Maison >Applet WeChat >Développement de mini-programmes >Introduction à la fonction de requête de livraison express développée par l'applet WeChat
Introduction à la fonction de requête de livraison express développée par l'applet WeChat
- 不言original
- 2018-06-27 10:04:164360parcourir
Cet article présente principalement les informations pertinentes sur la mise en œuvre de la fonction de demande de livraison express dans le développement de l'applet WeChat. Ici, la fonction de demande de livraison express dans l'applet WeChat est implémentée. Les amis dans le besoin peuvent se référer à
<.>Fonctions de demande express de l'applet WeChat :exigences du produit,
préparation de l'API,
écriture de code.
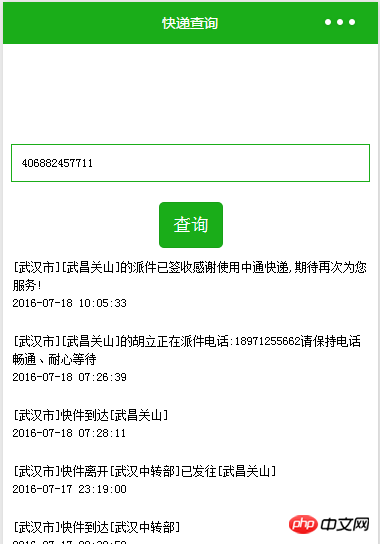
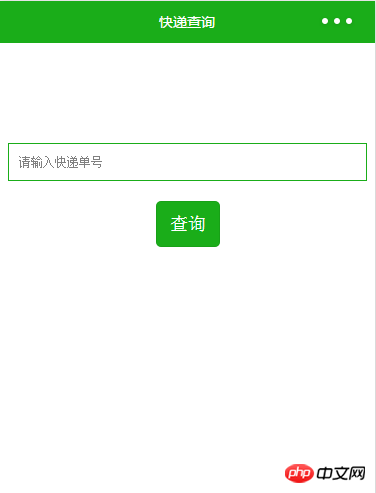
Étape 1 : Exigences du produit, nous devons implémenter une fonction comme indiqué ci-dessous. Entrez le numéro de livraison express dans la zone de texte, cliquez sur Requête et les informations express dont nous avons besoin apparaîtront ci-dessous.

Étape 2 : Préparation
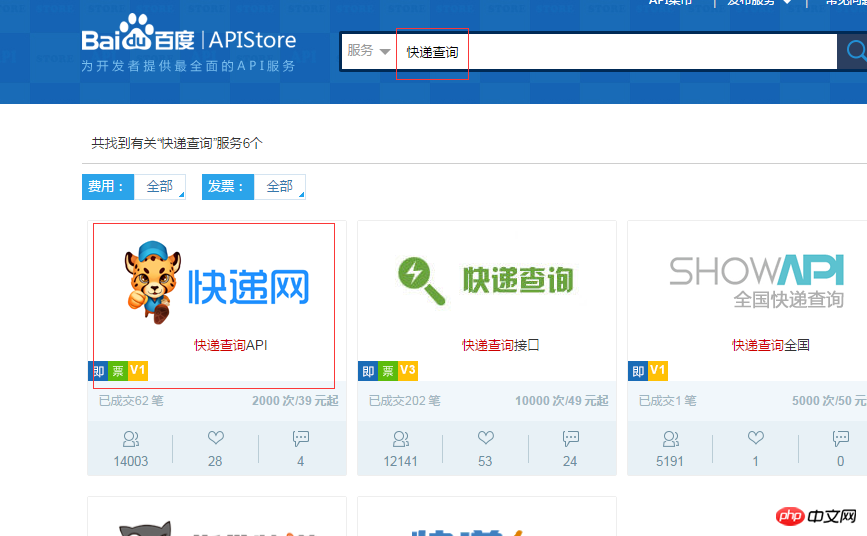
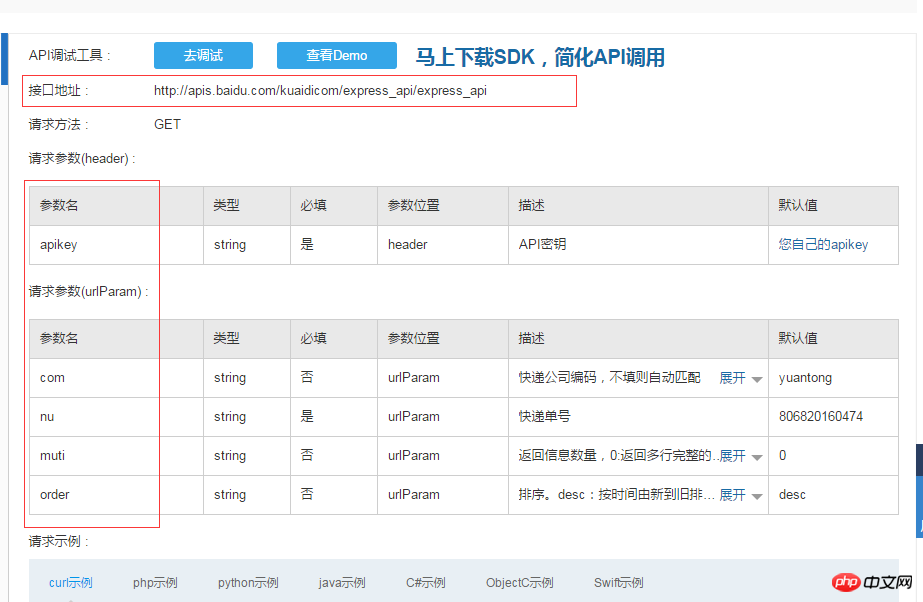
On trouve d'abord une interface API express via http://apistore.baidu. com / Nous pouvons voir beaucoup d'API. Trouvons une requête express

Étape 3 : Travail de codage
Nous créons un nouveau fichier Express, puis préparons le fichier par défaut Terminé


<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>Ensuite, nous devons ajouter un style à la zone de texte et au bouton : définir dans index.wxss >
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}Jusqu'à présent, notre mise en page est prête comme indiqué ci-dessous : 
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
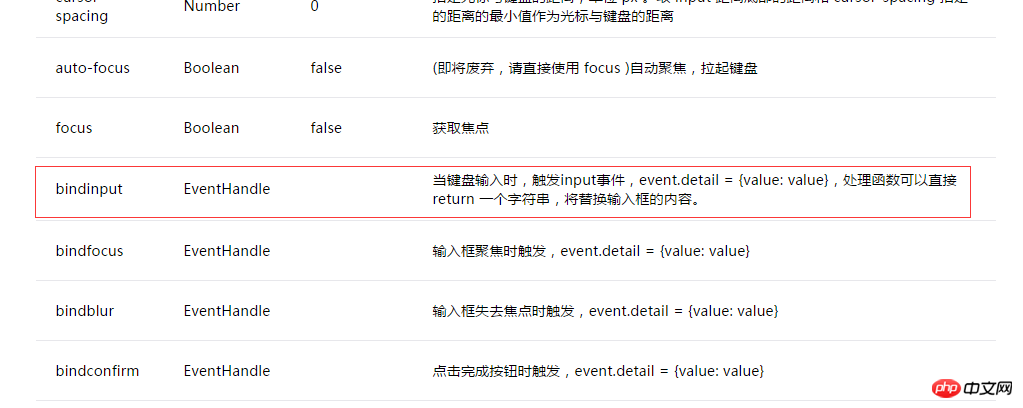
}Avec une telle méthode de requête, nous devons ajouter un événement de clic à notre bouton de requête : bindtap="btnClick", ajoutez la requête dans l'événement index.js, appelez la méthode de requête écrite getExpressInfo via l'application. Avant cela, nous devons obtenir le numéro de commande express saisi dans la zone de texte Lier un événement bindinput à la zone de texte. ,

//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
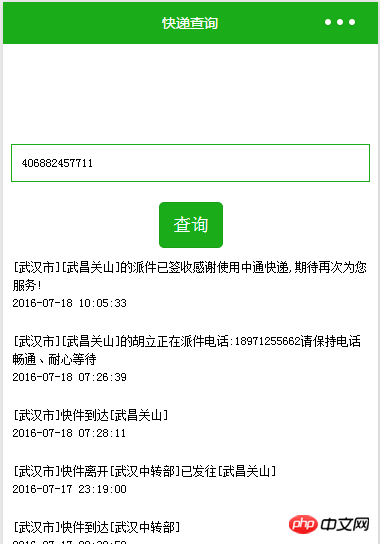
})Enfin, nous devons afficher les informations express interrogées dans index.wxml et utiliser vx:for pour boucler le tableau.
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>Le style des informations de messagerie affichées dans la dernière étape des paramètres :
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block} À ce stade, l'intégralité de notre requête est terminée...

À propos de la mise en œuvre de la barre de navigation supérieure dans le mini-programme WeChat
Vidéo de mise en œuvre vidéo dans le mini programme WeChat Introduction aux fonctions de lecture et de barrage
L'applet WeChat réalise l'effet des onglets de la barre de navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

