Maison >Applet WeChat >Développement de mini-programmes >Introduction à la configuration globale du développement d'applets WeChat
Introduction à la configuration globale du développement d'applets WeChat
- 不言original
- 2018-06-23 10:52:451954parcourir
Cet article présente principalement les informations pertinentes sur la configuration globale du développement de l'applet WeChat. Les amis qui en ont besoin peuvent se référer à
1.app.json
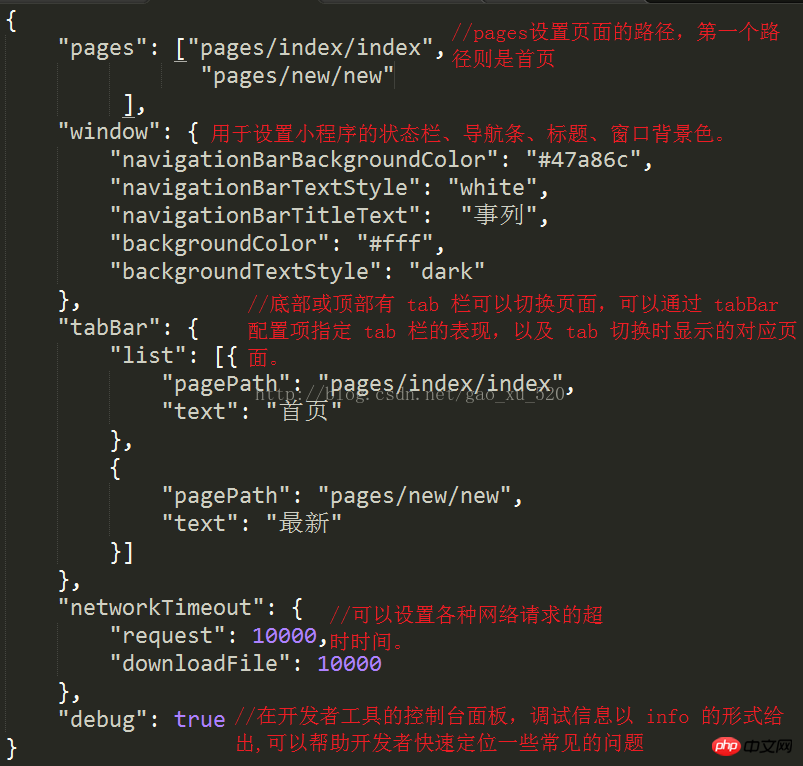
Utilisation. Le fichier app.json est utilisé pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc.

Notez que les commentaires ne peuvent pas être faits en .json, sinon une erreur se produira.
2. Barre d'onglets Barre d'outils
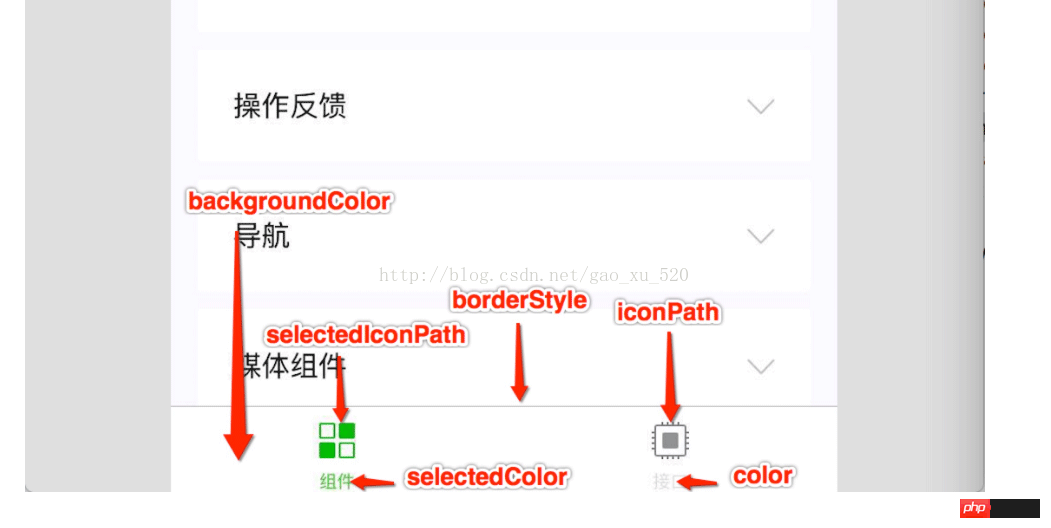
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut de la fenêtre client pour changer de page) , nous pouvons alors spécifier les performances de la barre d'onglets et de la page correspondante affichée lorsque l'onglet est basculé via l'élément de configuration tabBar.
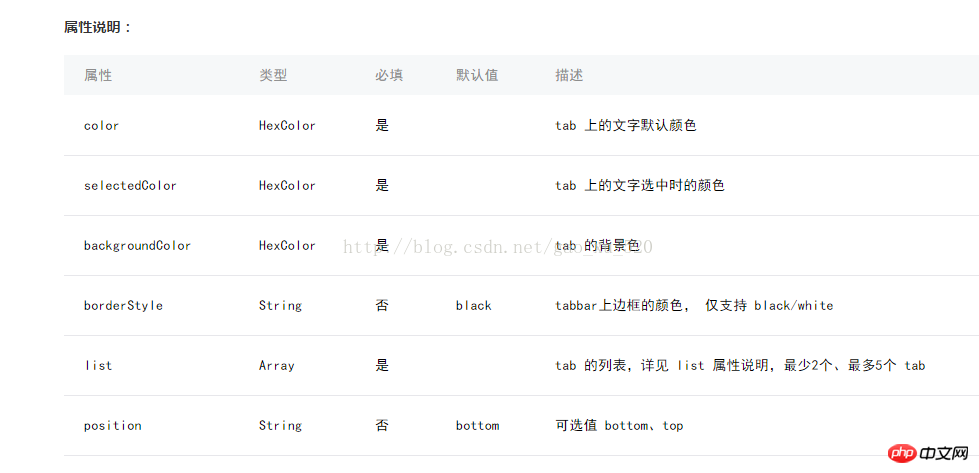
tabBar est un tableau, qui ne peut être configuré qu'avec au moins 2 et au plus 5 onglets. Les onglets sont triés dans l'ordre du tableau



app.json
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}

Introduction à la structure de fichiers MINA du mini programme WeChat
Tutoriel de développement du mini programme WeChat ajoutant un mixin Extension
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

