Maison >interface Web >tutoriel CSS >Trois méthodes d'implémentation de la disposition CSS à trois colonnes (disposition du Saint Graal, disposition à double aile volante, disposition Flex)
Trois méthodes d'implémentation de la disposition CSS à trois colonnes (disposition du Saint Graal, disposition à double aile volante, disposition Flex)
- 不言original
- 2018-08-09 11:46:312452parcourir
Le contenu de cet article concerne le processus d'enregistrement par LNMP de la construction de l'environnement sous forme de code source (détails). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
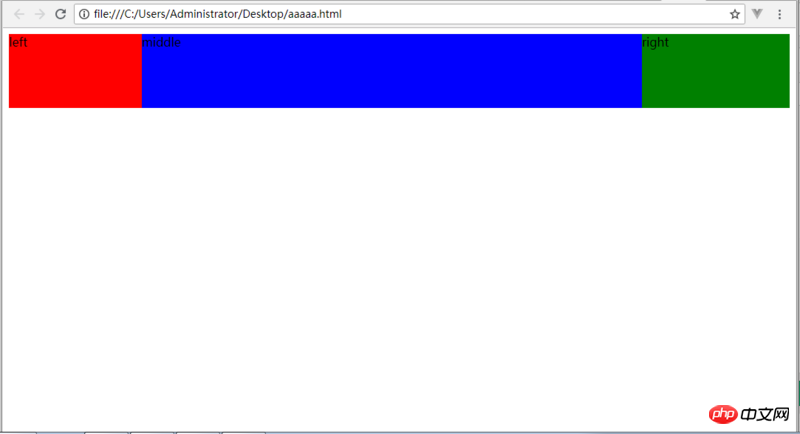
Rendu :

Mise en page du Saint Graal
nbsp;html>
<title>圣杯</title>
<style>
.container{
padding:0 200px 0 180px;
height:100px;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
position:relative;
left:-180px;
}
.main{
float:left;
width:100%;
height:100px;
background:blue;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
position:relative;
right:-200px;
}
</style>
<div>
<div>middle</div>
<div>left</div>
<div>right</div>
<h3>Mise en page à double aile volante</h3>
<pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>双飞翼</title>
<style>
.main{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
}
</style>
<div></div>
<div>left</div>
<div>right</div>
Flex Layout
nbsp;html>
<meta>
<title>Flex</title>
<style>
.flex {
display: flex;
flex-flow: row;
}
.left{
width: 180px;
height: 100px;
background-color: red;
}
.main{
flex: 1;
height: 100px;
background-color: blue;
}
.right {
width: 200px;
height: 100px;
background-color: green;
}
</style>
<div>
<div>left</div>
<div>middle</div>
<div>right</div>
</div>
Si main veut donner une certaine largeur à la fois au module gauche à gauche et au module droit à droite, uniquement padding : 0 100px 0 200px ou margin : 0 100px 0 200px ;Dans les deux sens !
Ces deux itinéraires :
Si vous empruntez l'itinéraire de marge, continuez jusqu'au bout, vous constaterez que le code final que vous écrivez est une double aile volante
Si vous empruntez l'itinéraire de rembourrage, c'est-à-dire ; le Saint Graal !
Articles connexes recommandés :
Trois façons d'implémenter une mise en page à trois colonnes avec CSS (avec code)
Comment utiliser CSS pour mettre en œuvre un chargeur de montagnes russes L'effet d'animation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pseudo-classes - les bases
- Aborder le blocage du rendu CSS pour un site Web de rendu rapide
- Création de requêtes multimédias pour les conceptions Web réactives
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Comment puis-je conserver les proportions d'une division tout en remplissant tout l'écran du navigateur à l'aide de Pure CSS ?

