Maison >interface Web >Tutoriel H5 >Comment gérer les options égarées dans la liste déroulante de sélection d'iview
Comment gérer les options égarées dans la liste déroulante de sélection d'iview
- php中世界最好的语言original
- 2018-03-27 17:34:093060parcourir
Cette fois, je vais vous montrer comment gérer le désalignement des options de la liste déroulante de sélection d'iview. Quelles sont les choses auxquelles il faut prêter attention lors de la résolution du désalignement des options de la liste déroulante de sélection d'iview Ce qui suit ? est un cas pratique, jetons un coup d'oeil.
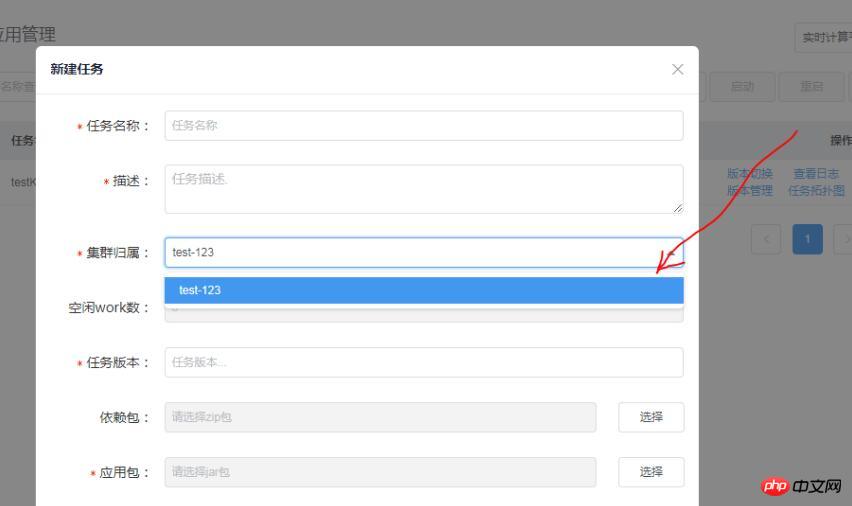
Lors du processus d'utilisation d'iview, j'ai rencontré un tel problème, en utilisant le composant de la liste déroulante de sélection dansFigure 1 :

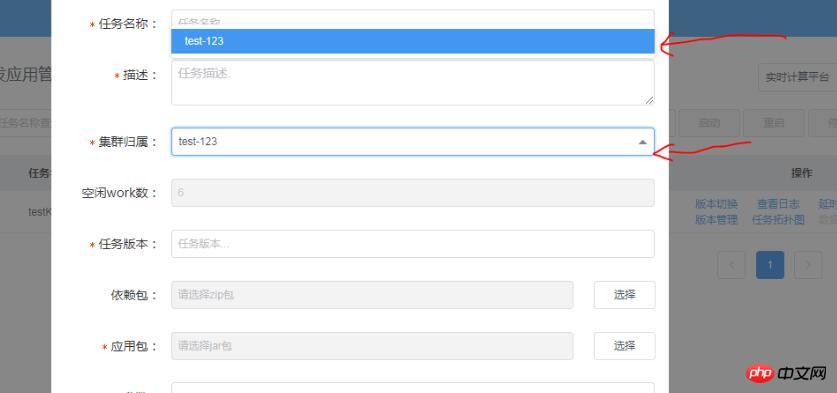
Figure 2 :

.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
Solution
C'est ce style qui affecte le positionnement du La solution est d'écraser le style original de l'auteur. Cependant, malheureusement, l'auteur a ajouté un !important et a modifié lapriorité.
Alors, comment faire en sorte que votre style ait une priorité plus élevée que le sien ? Vous pouvez ajouter ce style au fichier de style personnalisé :body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}Cela résout la question problématique mentionnée ci-dessus. Concernant la raison pour laquelle l'ajout d'un corps peut changer la priorité du style, vous pouvez vous référer aux articles liés à mon blog (how2js.cn) Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article pour plus de passionnant. contenu, veuillez faire attention au php chinois Autres articles connexes en ligne ! Lecture recommandée :
Comment jQuery implémente la bascule coulissante gauche et droite
Comment lier la liste déroulante de sélection de vue.js Événements et valeurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

