Maison >Applet WeChat >Développement de mini-programmes >Comment afficher le contenu au format HTML dans le mini-programme WeChat
Comment afficher le contenu au format HTML dans le mini-programme WeChat
- 不言original
- 2018-06-26 16:42:389053parcourir
Cet article présente principalement la méthode d'affichage du contenu au format HTML dans l'applet WeChat. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
J'ai rencontré quelque chose au travail récemment. . Je suis tombé sur l'obligation d'afficher le contenu au format HTML dans une applet WeChat qui ne peut pas afficher le format HTML. En recherchant des informations pertinentes, j'ai découvert que wxParse pouvait être utilisé pour y parvenir. une applet WeChat. Les amis qui en ont besoin peuvent se référer à la méthode de contenu.
Avant-propos
Dans un projet récent, j'ai rencontré le besoin d'afficher le contenu des actualités dans l'applet WeChat. Le contenu des actualités est lu à partir du. serveur via l'interface. Le contenu du texte enrichi est au format html. L'applet ne prend pas en charge l'affichage du contenu au format html par défaut. Lorsque nous avons besoin d'afficher du contenu html, nous pouvons utiliser wxParse pour y parvenir.
Préparation :
Nous téléchargeons d'abord wxParse
adresse github : https://github.com/icindy/wxParse

wxParse
Après le téléchargement, nous devons utiliser le dossier wxParse dans le répertoire et le copier dans notre répertoire du projet

Voici les étapes d'utilisation spécifiques
1 Dans l'application. .wxss fichier de style global, vous devez introduire la feuille de style wxParse
@import "/page/wxParse/wxParse.wxss";
2. Le js correspondant à la page à charger contenu html Introduisez wxParse
var WxParse = require('../../wxParse/wxParse.js');
3. Définissez le contenu html en appelant la méthode WxParse.wxParse
.
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})
4. Référencez le modèle dans la page
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
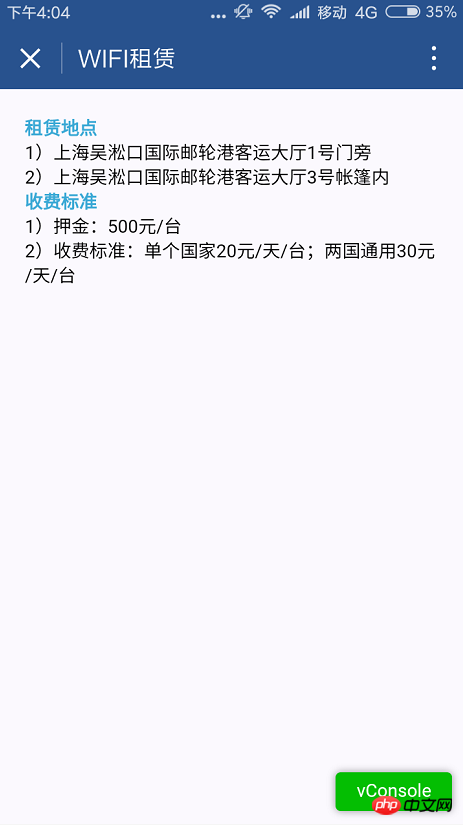
De cette façon, vous pouvez intégrer du contenu HTML dans les mini-programmes WeChat

Ce qui précède représente l'intégralité du contenu de cet article , j'espère que cela sera utile à l'apprentissage de tout le monde. Pour obtenir de l'aide, veuillez faire attention au site Web PHP chinois pour plus de contenu connexe !
Recommandations associées :
Comment utiliser LESS avec WebStorm dans les mini-programmes WeChat
À propos de la liaison Redux pour WeChat mini -analyse des programmes de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

