Maison >interface Web >Tutoriel H5 >HTML5 Canvas implémente la méthode de remplissage consistant à dessiner des chemins non fermés et des couleurs dégradées
HTML5 Canvas implémente la méthode de remplissage consistant à dessiner des chemins non fermés et des couleurs dégradées
- 不言original
- 2018-06-22 14:46:482826parcourir
Cet article présente principalement la méthode de remplissage pour dessiner des chemins non fermés et des couleurs dégradées dans HTML5 Canvas. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Général Là. Il existe deux façons de dessiner, à savoir le remplissage et le contour. L'article précédent a déjà parlé de la méthode du trait. Cet article parlera de la méthode de remplissage des graphiques dans Canvas.
Il existe généralement deux manières de dessiner, à savoir le remplissage et le trait. L'article précédent a déjà parlé de la méthode du trait. Cet article parlera de la méthode de remplissage des graphiques dans Canvas.
Le remplissage est fill(), très simple, non ? Et tout comme StrokeStyle représente le style de trait, fillStyle représente le style de remplissage.
ctx.fillStyle = 'Color'; Le style de remplissage par défaut est noir opaque
Question : Les chemins non fermés peuvent-ils être remplis ?
Oui. Le canevas se connectera directement du point final de votre chemin actuel au point de départ, puis le remplira. Comme le montre l'image :

Mais vous pouvez constater que le dernier paragraphe n'est pas barré.
Rappelez-vous que dans notre article précédent nous avions dessiné un carré avec 4 lignes, mais le canevas n'est pas si mal, et il n'a même pas de fonction pour dessiner directement un rectangle. Vous pouvez utiliser fillRect() pour remplir directement un rectangle :
ctx.fillRect(x,y,width,height);
Les x et y font ici référence aux coordonnées du point de départ du coin supérieur gauche du rectangle, rappelez-vous.
Quand il s'agit de fillRect, il faut mentionner StrokeRect Vous l'aurez deviné, cela signifie tracer directement un rectangle.
Il existe également fillText et StrokeText. Quant à leurs fonctions, vous les avez peut-être devinées, je ne les détaillerai pas ici.
Couleur du dégradé de remplissage du canevas
Dans Canvas, le dégradé de couleur est également divisé en deux types, à savoir le dégradé linéaire et le dégradé radial, et les méthodes de création de ceux-ci sont également indépendantes. Voyons d'abord comment créer un dégradé linéaire.
Créer un dégradé linéaire = createLinearGradient - Vous voyez, c'est toujours un mot très simple. Sa syntaxe est la suivante :
createLinearGradient(x1,y1,x2,y2) a 4 paramètres ! Cela semble si compliqué, mais en fait c'est assez simple, car comme nous l'avons déjà dit, un point dans le monde plat est déterminé par la coordonnée x et la coordonnée y. Par conséquent, x1 et y1 représentent les coordonnées du point de départ du dégradé linéaire, et x2 et y2 représentent les coordonnées du point final.
L'avantage de ceci est évident, c'est très pratique si l'on veut créer un dégradé linéaire diagonal. Mais essayons d'abord de créer un dégradé linéaire horizontal.
var Linear = ctx.createLinearGradient(100,100,200,100); Le dégradé semble être créé, alors pouvons-nous le remplir ? ————Ce dégradé est vide et n'a pas de couleur.
La façon d'ajouter de la couleur à la barre de dégradé est addColorStop (position, couleur). Mais veuillez noter que cet addColorStop n'est pas ajouté au pinceau, mais à la variable précédente qui contient le dégradé. Ici, je suis linéaire. >
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333');Trois addColorStops sont utilisés ici, ce qui signifie que trois couleurs sont ajoutées à la barre de dégradé.
Remarque : Le paramètre de position de addColorStop est toujours un nombre compris entre 0 et 1, qui peut être deux décimales, indiquant un pourcentage. Il ne peut pas recevoir de paramètres comme « 3px ». À ce stade, nous pouvons remplir la couleur du dégradé, mais nous devons d'abord attribuer le dégradé défini à fillStyle
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333'); ctx.fillStyle = linear; //把渐变赋给填充样式 ctx.fillRect(100,100,100,100); ctx.stroke();

Après les tests, j'ai découvert un problème très ennuyeux, c'est-à-dire que les coordonnées du dégradé linéaire sont relatives à toute la plage du Canvas. Par exemple, ici, le point de départ de mon dégradé linéaire est 100 100. Si je dessine un rectangle à 0,0 et que je le remplis avec ce dégradé, je constaterai qu'il n'y a pas de remplissage - car la plage de mon dégradé dépasse simplement le rectangle. . portée.
C'est vraiment un paramètre de triche.
Question : La couleur sera-t-elle remplie avant le point de départ du dégradé et après le point final du dégradé ?
Oui. La couleur avant le point de départ est la couleur de départ et la couleur après le point final est toujours la couleur finale. Comment terminer la couleur de fin, vous pouvez remplir une couleur de fin transparente après la couleur de fin. Par exemple :
linear.addColorStop(0.99,'#333'); linear.addColorStop(1,'rgba(51,51,51,0)');Selon le plan précédent, je vais essayer de construire un dégradé linéaire incliné. Modifiez simplement les paramètres de createLinearGradient
var linear = ctx.createLinearGradient(100,100,200,200);L'effet est comme indiqué :

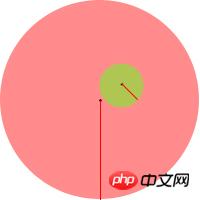
createRadialGradient(x1,y1,r1,x2,y2,r2) où x1,y1,x2,y2 sont toujours le même représente le point de départ et le point final, mais le point de départ et le point final ici sont tous deux un cercle, et x, y sont les coordonnées du centre du cercle. Par conséquent, r1 et r2 sont respectivement le rayon du cercle de départ et le rayon du cercle de fin. Comme le montre l'image :

在我的印象中,貌似径向渐变就是一个圆,圆心就是起点,圆的半径就是终点。但canvas里面的径向渐变竟然搞的不一样了,起点一个圆,终点一个圆,和我的理解有差距。
我们从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。那么,我们把终点圆的圆心与起点圆的圆心重合吧?
var radial = ctx.createRadialGradient(55,55,10,55,55,55); //重合的圆心坐标 radial.addColorStop(0,'#fff'); radial.addColorStop(0.5,'#ff0'); radial.addColorStop(0.9,'#555'); radial.addColorStop(1,'#f00');

这里我设置的径向渐变起点圆和终点圆的圆心坐标相同,而起点圆半径为10,终点圆半径为55.最后画出的径向渐变范围是一个宽高110的圆形,说明渐变范围以终点圆的范围为准。
(可以看到终点圆范围之外还是有颜色,这个颜色就是终点色,但是,如果你企图使用radial.addColorStop(1.5,’#0f0′);这样来定义渐变范围之外的颜色,你还是会收到一个错误).
那么,起点圆的半径有什么用呢?——本来正常的径向渐变的中心(姑且称之为“变心”…吧)只是一个点,不应该是一个圆的。其实我们没错,这个起点圆就相当于一个圆点而已,只是可能比较大。
让我们把起点圆的半径变得很大,接近于终点圆的半径:
var radial = ctx.createRadialGradient(55,55,50,55,55,55); //很接近
其他的colorStop都不变,然后图形就变成了这个样子。

也就是说,canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
我们把起点圆的半径设为0,那径向渐变的“变心”,就真的是一个点了。
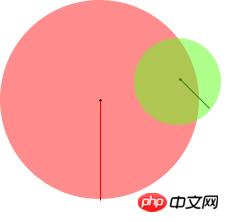
大部分时候我们都不需要很正规的径向渐变,反而希望他的变心是偏移的,类似下图:

这个时候,canvas径向渐变两个圆的优势就出来了,只要我们起点圆与终点圆的圆心不重合,那变心也就会偏移:
var radial = ctx.createRadialGradient(75,75,0,55,55,55);但此时的渐变范围依然是终点圆的范围哈。
很多人天生就有一种搞破坏的心理,比如这里,终点圆的半径总比起点圆大,但如果把他们反过来会怎么样呢?
var radial = ctx.createRadialGradient(75,75,55,55,55,0);
经测试,这样不会报错,只是原来的从内到外的渐变反过来变成了从外到内的渐变了。这是个好用法。

还有个问题,如果我们把起点圆的圆心偏移了,并且起点圆的范围超出了终点圆的范围,

这时会发生什么?

啊!?这是什么情况?!
当起点圆和终点圆只有部分重叠的时候,就会出现这种情况。所以,如果你需要正常的径向渐变,请保证其中一个圆完全包住了另一个圆。
另外,既然渐变可以赋给fillStyle,那么也可以赋给strokeStyle。效果你懂的。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

