Maison >interface Web >Tutoriel H5 >Comment laisser vue modifier la propriété calculée mais pas modifier la valeur sélectionnée de select
Comment laisser vue modifier la propriété calculée mais pas modifier la valeur sélectionnée de select
- php中世界最好的语言original
- 2018-03-27 17:29:322345parcourir
Cette fois, je vais vous montrer comment laisser vue modifier l'attribut calculé mais pas modifier la valeur sélectionnée de select Quelles sont les précautions pour que vue modifie l'attribut calculé mais. ne change pas la valeur sélectionnée de select , ce qui suit est un cas pratique, jetons un coup d'œil.
Commençons par le code :
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
</html>
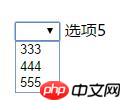
Le code ci-dessus utilise l'instruction v-for de vue pour lier les données afin de générer des options, mais aujourd'hui, alors que j'apprenais à écrire, j'ai soudainement découvert un problème, qui consistait à lier l'attribut calculé da à l'instruction v-for, puis à remplacer les options de données source. En conséquence, l'attribut calculé da était correct, mais le. L'attribut sélectionné n'a pas changé. C'est-à-dire que le texte de la liste déroulante sur la page n'a pas changé lorsqu'il n'est pas développé, comme indiqué ci-dessous :

Ici vous pouvez voir que le L'option de la liste déroulante a été mise à jour, cependant l'attribut sélectionné n'est pas mis à jour de manière synchrone car il met en cache la dernière valeur sélectionnée.
Je ne sais pas si le design ici est raisonnable, car je l'utilise rarement de cette façon.
Mais s’il y a des problèmes, il faut les résoudre. Ajoutez selected='' aux attributs calculés dans calculé et réinitialisez l'attribut sélectionné à chaque fois que la dépendance est mise à jour.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment jQuery implémente la bascule coulissante gauche et droite
Résoudre v-pour utiliser le rouge et le rouge dans vue Un avertissement apparaît
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

