Maison >interface Web >tutoriel CSS >Comment obtenir un effet d'agrandissement de police en CSS ? (Mesure réelle du code de changement de premier caractère)
Comment obtenir un effet d'agrandissement de police en CSS ? (Mesure réelle du code de changement de premier caractère)
- 藏色散人original
- 2018-08-09 14:59:036546parcourir
Le CSS joue un rôle très important dans la production de pages web. Outre l'attractivité du contenu d'une page ou d'un article sur une page, comment peut-il capter l'attention de l'utilisateur en termes de style ? Par exemple, cet article présente les effets spéciaux de l'amplification des polices CSS et l'implémentation de l'affichage de l'effet de l'amplification du premier caractère CSS. Les amis dans le besoin peuvent s'y référer.
L'exemple de code spécifique de l'effet d'amplification de police CSS est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首字母放大测试</title>
</head>
<body>
<div class="contain">
<p>This is the CSS test</p>
<p>This is the CSS test</p>
<p>这是一个css测试</p>
</div>
</body>
</html>le code style.css est le suivant :
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
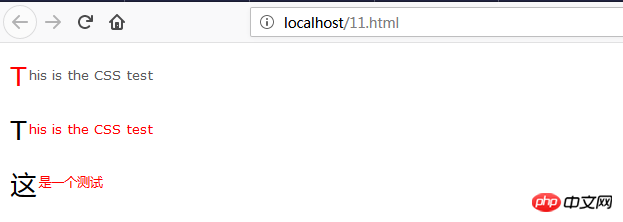
</style>Les résultats du test de code local sont les suivants Capture d'écran :

Remarque : Le sélecteur :first-letter est utilisé pour sélectionner la première lettre du sélecteur spécifié. Et la première lettre prend en charge IE7+, la première ligne prend en charge IE8+
Les attributs suivants peuvent être utilisés avec : première lettre :
Attribut de police
Attribut de couleur
attribut d'arrière-plan
attribut de marge
attribut de rembourrage
attribut de bordure
text-decoration
alignement vertical (uniquement dans When float est 'aucun')
text-transform
line-height
float
clear
【Articles connexes recommandés】
Un résumé des différentes méthodes de définition de la taille de la police dans les pages Web
Un résumé de l'utilisation du CSS pour définir la taille de la police dans les sites Web PHP
Les meilleurs paramètres de taille de police pour mobile
Paramètres de taille de police de page Web HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

