Maison >Applet WeChat >Développement de mini-programmes >L'applet WeChat implémente la fonction de changement de couleur de la police en cliquant sur un bouton
L'applet WeChat implémente la fonction de changement de couleur de la police en cliquant sur un bouton
- 不言original
- 2018-06-23 10:54:529341parcourir
Cet article présente principalement l'applet WeChat pour implémenter la fonction de changement de couleur de police en cliquant sur un bouton, impliquant l'applet WeChat wx:for pour lire les valeurs des données et la liaison d'événements pour modifier les attributs des éléments. en cas de besoin, vous pouvez vous y référer
L'exemple de cet article décrit l'applet WeChat qui implémente la fonction de changement de couleur de police en cliquant sur un bouton. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
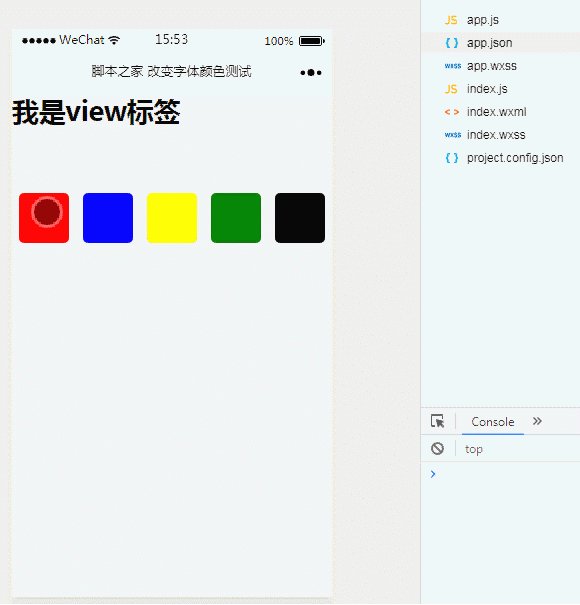
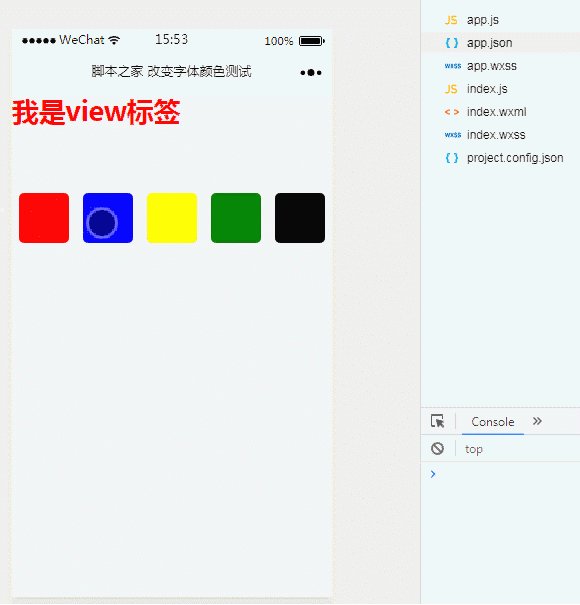
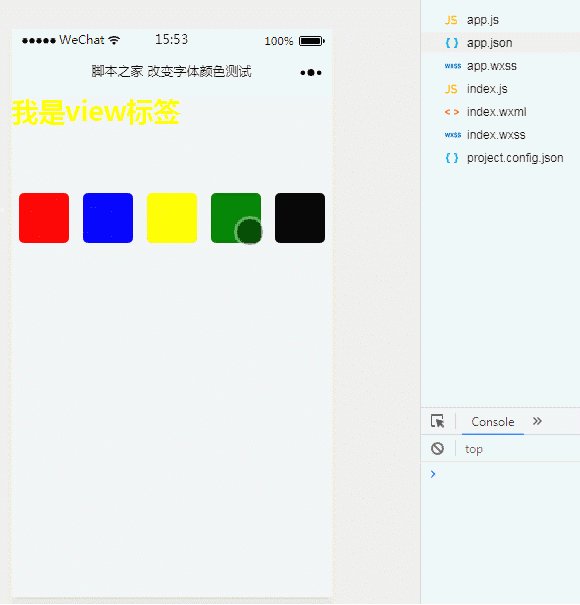
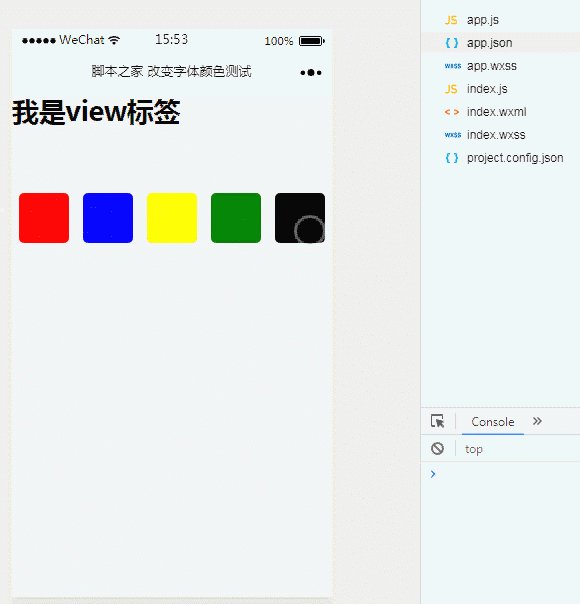
1. Affichage des effets

2. Code clé
fichier index.wxml
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
Ici est modifié dynamiquement à l'aide de bindtap="bindtap{{index}}" événements de liaisonstyle="color:{{color}}"Valeur de couleur dans .
fichier index.js
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. .Plus connexe Veuillez faire attention au contenu du site Web chinois PHP !
Recommandations associées :
Introduction au composant vidéo dans le mini programme WeChat
Mini programme WeChat pour obtenir l'actuel emplacement, longitude et latitude et La carte montre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

