Maison >interface Web >Tutoriel H5 >HTML5, CSS3 et jquery implémentent un lecteur de musique
HTML5, CSS3 et jquery implémentent un lecteur de musique
- 不言original
- 2018-06-25 10:05:213365parcourir
Cet article parle principalement du code pour implémenter le lecteur de musique (html5+css3+jquery). Les amis qui en ont besoin peuvent s'y référer
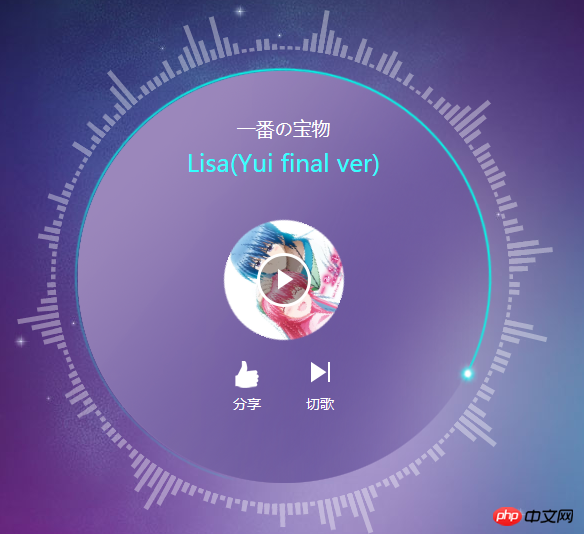
Les rendus suivants sont très bons. Maintenant, je vais partager avec vous certains de mes trésors, un épisode d'Angel Beats chanté par Lisa. Utilisez HTML5, CSS et jquery pour implémenter ce lecteur de musique.
Un trésor, un intermède dans des rythmes d'ange chantés par Lisa

Enfin, je décrirai brièvement comment écrire cette chose Auparavant, je suis un homme de 24 ans, originaire de Shanghai. Je recherche une petite amie. Les exigences sont : une personnalité douce. . . (500 mots omis) La partie
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" /> <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /> <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
html est simplement ignorée. . . . En gros, je peux écrire. . .
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}Dans la partie css, j'en choisis principalement quelques-unes intéressantes
Il y a probablement quelques animations css3. . . . Celui ci-dessus
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}Vous pouvez changer les 30 secondes pour la durée de la chanson et cela deviendra une barre de progression O~HOHOHOHO (Les paresseux ont toujours des manières paresseuses)
infini Vous pouvez jouer il infiniment Savoir aussi
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}puis mettre en pause l'animation,,,,
La compatibilité est un défaut, rien d'autre
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})C'est le Jq partie
la lecture est sûre que l'état actuel est 1 lecture 0 en pause
$("audio").get(0).play();
$("audio").get(0).pause();Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. .Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Deux exemples d'animation de rotation HTML5 Canvas
Mise en œuvre de boutons à bulles dynamiques html5 et css3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

