Maison >Applet WeChat >Développement de mini-programmes >Développement d'une applet WeChat pour implémenter une boîte pop-up Toast personnalisée
Développement d'une applet WeChat pour implémenter une boîte pop-up Toast personnalisée
- 不言original
- 2018-06-23 11:01:072298parcourir
Toast est considéré comme familier aux amis qui utilisent le développement d'applets WeChat. Parfois, le style officiel ne peut pas répondre aux exigences de l'entreprise. Bien sûr, il existe une solution. Il existe un plug-in qui peut directement nous aider à compléter WeToast. Cet article vous présente principalement les informations pertinentes sur le développement d'applets WeChat pour implémenter des boîtes contextuelles Toast personnalisées. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Il y a eu un article avant sur l'utilisation de Toast, mais parfois le style officiel ne peut pas répondre aux exigences commerciales, que dois-je faire ? , bien sûr, il existe une solution. Il existe un plug-in qui peut nous aider à le faire directement, WeToast.
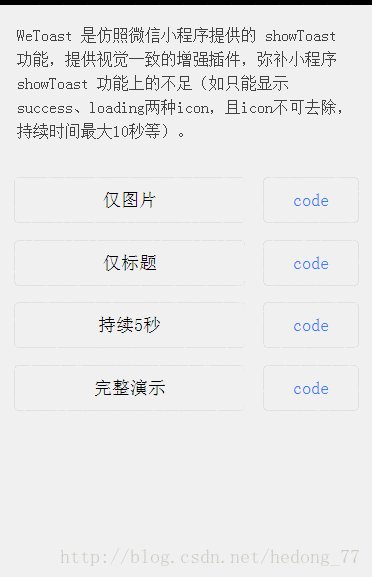
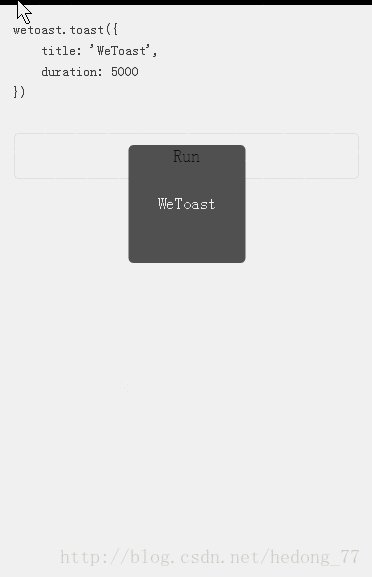
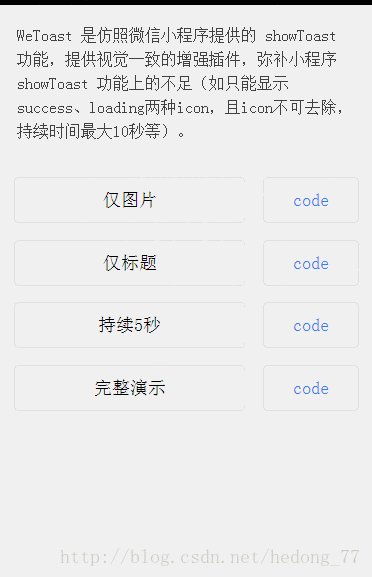
Jetons d'abord un coup d'œil aux rendus :

Comment ? Jetons un coup d'oeil :
Le code source du plug-in WeTaost se trouve dans le répertoire src et contient 3 fichiers.
wetoast.js : code de script
wetoast.wxml : structure du modèle
wetoast. wxss: style
Lors de son utilisation, il vous suffit d'ajouter les 3 fichiers ci-dessus
Étape 1 : Introduisez-le dans app.js de le projet wetoast.js, et enregistrez-le sur le mini programme. Toutes les pages du mini programme peuvent être utilisées
//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})
Étape 2 : Introduisez wetoast.wxss
@import "src/wetoast.wxss";
dans le app.wxss du projet. Quant au style et à la taille de la pop-up à l'intérieur. , vous pouvez le modifier vous-même.
Étape 3 : Présentez le modèle WeToast
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>
Enfin, vous souhaitez l'utiliser sur cette page, créez une instance WeToast dans onLoad :
// 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})
Vous pouvez personnaliser la durée, ce qui est très pratique.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Le WeChat L'applet est implémentée dans la fonction de paiement PHP
Introduction au composant vidéo dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

