Maison >Applet WeChat >Développement de mini-programmes >À propos de node.js implémentant la fonction de remboursement des paiements WeChat
À propos de node.js implémentant la fonction de remboursement des paiements WeChat
- 不言original
- 2018-06-27 10:11:453053parcourir
Cet article présente principalement node.js pour implémenter la fonction de remboursement des paiements WeChat. Dans le développement de WeChat, il y aura un remboursement s'il y a un paiement. Ce type de fonction est très courant. Les amis qui en ont besoin peuvent s'y référer. 🎜>
Origine
Il y aura un remboursement si le paiement est effectuéNotez que les remboursements prennent en charge les remboursements partielsArgent de la poche gauche Retour dans la poche droite 
Introduire le module tiers
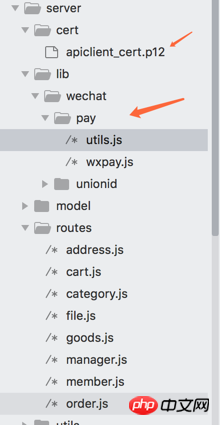
Ajouter "weixin-pay": "^1.1.7" à package.jsonStructure du répertoire de codes

Paramètres d'entrée
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 } Ensuite, wxpay générera les champs restants pour nous, tels que nonce_str, sign, et bien sûr le p12 certificate. , Cette sélection anticipée a été configurée dans le code initial de wxpay, pfx : fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), // Certificat de la plateforme marchande WeChat
Code source de lib/wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;
Il existe également une classe d'outils util.js
pour la vérification et les rappels d'erreurconst wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
}; Initier une demande de remboursement
La logique de remboursement est la suivante, recherchez d'abord transaction_id/out_trade_no/total_fee dans votre table de données de commande, puis épelez-le The self -Le numéro de commande de remboursement out_refund_no généré, la partie remboursé_fee du montant du remboursement, et enfin le wxpay.refund sous le module weixin-pay peuvent être appelés en cas de succès, le statut de la commande sera changé en "Remboursement réussi"<.>
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});
Les pièges de l'entrée dans le ginseng 1 Le piège rencontré cette fois-ci est le remboursement_fee. J'ai oublié de transmettre la valeur, c'est-à-dire que le remboursement WeChat prend en charge le remboursement partiel. S'il s'agit d'un remboursement complet, attribuez-lui la même valeur que total_fee
2. Le paramètre op_user_id mentionné sur Internet : weapp. MCHID n'est pas obligatoire
3. Choisissez simplement l'un des transaction_id et out_trade_no, afin qu'un remboursement puisse être initié même si le transaction_id n'est pas enregistré (par exemple, un rappel pour un paiement réussi n'est pas écrit la priorité) ; du premier est plus grand que le second. Cela a été vérifié par le fait que j'ai commis une erreur intentionnellement avant la séparation.
4. Une erreur a été signalée selon laquelle l'appid ne correspond pas au numéro du commerçant, return_code : 'FAIL', return_msg : 'Le numéro du commerçant mch_id ne correspond pas à l'appid' Il s'avère que le mini programme n'a pas été lié au paiement du compte officiel WeChat. C'est vraiment une erreur.
Données renvoyées par WeChat pour un remboursement réussi
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
Les remboursements en double seront renvoyés comme suit Enfin Que faire si vous n'avez pas de fonction de remboursement ou si vous ne souhaitez pas rédiger de fonction de remboursement En fait, vous pouvez ? remboursez également de l'argent depuis le backend de WeChat Pay sur pay.weixin.qq.com. Je ne veux tout simplement pas oublier de définir manuellement le statut de la commande sur le statut de remboursement.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”Recommandations associées :
Comment utiliser JS pour implémenter la fonction pop-up de paiement WeChat
Comment l'implémenter dans l'applet WeChat Toast personnalisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

