Maison >interface Web >Tutoriel H5 >Résumé des différentes méthodes d'utilisation de svg dans React (avec code)
Résumé des différentes méthodes d'utilisation de svg dans React (avec code)
- 不言original
- 2018-08-02 14:39:598766parcourir
Cet article vous présente un résumé des différentes méthodes d'utilisation de svg dans React (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avantages

SVG peut être lu et modifié par de nombreux outils (tels que vscode)
Aucune distorsion, l'image est claire lors d'un zoom avant ou arrière
Les fichiers SVG sont du XML pur et une structure DOM
Facile à utiliser, le logiciel de conception peut directement exporter
Compatibilité
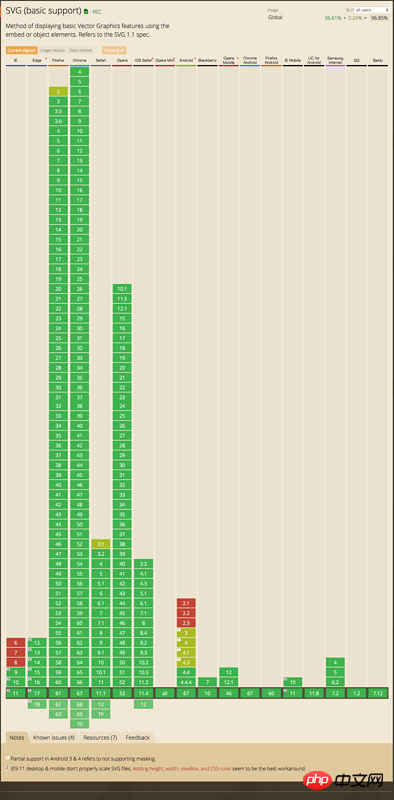
Tableau de compatibilité précédent, ou rendez-vous sur caniuse.com pour consulter

La compatibilité n'est pas un gros problème. Bien sûr, si votre site Web doit toujours être compatible avec ces anciens navigateurs, il existe des solutions correspondantes dans la communauté, comme certaines technologies de rétrogradation gracieuse de compatibilité descendante SVG de Zhang Xinxu
Comment utiliser
Il existe différentes options, celle qui convient à vos besoins est la meilleure
Utiliser directement dans le modèle
const Home = () => ( <div> <svg> <rect></rect> </svg> </div> )
Si chaque svg doit être dessiné par le front-end, les exigences du front-end sont plus élevées.
Si chaque icône est copiée à partir du code svg donné par le concepteur, diverses balises doivent être modifiées, et une erreur sera signalée si l'erreur est corrigée
Cette méthode n'est pas conviviale
Convertir le svg en police
iconfont

Copiez le code directement dans le CSS du projet, personnalisez le style de votre étiquette, reportez-vous à l'article officiel d'Alibaba, il est simple et grossier à utiliser et a une compatibilité élevée avec les navigateurs Cependant, vous devez le télécharger manuellement (d'autres solutions sont les bienvenues). De plus, si vous souhaitez déployer dans un environnement autre que le CDN d'Alibaba, vous devez d'abord le télécharger, puis le télécharger dans l'environnement cible. un peu gênant.
De plus, icomoon et d'autres proposent des solutions similaires
Convertir le svg en composant de réaction
Veuillez noter : ce qui suit inclura la configuration liée au dactylographie
Conversion avant la construction du projet
Exemple :
typescript-react-svg- icon-generator, nous avons besoin d'une pré-commande pour convertir svg.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)
$ node ./svg-generator.js
Utilisation :
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}
De plus, svgr (mentionné ci-dessous) fournit également cette solution, veuillez le vérifier vous-même
lors de la construction du projet Convert
Exemple :
@svgr/webpack
Hmm c'est vrai, il s'agit d'un chargeur de webpack.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}
// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>
import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
L'avantage de cette solution n'est pas seulement la conversion pendant la construction, mais plus important encore, elle hérite entièrement des SVGAttributes, aucun coût d'apprentissage supplémentaire n'est requis ! Vous pouvez vous référer au projet ts-react-webpack4, ou à l'échafaudage steamer-react-ts
De plus, il existe des react-svg, svg-react-loader, etc. qui sont également implémentés de manière similaire
Articles connexes recommandés :
Le rôle du chemin SVG : Comment utiliser le chemin SVG dans le développement Web
Comment l'événement de stockage met en œuvre la communication inter-pages
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

