Maison >interface Web >Tutoriel H5 >Comment résoudre l'erreur plein écran du lecteur H5 dans la couche contextuelle du calque
Comment résoudre l'erreur plein écran du lecteur H5 dans la couche contextuelle du calque
- 不言original
- 2018-06-25 10:17:443204parcourir
Cet article présente principalement la méthode de résolution de l'erreur plein écran du lecteur H5 dans le calque contextuel et l'image de base de l'affiche d'attribut remplissant la vidéo. Il a une très bonne valeur de référence. avec l'éditeur
1.
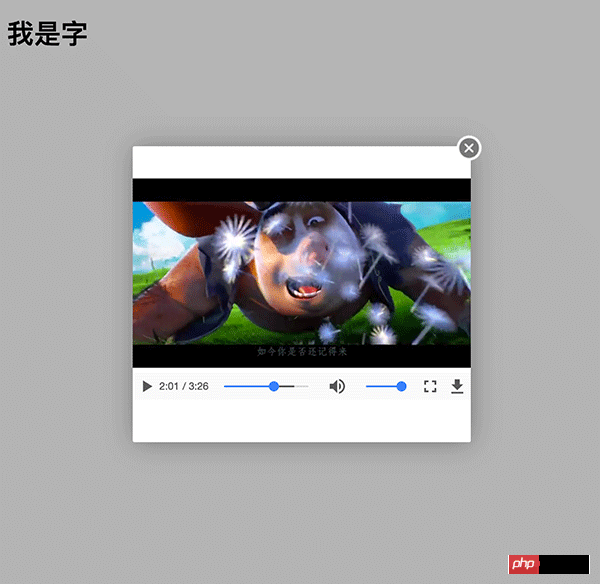
Dans le composant contextuel du calque
Si un lecteur Flash est utilisé , le plein écran est normal
Mais si un lecteur HTML5 est utilisé, le plein écran échouera
Par exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html> 

Vous pouvez voir que le plein écran ne fonctionne pas correctement
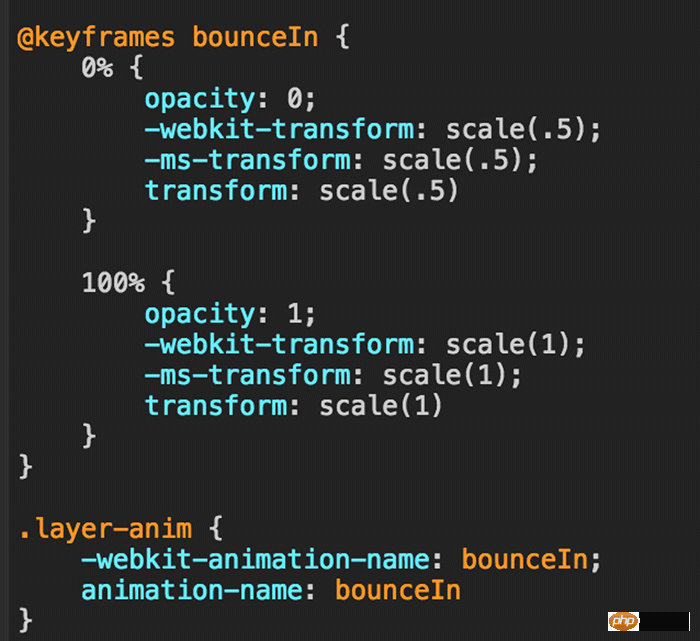
Grâce au débogage, j'ai constaté que le traitement de cette classe affecte l'affichage plein écran



Donc, la solution actuelle est de supprimer cette classe après le calque est créé (notez qu'il est placé dans la prochaine boucle d'événement dans le rappel de réussite)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});

2.
L'attribut poster de la balise vidéo fait référence à une image placée avant la lecture de la vidéo
Si la largeur et la hauteur du conteneur vidéo est inférieur ou égal à la largeur et à la hauteur de l'image de l'affiche, l'image peut remplir le conteneur, sinon des barres noires seront réservées sur les côtés gauche et droit du conteneur
En plus de modifier manuellement un grand image, elle peut être contrôlée avec CSS pour obtenir une couverture complète
Par exemple

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
Maintenant, la largeur de l'image est plus petite que le conteneur et n'est pas pleine. Reportez-vous à la discussion ici pour utiliser CSS pour l'agrandir (cela équivaut à l'agrandir ici. Si vous ne souhaitez pas l'agrandir, vous devez modifier la taille plus grande. image vous-même)
Mettez une image transparente dans l'affiche (une image transparente au format base64 de 1px*1px est utilisée ici), puis utilisez CSS pour définir l'arrière-plan de la vidéo et le recouvrir
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}

Ce qui précède est l'intégralité contenu de cet article, j'espère qu'il sera utile à tout le monde. L'apprentissage sera utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
html5, css3 et jquery pour implémenter un lecteur de musique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

