Maison >interface Web >Tutoriel H5 >Stockage local HTML5 Stockage Web
Stockage local HTML5 Stockage Web
- 不言original
- 2018-06-14 10:07:401869parcourir
Cet article présente principalement en détail les informations pertinentes sur le stockage Web du stockage local HTML5. Comment Web Storage utilise JSON pour stocker plusieurs données. Les amis intéressés peuvent se référer à
Apparaître en HTML5 auparavant, si les développeurs en avaient besoin. stocker une petite quantité de données sur le client, ils ne pouvaient le faire que via des cookies. Cependant, les cookies présentaient plusieurs défauts :
•La taille des cookies sous chaque nom de domaine était limitée à 4 Ko.
•Des cookies seront inclus dans chaque requête http, ce qui entraînera l'envoi de données en double.
•Les cookies ne sont pas cryptés lors de la transmission réseau, ce qui présente des risques de sécurité.
Une nouvelle fonction de stockage Web est ajoutée dans HTML5. Il est officiellement recommandé que le stockage Web soit de 5 Mo pour chaque site Web. Il peut stocker plus de données que les cookies et possède des fonctions plus puissantes que les cookies. Le stockage Web est désormais pris en charge par les principaux navigateurs tels que Firefox, Opera, Chrome et Safari.
Introduction au stockage Web
Le stockage Web est divisé en stockage de session et stockage local :
Stockage de session : Semblable à la session, la durée de vie des données enregistrées dans le stockage de session est la même que la période de session. Lorsque la session utilisateur se termine, les données enregistrées dans le stockage de session disparaîtront.
Stockage local : Les données enregistrées par le stockage local sont toujours locales, à moins que l'utilisateur ou le programme ne le sache explicitement, sinon les données existeront de manière cohérente.
L'objet window fournit deux attributs, sessionStorage et localStorage, qui représentent respectivement le stockage de session et le stockage local. Les fonctions et l'utilisation de ces deux systèmes sont presque les mêmes, sauf que la durée de vie des données qu'ils enregistrent est différente. Storage fournit les propriétés et méthodes suivantes (en prenant localStorage comme exemple) :
•localStorage.length : obtenez le nombre de paires clé-valeur
•localStorage.key(index) : obtenez la clé de ; l'index index
•localStorage.getItem(key) : récupère la valeur correspondant à la clé spécifiée
•localStorage.setItem(key, value) : enregistre la paire clé-valeur spécifiée
•localStorage ; .removeItem(key) : Supprime les paires clé-valeur correspondant à la clé spécifiée ;
•localStorage.clear() : Supprime toutes les paires clé-valeur.
Il convient de noter que la clé et la valeur doivent être des chaînes. En d'autres termes, l'API Web Storage ne peut fonctionner que sur des chaînes. Ensuite, pour certaines données qui ne sont pas une chaîne, nous pouvons les convertir au format chaîne via JSON et d'autres méthodes avant de les exploiter.
Web Storage utilise JSON pour stocker plusieurs données
Nous utilisons un petit programme pour nous familiariser avec l'utilisation de base des propriétés et méthodes associées :
•Saisie Les informations de base de l'étudiant (y compris l'identifiant de l'étudiant, le nom, la note, le sexe) sont stockées dans le stockage local avec l'identifiant de l'étudiant comme valeur clé ;
• Interrogez les informations de base de l'étudiant via l'identifiant de l'étudiant
• Afficher ; toutes les informations sur les étudiants ;
Nous concevons d'abord la page HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML本地存储之web storage</title>
<style type="text/css">
#content{
border: 1px solid #3D19DD;
width:600px;
text-align:center;
padding: 10px 0;
margin: 0 auto;
}
#content input{
margin-top: 10px;
}
</style>
</head>
<body>
<p id="content">
<label for="user_num">学号:</label>
<input type="text" id="user_num" name="user_num" />
<br/>
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" />
<br/>
<label for="grade">年级:</label>
<input type="text" id="grade" name="grade"/>
<br/>
<label for="sex">性别:</label>
<input type="text" id="sex" name="sex"/>
<br/>
<input type="button" onclick="save()" value="添加名单"/>
<hr/>
<label for="search_num">输入学号:</label>
<input type="text" id="search_num" name="search_num"/>
<input type="button" onclick="find()" value="查找学生信息"/>
<p id="find_result"><br/></p>
<hr/>
<input type="button" onclick="show()" value="显示所有">
<p id="list">
</p>
</p>
<br />
</body>
</html>
Utilisez JS pour enregistrer les informations sur les étudiants dans le stockage local. nous devons enregistrer les informations sur l'étudiant qui incluent plusieurs champs. À l'heure actuelle, nous pouvons utiliser la méthode stringify() de JSON pour convertir des objets complexes en chaînes et les stocker dans le stockage Web, nous pouvons utiliser la méthode parse() de JSON ; est ensuite converti en objet JSON :
function save(){
var user_num = document.getElementById("user_num").value;
var user_nameElement = document.getElementById("user_name").value;
var gradeElement = document.getElementById("grade").value;
var sexElement = document.getElementById("sex").value;
var msg = {
user_name: user_nameElement,
grade: gradeElement,
sex: sexElement,
};
localStorage.setItem(user_num,JSON.stringify(msg));
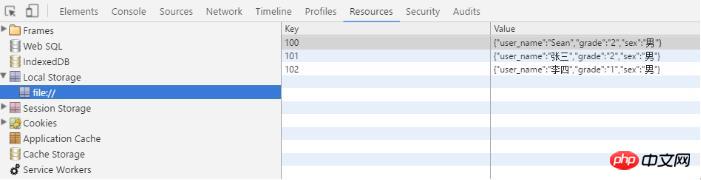
}Nous stockons trois informations sur les étudiants dans localStorage et visualisons les informations de stockage dans localStorage :

Lorsque vous utilisez JS pour rechercher des informations sur les étudiants par numéro d'étudiant, vous devez faire attention à la valeur extraite sous forme de chaîne JSON, qui doit être convertie en objet JSON via la méthode JSON parse(). Le code est le suivant. :
function find(){
var user_num = document.getElementById("search_num").value;
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
var find_result = document.getElementById("find_result");
find_result.innerHTML = "学号为:"+user_num+"的基本信息: 姓名:"+msg.user_name + ",年级:" + msg.grade+",性别:"+msg.sex;
}De la même manière, lors de l'affichage de toutes les informations sur les élèves, il est également nécessaire de convertir la chaîne de valeur extraite en un objet JSON :
function show(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1' style='width:300px; margin:0 auto;'>";
result += "<tr><td>学号</td><td>姓名</td><td>年级</td><td>性别</td></tr>";
for(var i=0;i<localStorage.length;i++){
var user_num = localStorage.key(i);
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
result += "<tr><td>"+user_num+"</td><td>"+msg.user_name+"</td><td>"+msg.grade+"</td><td>"+msg.sex+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "当前还没有数据";
}
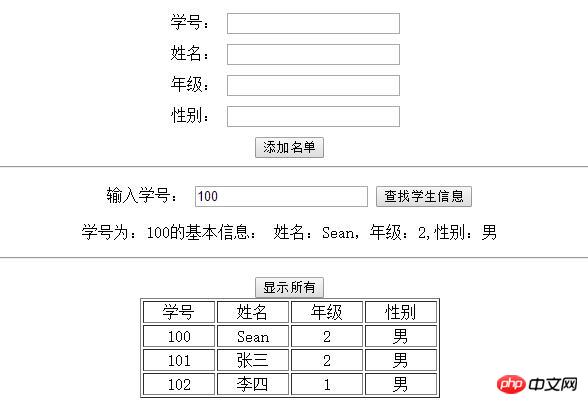
} Le rendu final est le suivant suit :

Le stockage Web stocke les images
Nous avons déjà mentionné que le stockage local ne prend en charge que l'accès aux chaînes, et alors nous devons convertir l'image en URI de données. Une façon d’y parvenir consiste à utiliser l’élément canvas pour charger des images. Ensuite, vous pouvez lire l'image du canevas en tant qu'URI de données.
La fonction pour enregistrer l'image est la suivante :
function setImg(key,src){
var img = document.createElement('img');
//当图片加载完成的时候触发回调函数
img.addEventListener("load",function(){
var imgCanvas = document.createElement("canvas"),
imgContext = imgCanvas.getContext("2d");
//确保canvas元素大小和图片的尺寸一致
imgCanvas.width = this.width;
imgCanvas.height = this.height;
//渲染图片到canvas中
imgContext.drawImage(this,0,0,this.width,this.height);
//用data url的形式取出
img.crossOrigin = "*"; //防止跨域取照片出错
var imgAsDataURL = imgCanvas.toDataURL("image/png");
//保存到本地存储中
try{
localStorage.setItem(key, imgAsDataURL);
}
catch(e){
alert("保存失败!请重试。。。");
}
}, false);
img.src = src;
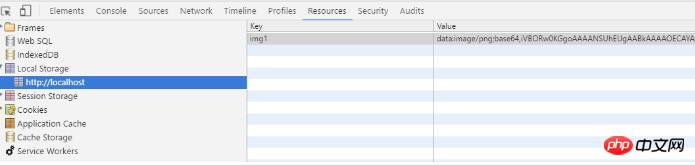
}Cette fonction reçoit deux paramètres, l'un est la valeur clé et l'autre est le chemin de l'image, via setImg("img1" ,"1.jpg" ) Enregistrez l'image sur localStorage, nous pouvons vérifier l'état de stockage du stockage local :

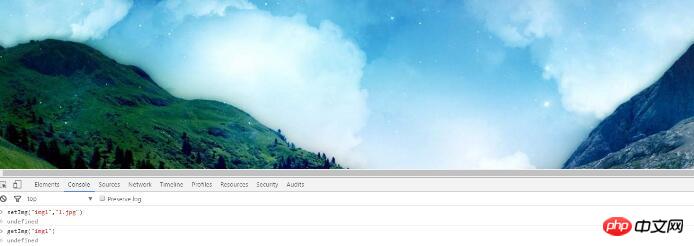
La fonction de code obtenue et affichée est la suivante :
function getImg(key){
var srcStr = localStorage.getItem(key);
var imgObj = document.createElement('img');
imgObj.src = srcStr;
document.body.appendChild(imgObj);
} Cette fonction ne reçoit qu'un seul paramètre : la valeur clé de l'image qu'il faut trouver :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Stockage local HTML5 IndexedDB
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

