Maison >Applet WeChat >Développement de mini-programmes >L'utilisation de formulaires de saisie, de redio et de listes déroulantes dans les mini-programmes WeChat
L'utilisation de formulaires de saisie, de redio et de listes déroulantes dans les mini-programmes WeChat
- 不言original
- 2018-06-27 10:17:532442parcourir
Cet article présente principalement les informations pertinentes sur les cas d'utilisation du formulaire de saisie, de la redio et de la liste déroulante de l'applet WeChat. J'espère que cet article pourra aider tout le monde. Les amis dans le besoin peuvent se référer à
WeChat Exemples d'utilisation de formulaire de saisie de mini-programme, de liste de rétablissement et de liste déroulante
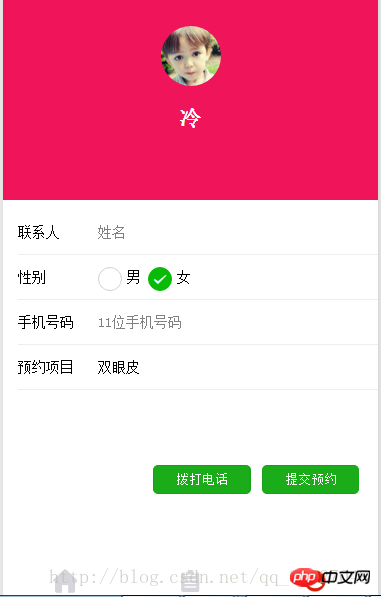
Un formulaire de type de réservation simple, effet
<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">联系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性别</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手机号码</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手机号码" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交预约</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">拨打电话</button>
</form>fichier .js
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉选择的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},Le style spécifique du formulaire peut être ajusté par vous-même. Le code du fichier de style wxss n'est pas écrit Référez-vous au composant de formulaire de document officielhttps://mp.weixin.qq .com/debug/wxadoc/ dev/component/form.htmlCe qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention au. Site Web chinois PHP ! Recommandations associées :
Introduction aux fonctions de lecture vidéo et de barrage de vidao dans le mini-programme WeChat
Mini-programme WeChat Analyse de Formulaire Formulaire
Effet d'invite d'erreur de vérification du formulaire d'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

