Maison >interface Web >Tutoriel H5 >Comment utiliser HTML5 Shiv pour résoudre le problème selon lequel IE n'est pas compatible avec les balises HTML5
Comment utiliser HTML5 Shiv pour résoudre le problème selon lequel IE n'est pas compatible avec les balises HTML5
- 不言original
- 2018-06-14 10:02:032259parcourir
Cet article présente principalement la méthode HTML5 Shiv pour résoudre parfaitement le problème de l'incompatibilité d'IE (IE6/IE7/IE8) avec les balises HTML5. Les amis dans le besoin peuvent se référer aux balises et attributs sémantiques
HTML5. , ce qui peut rendre très pratique pour les développeurs d'implémenter des mises en page Web claires. Couplé au rendu de l'effet CSS3, il est très simple de créer rapidement des pages Web riches et flexibles.
Les nouveaux éléments de balise HTML5 sont :
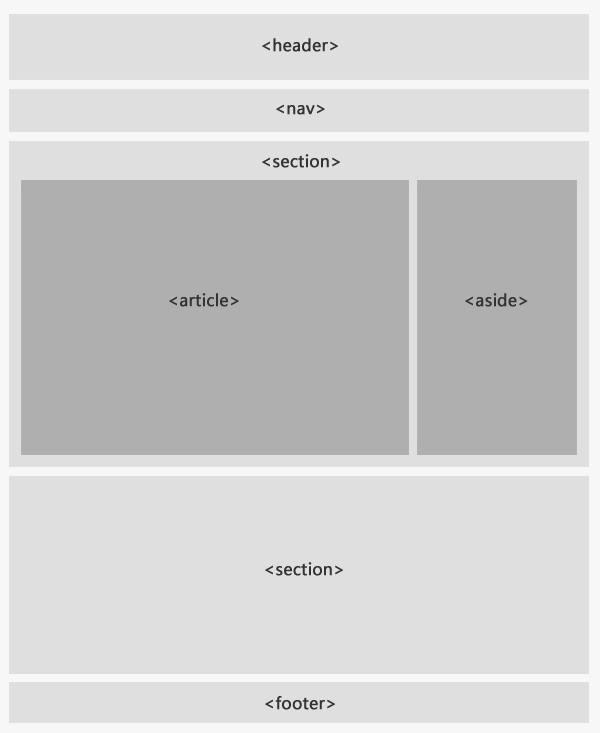
1aa9e5d373740b65a0cc8f0a02150c53 définit le début de la page ou de la section;
c37f8231a37e88427e62669260f0074d définit la page Ou la zone de navigation d'une section ;
2f8332c8dcfd5c7dec030a070bf652c3 Une zone logique ou une combinaison de contenu d'une page
23c3de37f2f9ebcb477c4a90aac6fffd ;aside> Définit le contenu supplémentaire ou associé ;
Les utiliser peut rendre la sémantique du code plus intuitive et faciliter l'optimisation du référencement. Cependant, cette nouvelle balise HTML5 n'est pas reconnue sur IE6/IE7/IE8 et nécessite un traitement JavaScript. Voici quelques façons. 
Méthode 1 : Codage JavaScript
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->S'il s'agit d'un navigateur IE inférieur à IE9, il créera du HTML5 tags , afin que les navigateurs non-IE ignorent ce code et qu'il n'y ait pas de requêtes http inutiles.
Deuxième méthode : utilisez le package html5shiv de Google (recommandé)
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
En raison de la carte d'accès au serveur national de Google, il est recommandé d'appeler Cdn domestique
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
Mais quelle que soit la méthode ci-dessus utilisée, le CSS de la nouvelle balise doit être initialisé car HTML5 se comporte. par défaut Pour les éléments en ligne, pour disposer ces éléments, nous devons utiliser CSS pour les convertir manuellement en éléments de bloc pour une mise en page facile
Mais si les utilisateurs d'IE6/7/8 désactivent les scripts, alors cela devient Comment devrions-nous résoudre la page Web « tableau blanc » sans style ?/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}Nous pouvons suivre l'approche de Facebook, qui consiste à guider les utilisateurs vers la page "/?_fb_noscript=1" avec le logo noscript et à remplacer html5 par la balise html4 tags , ce qui est plus léger que d'écrire de nombreux hacks pour maintenir la compatibilité.
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<p class="ie-noscript-warning">您的浏览器禁用了脚本,请<a href="">查看这里</a>来启用脚本!或者<a href="/?noscript=1">继续访问</a>.
</p>
</noscript>
<![endif]-->Cela peut guider l'utilisateur pour ouvrir le script ou accéder directement à l'interface de conception de balises HTML4.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
HTML5 implémente l'analyse des lecteurs compatibles avec les principaux navigateursLe problème selon lequel la balise vidéo en HTML5 ne peut pas lire le mp4 SolutionCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

