Maison >interface Web >Tutoriel H5 >Tunnel 3D réalisé par HTML5 combiné avec Internet+ (code ci-joint)
Tunnel 3D réalisé par HTML5 combiné avec Internet+ (code ci-joint)
- 不言original
- 2018-08-01 15:18:103179parcourir
Cet article vous présente le tunnel 3D (avec code) implémenté par HTML5 combiné avec Internet+. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
À l'heure actuelle, l'approvisionnement en matériaux et les coûts de main-d'œuvre sont les deux principaux goulots d'étranglement dans le développement de l'industrie des tunnels. Par exemple, le recours à l'emprunt privé entraîne des coûts de financement élevés ; le prix d'achat n'est pas transparent et il n'y a pas de facture de taxe sur la valeur ajoutée ; il existe également des problèmes de contrôle du projet et de gestion de la chaîne d'approvisionnement. Les coûts augmentent, les bénéfices diminuent et le « Internet + » de l'industrie des tunnels est imminent. L'industrie des tunnels présente un degré élevé de mécanisation et les coûts de fabrication et d'approvisionnement des machines sont très élevés. En outre, le développement de l'industrie des tunnels est également confronté à de graves défis du marché de la construction. « Internet + » fournit du Big Data et un flux d'informations, offrant aux entreprises de tunnels traditionnelles la possibilité de passer de la mécanisation à la numérisation. Le projet de construction de l'industrie des tunnels nécessite un soutien technique continu et un partage d'expériences si les expériences pertinentes peuvent être organisées et partagées avec l'aide. d'Internet, il apportera une puissance intelligente au développement de l'industrie des tunnels.
Grâce au système d'enregistrement d'images et de voix de vidéosurveillance, vous pouvez suivre l'état de construction de chaque chantier à tout moment, résoudre les problèmes rencontrés pendant la construction en temps opportun, améliorant ainsi l'efficacité de la gestion dans des zones spéciales ; , comme les grands ravins, il existe de nombreux points et de longues files d'attente, un transport peu pratique et des difficultés d'organisation et de gestion de la construction. Dans le processus de construction traditionnel, les gens comptent essentiellement sur les gens pour faire la navette entre les différents points de travail ou communiquer par téléphone. inspecter et superviser la construction. De nombreuses personnes sont souvent appelées à participer à la gestion, mais elles gèrent quand même. Non, des problèmes tels que l'asymétrie de l'information et une gestion inadéquate surviennent souvent. Des systèmes d'enregistrement d'images et de voix de vidéosurveillance basés sur « Internet + » sont apparus au fur et à mesure des temps. .
Génération de code
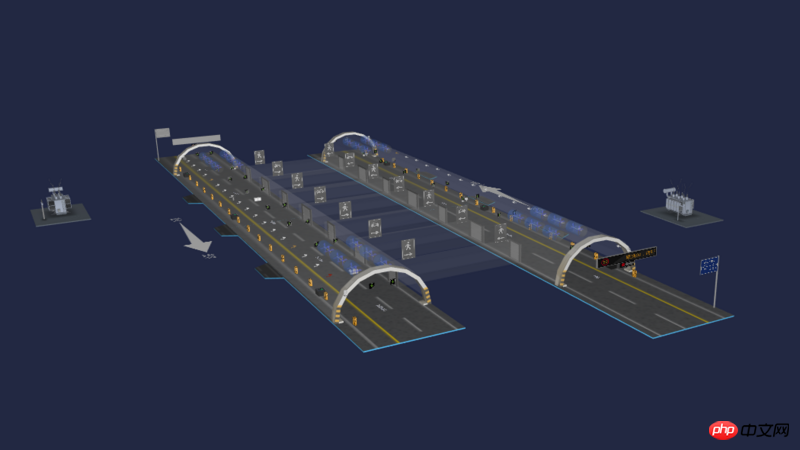
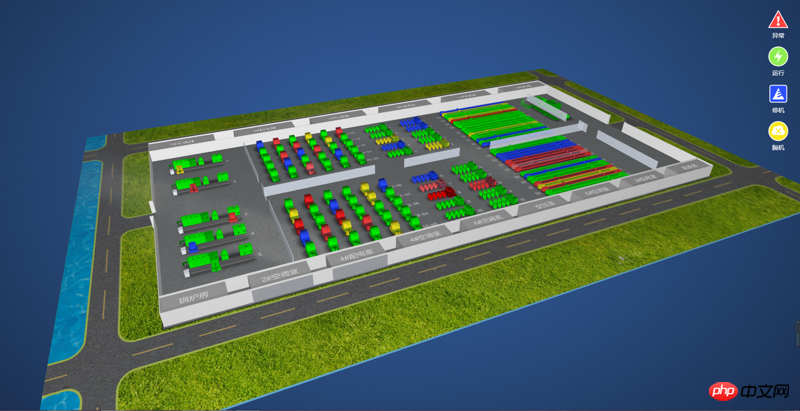
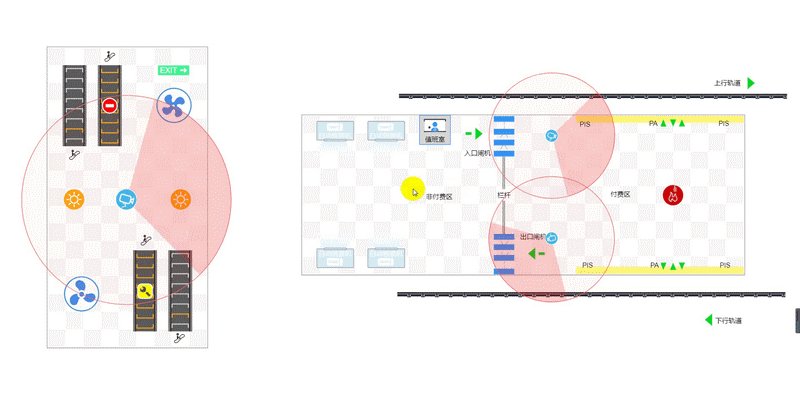
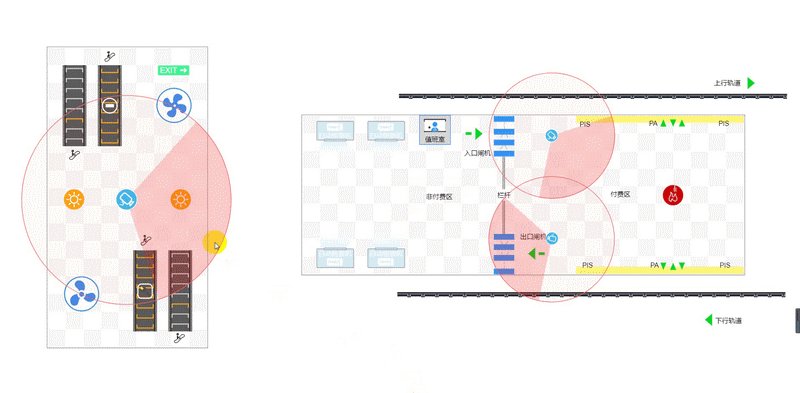
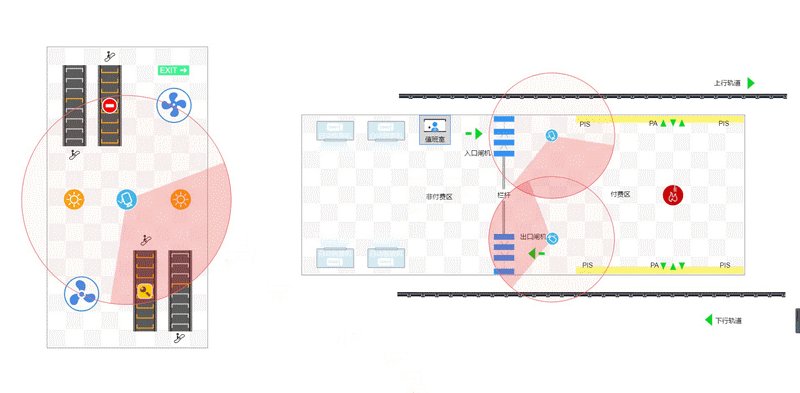
Construction de scène
Créez d'abord la scène 3D, HT (http://hightopo.com) a Pour les composants 3D, vous pouvez créer une instance directement via le nouveau composant 3D ht.graph3d.Graph3dView (https://hightopo.com/guide/gu...), puis obtenir le p sous-jacent du composant via getView () puisqu'il s'agit de p , le contrôle de l'affichage de la position est beaucoup plus simple :
dm = new ht.DataModel();// 数据容器,可以将显示在界面上的所有数据通过 dataModel.add 存储在数据容器中 g3d = new ht.graph3d.Graph3dView(dm);// 3D 组件 g3d.addToDOM();// 将 3D 组件的底层 p 添加到 body 中
Les composants HT sont généralement intégrés dans des conteneurs tels que BorderPane, SplitView et TabView, tandis que le composant HT le plus externe nécessite que l'utilisateur le fasse. ajoutez manuellement getView( ) L'élément p sous-jacent renvoyé est ajouté à l'élément DOM de la page. Ce qui doit être noté ici, c'est que lorsque la taille du conteneur parent change, si le conteneur parent est un composant de conteneur prédéfini HT tel que BorderPane. et SplitView, le conteneur HT récurrera automatiquement Appelez la fonction d'invalidation du composant enfant pour notifier les mises à jour. Cependant, si le conteneur parent est un élément HTML natif, le composant HT ne peut pas savoir qu'il doit être mis à jour. Par conséquent, le composant HT le plus externe doit généralement écouter l'événement de changement de taille de la fenêtre et appeler la fonction d'invalidation de la fenêtre. composant le plus externe à mettre à jour.
Afin de faciliter le chargement du composant le plus externe pour remplir la fenêtre, tous les composants de HT ont la fonction addToDOM. La logique d'implémentation est la suivante, où iv est l'abréviation d'invalidate :
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件的底层 p 添加进 body 中
style.left = '0';// HT 组件默认设置 position 样式属性为 absolute 绝对定位方式
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}
Sérialisation de scènes
Ce qui me rend le plus heureux, c'est que mon développement est fondamentalement complètement séparé de la partie conception, car HT peut charger directement des scènes de fichiers json via ht.Default. Fonction xhrLoad. De cette façon, le concepteur et moi sommes dans un double processus, et j'en suis très content ~ Il y a trois étapes pour charger la scène, comme suit :ht.Default.xhrLoad('scenes/隧道.json', function(text){// 加载 json 场景
var json = ht.Default.parse(text);// 转义 json 文件
dm.deserialize(json);// 将 json 内容反序列化到场景中
// 可以在这个里面任意操作 datamodel 数据容器中的数据了
}

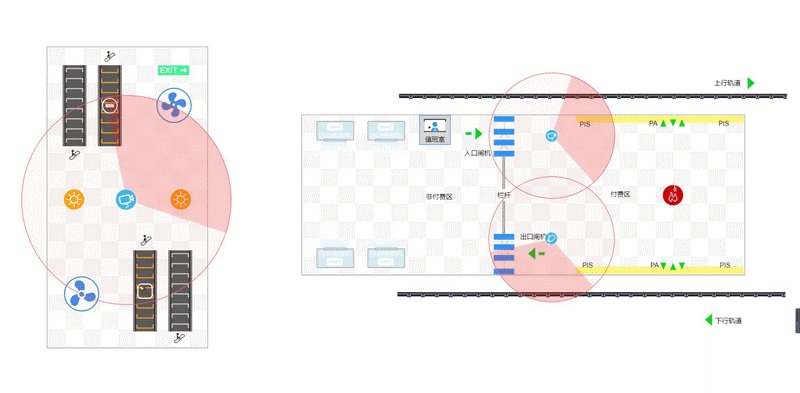
Animation
J'ai ajouté quelques fonctions à la scène, y compris certaines opérations d'animation mentionnées précédemment. dataModel.addScheduleTask(task) contrôle le chargement de l'animation en opérant. le conteneur de données dataModel (https://hightopo.com/guide/gu...), la partie animation est déclarée dans le paramètre task, qui est un objet json et peut spécifier les attributs suivants :- intervalle : intervalle en millisecondes, la valeur par défaut est 10
- activé : s'il faut activer le commutateur, la valeur par défaut est vraie
- action : Fonction d'action à intervalles, cette fonction doit être réglée
var task = {
action: function(data){
if(!data.getTag()) return;
var tag = data.getTag();// 获取图元的 tag 属性
if(tag === 'feng'){
data.r3(0, (data.r3()[1]+Math.PI/12), 0);// r3 为 3d 中的旋转,这里 y 轴在原来的基础上再旋转 Math.PI/12 角度
}else if(tag === 'feng2'){
data.r3(0, 0, data.r3()[2]+Math.PI/12);
}else if(tag === 'door'){
if(data.getTall() > 0){// 获取图元的 tall 属性,高度
data.setTall(data.getTall()-20);// 设置高度为当前高度减去20
}
}
}
}
dm.addScheduleTask(task);// 在数据容器 dataModel 中添加调度任务
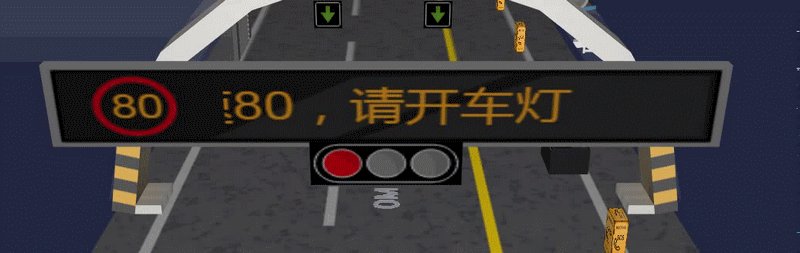
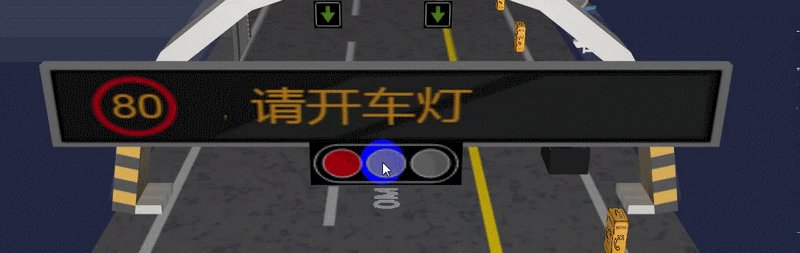
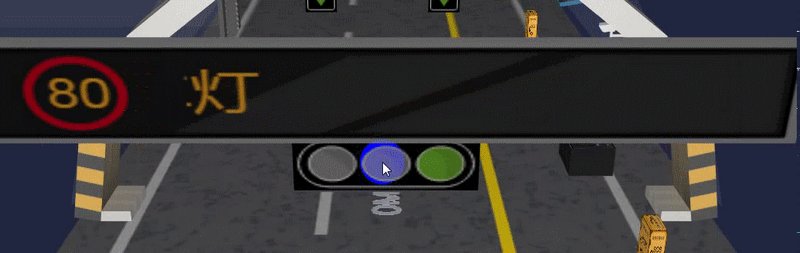
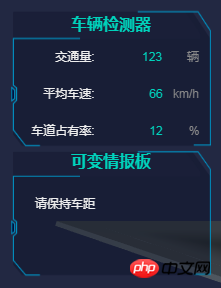
 Il y a de nombreuses parties répétées dans le formulaire. J'en ai sélectionné trois. Expliquons-le dans chaque partie : la partie texte, l'icône affichée dans « Statut actuel » et l'icône dans « Modifier le statut » ci-dessous. pour sélectionner la pièce :
Il y a de nombreuses parties répétées dans le formulaire. J'en ai sélectionné trois. Expliquons-le dans chaque partie : la partie texte, l'icône affichée dans « Statut actuel » et l'icône dans « Modifier le statut » ci-dessous. pour sélectionner la pièce :
Le fond de ce formulaire est juste une image :
background: url('assets/控制.png') no-repeat;
上面还有一个部分没有提及,就是点击按钮后调用的 btnClick 函数:
function btnClick(imageName){
if(flag === 1){// 做的判断是根据3d的事件来处理的,等下会提
dm.getDataByTag('light').s({// 通过getDataByTag获取节点,设置节点的style样式
'back.image': 'symbols/隧道用图标/'+imageName+'.json',// 设置图元的背面图片
'front.image': 'symbols/隧道用图标/'+imageName+'.json'// 设置图元你的前面图片
});
}else if(flag === 2){
dm.getDataByTag('light1').s({
'back.image': 'symbols/隧道用图标/'+imageName+'.json',
'front.image': 'symbols/隧道用图标/'+imageName+'.json'
});
}else{}
form.getViewById(105).setIcon('symbols/隧道用图标/'+imageName+'.json');// 设置id为105的item内容显示的图标为form表单上点击的交通灯的按钮的图标
}
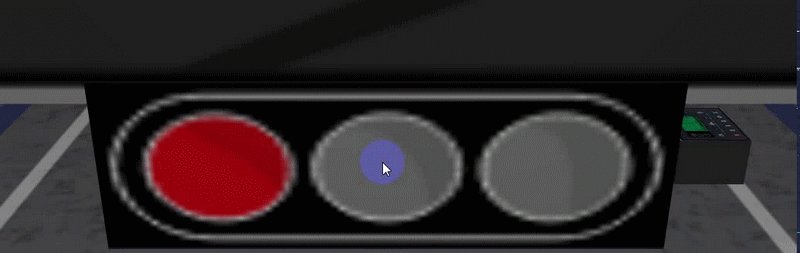
最后就是点击事件了,点击交通灯会直接切换交通灯的颜色(实际上是切换模型的贴图):

g3d.mi(function(e){// addInteractorListener 函数 监听场景中的事件
if(e.kind === 'clickData') {
if (e.data.getTag() === 'jam') { createDialog(e.data); }
else if (e.data.getTag() === 'light') {// 如果图元是背面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light', imageName);
}
else if (e.data.getTag() === 'light1'){// 正面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light1', imageName);
}
}
});
互联网+的概念在新兴产业上能够很好地运营,同时在传统行业中利用得当同样能够产生非常大的效益,比如智慧城市建设,智慧能源管理,智慧工厂,甚至是地铁监管等等都可以结合互联网+的模式来运作,在一定程度上节省了非常多的人力和时间成本。



相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

