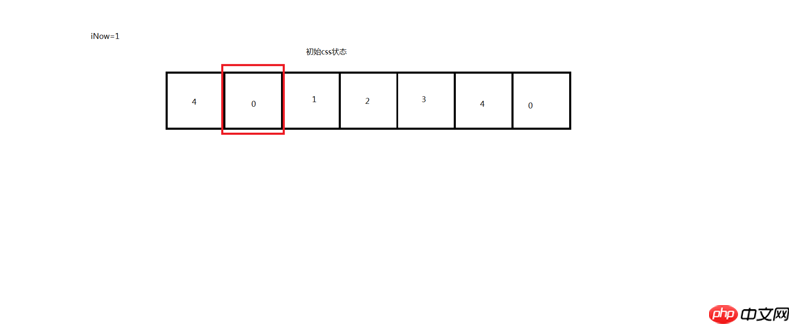
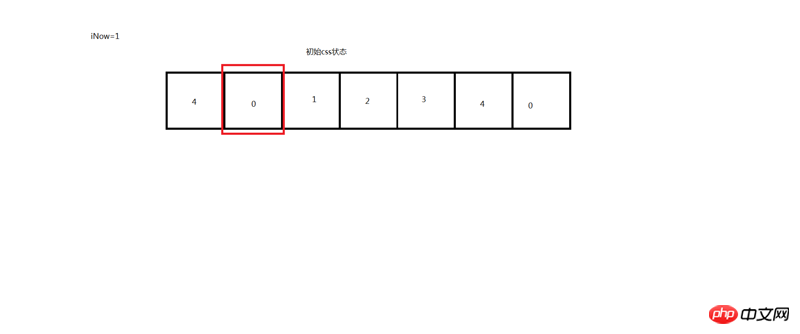
Ne vous inquiétez de rien d'autre. La case rouge correspond à la largeur de l'écran du téléphone portable. Elle se déplace en fait d'une grille à chaque fois. Ensuite, il me suffit de définir une valeur iNow et d'enregistrer le nombre de grilles à déplacer. Tant que iNow est correct, tout ira bien.
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
transition: .3s all ease;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
<img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="La disposition Flex implémente la disposition de l'interface du lecteur NetEase Cloud" >
</p>

) Le soi-disant carrousel infini Le principe de la diffusion est que lorsque iNow est égal au 0 à l'extrême droite, ramenez-le à la position de la case rouge à gauche, lorsque iNow est égal à 4 à l'extrême gauche, iNow est égal à 6.
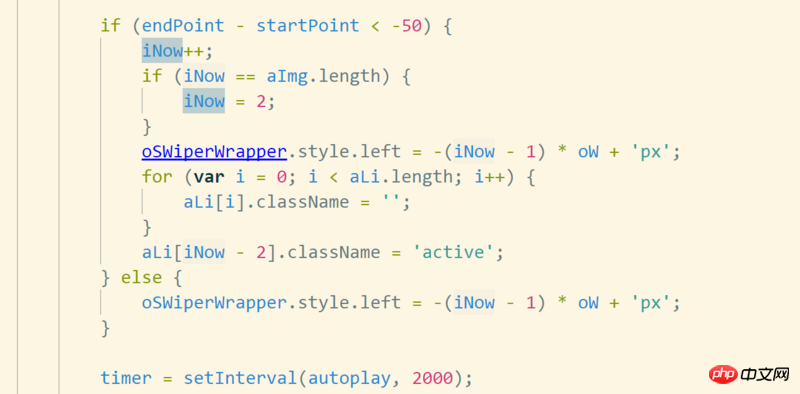
Beaucoup de gens ont le code source qui ignore l'apprentissage de base et est utilisé directement. Ce n'est pas différent de la recherche directe du plug-in, alors considérez cela comme un petit exercice. Quatre exercices : 1. Implémenter l'adaptation multi-écran 2. Implémenter le carrousel sans fil 3. Implémenter si la distance de glissement ne dépasse pas 50px. ne diffusera pas le prochain4. Implémentez la rotation automatique de la minuterie !
Ici, j'ai mis le code sur le côté gauche des quatre solutions pratiques ci-dessus à titre de rappel, et tout le monde devrait essayer d'apprendre comment le mettre en œuvre.
Articles connexes recommandés :
Explication détaillée de la disposition flexible
Comment utiliser la disposition flexible pour distribuer des colonnes
Introduction à l'application de mise en page flexible CSS3_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

