Maison >Applet WeChat >Développement de mini-programmes >Comment utiliser LESS avec WebStorm dans le mini-programme WeChat
Comment utiliser LESS avec WebStorm dans le mini-programme WeChat
- 不言original
- 2018-06-26 16:37:292627parcourir
Cet article présente principalement les informations pertinentes sur l'utilisation de WebStorm et LESS dans les mini-programmes WeChat. Les amis qui en ont besoin peuvent s'y référer
Prérequis
Je ne connais pas le front-end, et une grande partie nécessite de la pratique
J'ai trouvé une démo CSS en ligne Après l'avoir mise dans l'applet WeChat, je peux l'exécuter

. L'image est très grande et je n'y suis pas parvenue. Elle est peut-être un peu lente à charger (pas de rapport, je n'en parlerai pas)
Moins d'environnement
Moins nécessite npm de nodejs
L'environnement de nodejs est omis ici
Mon propre Baidu
Installer moins
vianpm install less -g
(si vous ne l'avez pas utilisé, cela peut être compris comme une bibliothèque maven, une bibliothèque gradle, une bibliothèque pods)
Moins d'utilisations de WebStorm
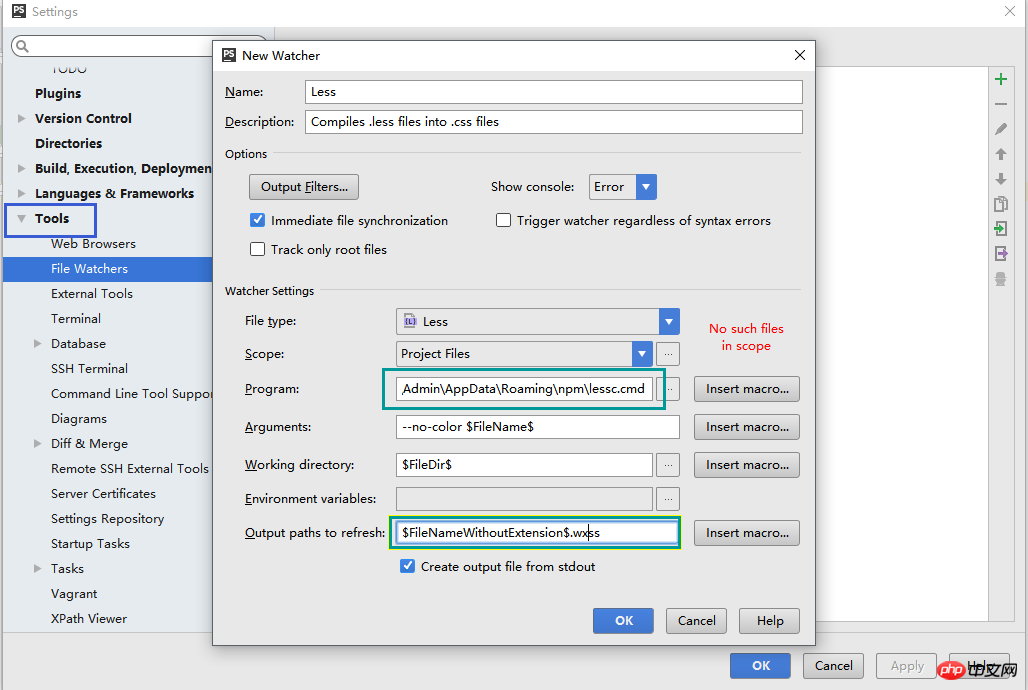
associez d'abord le less correspondant

Bien entendu, pour le fichier wxss correspondant affiché dans webstorm,
vous pouvez vous référer à vos autres articles
WebStorm : Problèmes rencontrés
Ici, tant que vous créez le fichier less, le fichier wxss correspondant sera automatiquement généré (bien sûr, après en écrivant et en enregistrant le fichier less, le fichier wxss sera automatiquement actualisé, ce qui est très pratique)
Comparaison directe entre wxss et less
Jetons un coup d'oeil au page en premier
La page est très simple
Il n'y a qu'un seul ciel appliquant 3 classes de nuages
view class="container"> <view class="sky"> <view class="clouds_one"> </view > <view class="clouds_two"> </view > <view class="clouds_three"> </view > <view class="clouds_three"></view> </view> </view>
En regardant à nouveau le CSS
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}
Nous avons constaté qu'il y a de nombreux doublons
La fonction est pas difficile, mais cela prend 70 lignes, et il est difficile de réutiliser le tableau modifié par
, cela dépend aussi de la logique à l'intérieur de la modification
C'est aussi gênant
L'utilisation de Less
Après avoir simplement défini les variables et les méthodes
utiliser less est à peu près comme ça
@dodo-out-height : 480px; //@dodo-out-height : 480rpx;
@dodo-bg-sky : #007fd5;
@dodo-img-url-clouds_one : "../../resources/cloud/cloud_one.png";
@dodo-img-url-clouds_two : "../../resources/cloud/cloud_two.png";
@dodo-img-url-clouds_three : "../../resources/cloud/cloud_three.png";
.sky {
height: @dodo-out-height;
background: @dodo-bg-sky;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
.dodo_clouds(@url:@dodo-img-url-clouds_one, @time: 50s)
}
.sky .clouds_two {
.dodo_clouds(@url:@dodo-img-url-clouds_two, @time: 75s)
}
.sky .clouds_three {
.dodo_clouds(@url:@dodo-img-url-clouds_three, @time: 120s)
}
.dodo_clouds (@url: @dodo-img-url-clouds_one, @height: 100%, @width: 300%, @time: 100s){
background: url(@url);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud @time linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0
}
100% {
left: -200%
}
}
Après l'enregistrement,
nous avons constaté que le fichier wxss correspondant a également changé, et un fichier lisible est directement généré
Il n'y a pas beaucoup de différence avec le fichier écrit directement avant
Les variables et méthodes correspondantes n'apparaîtront pas
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}
Aperçu :

Il n'y a pas de différence, mais le code est plus pratique à écrire (il est recommandé que la configuration de la machine puisse dessiner, et ne pas utiliser le IDE fourni par WeChat pour le développement. L'efficacité est trop faible)
moins est très puissant J'approfondirai d'autres domaines quand j'aurai le temps
Je sens que l'utilité. Le moins réside dans sa réutilisabilité :)
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois. !
Recommandations associées :
À propos de l'analyse de la liaison Redux de l'applet WeChat
À propos de la méthode MD5 du Analyse de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

